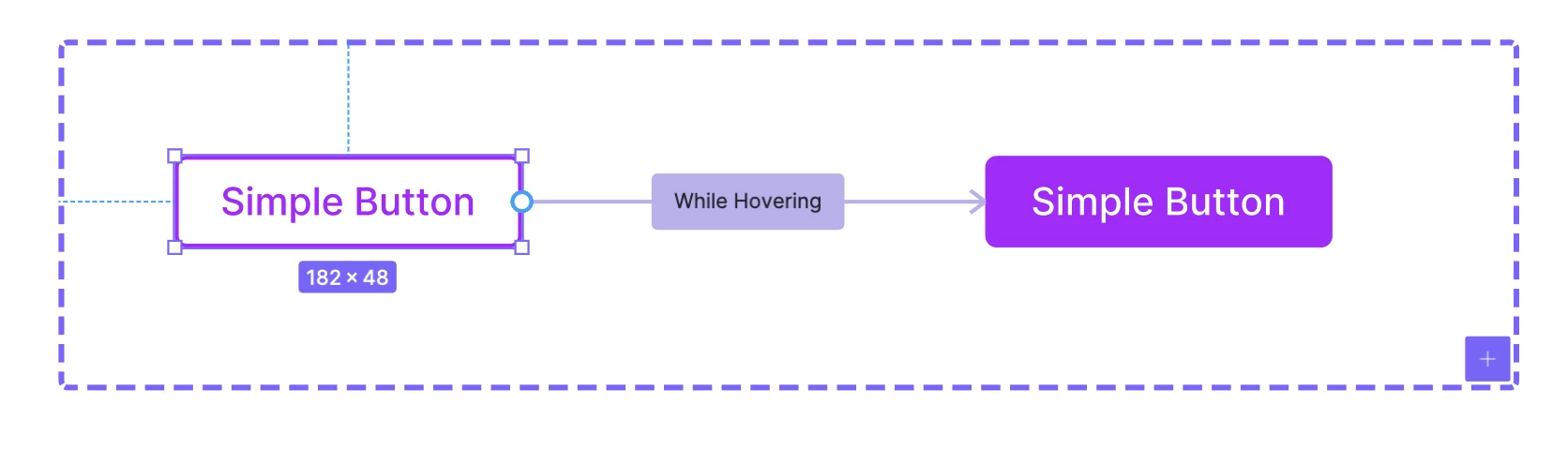
I was going through the Tutorial file, and encountered a bug in the first example – when I hover on the button, the text placement in the button gets all messed up.
Here is the video showing the bug in action – https://youtu.be/jqbkGJcwxRk
I’m using Figma Desktop client on Macbook Pro 13" Mid-2014 (macOS Big Sur 11.2.2), on external 2560x1440 display.