Is it possible to use fill-container and assign one element to one-third of space and the other two-thirds of space?
I need the component to be resizable.

Is it possible to use fill-container and assign one element to one-third of space and the other two-thirds of space?
I need the component to be resizable.

Best answer by Brian_Saunders
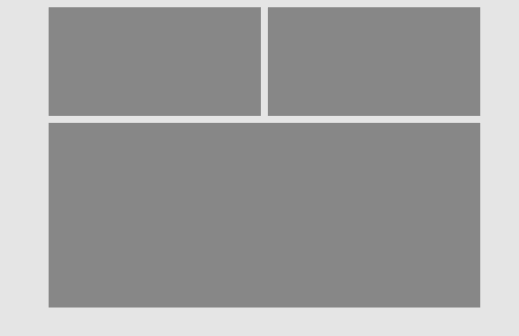
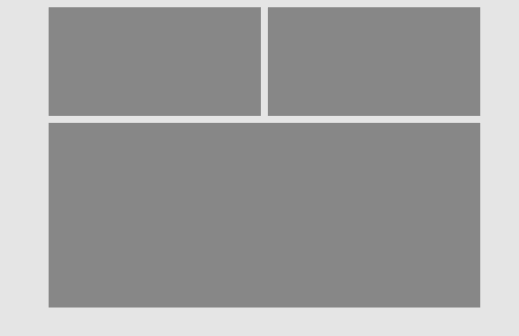
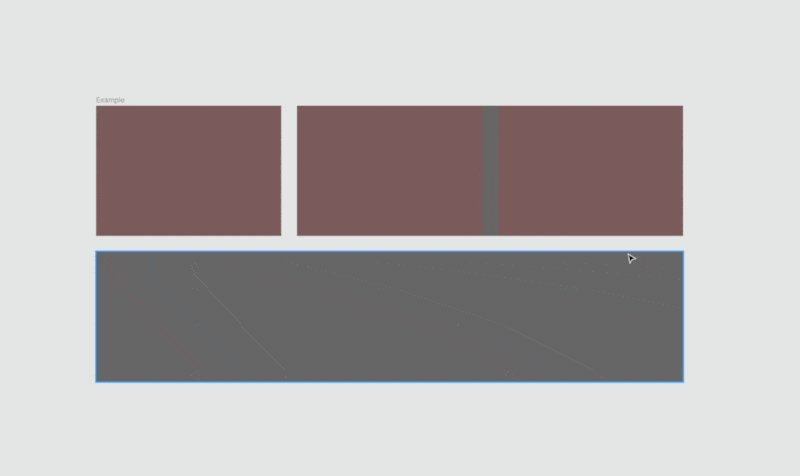
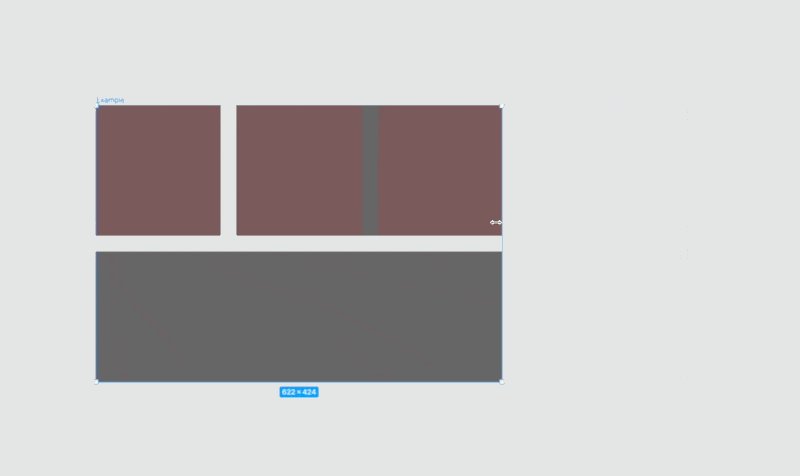
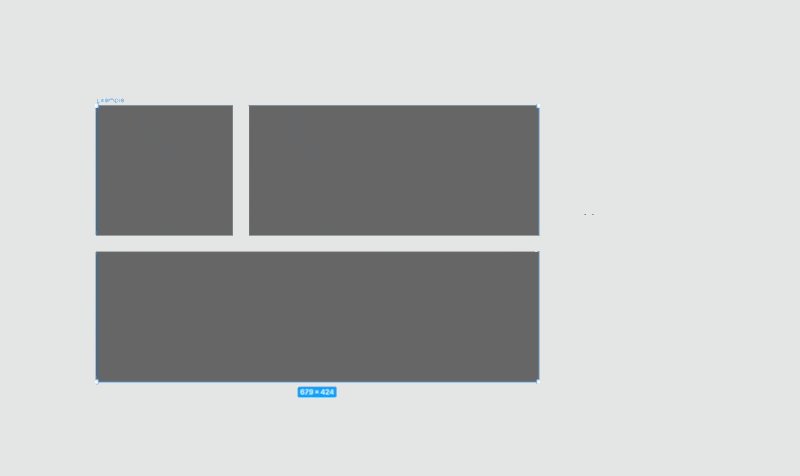
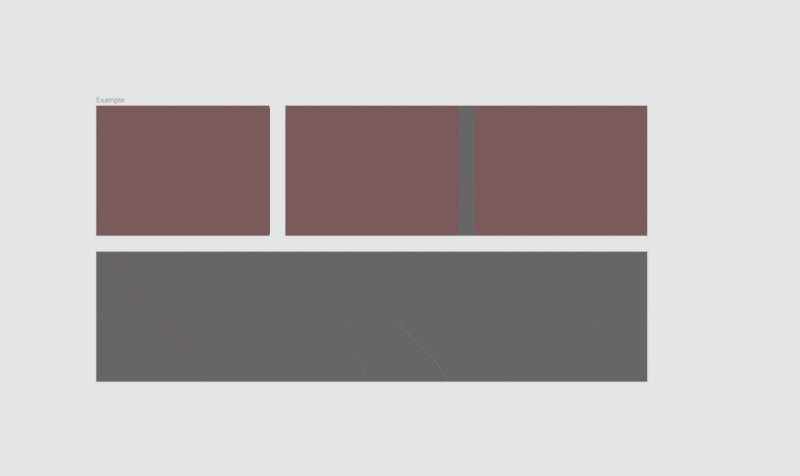
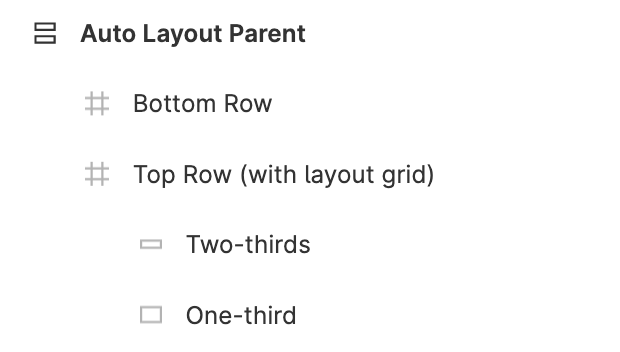
You can use a regular frame with a 3-column layout grid to accomplish this one I think. Line up the child frames/objects with the column layout lines and set their constraints to Left + Right and they will follow the grid as it resizes. Set the frame with the grid on it to fill its parent auto layout container. Is this what you’re after? Sloppy GIF included. (edited to add layers panel screenshot)


Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.