Hi,
This is my first post so please go easy. Im having issues with a prototype I am making, I will try and outline the interaction flow so you get a sense of where I am struggling.
- I have a list of names
- When you click a name, an overlay slides in from right to left, revealing the profile of said name. Lets say ‘Bob Smith’
- You are then able to vertically scroll downwards to see more of the users profile. Such as personal details etc.
- You can click close to make the overlay dissapear, or, click anywhere off the panel
- I then scroll down further names, open up another. Works perfectly as per previous steps
- I then go back to the same name I first opened (Bob Smith), however, the overlay is starting me at the point I left on that overlay - not the start of it which makes the experience super odd. As it basically throws you into the middle of the profile.
How do I get it so the overlay always starts at the same point regardless of where I scrolled down?
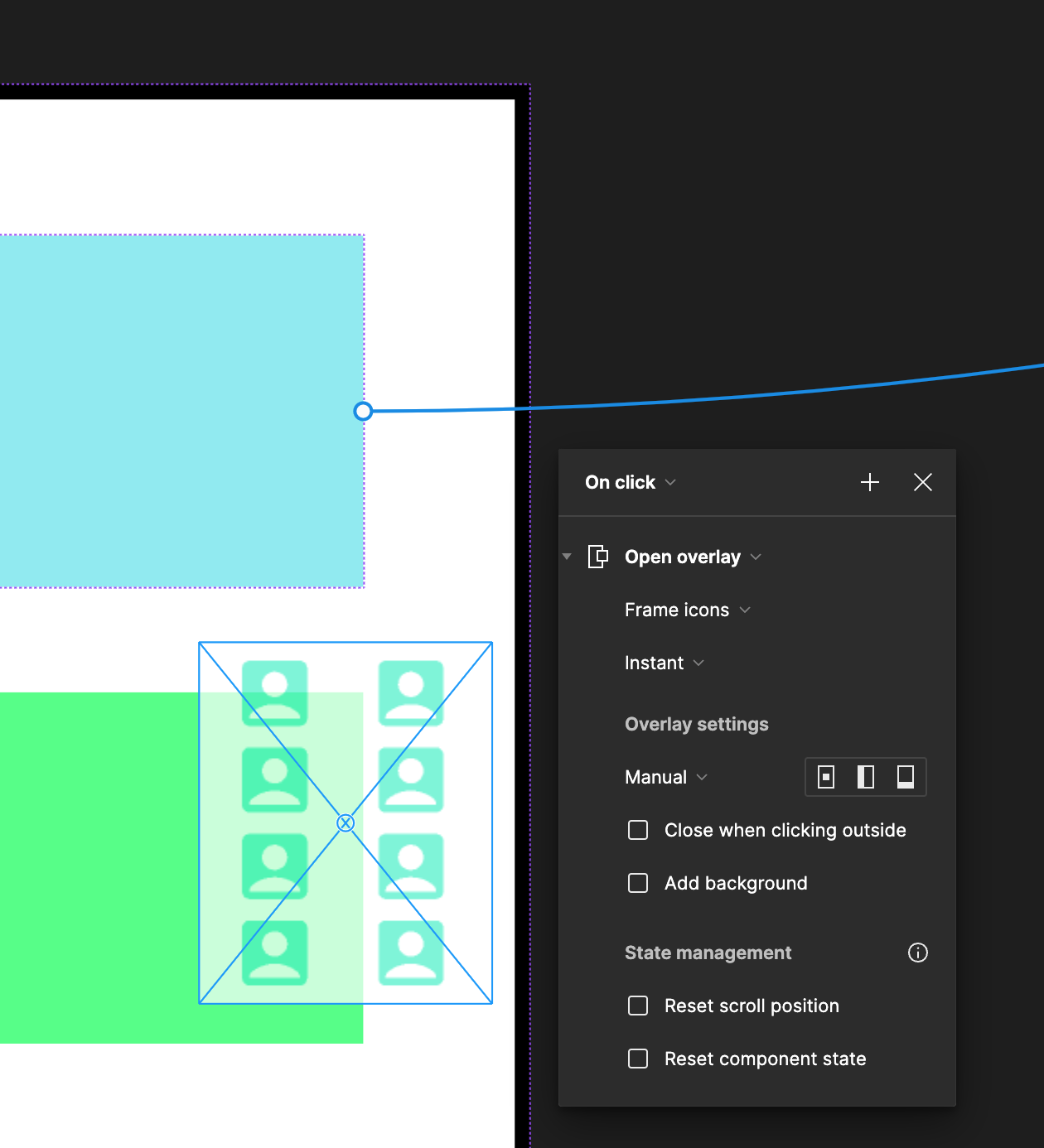
I tried using the ‘Reset Scroll position’, but that seems to have the wrong outcome. When I use this, I close the persons profile, but then takes me back to the top of the list of names everytime - which is super annyoying if you are a long way down?
Any help would be appreciated!