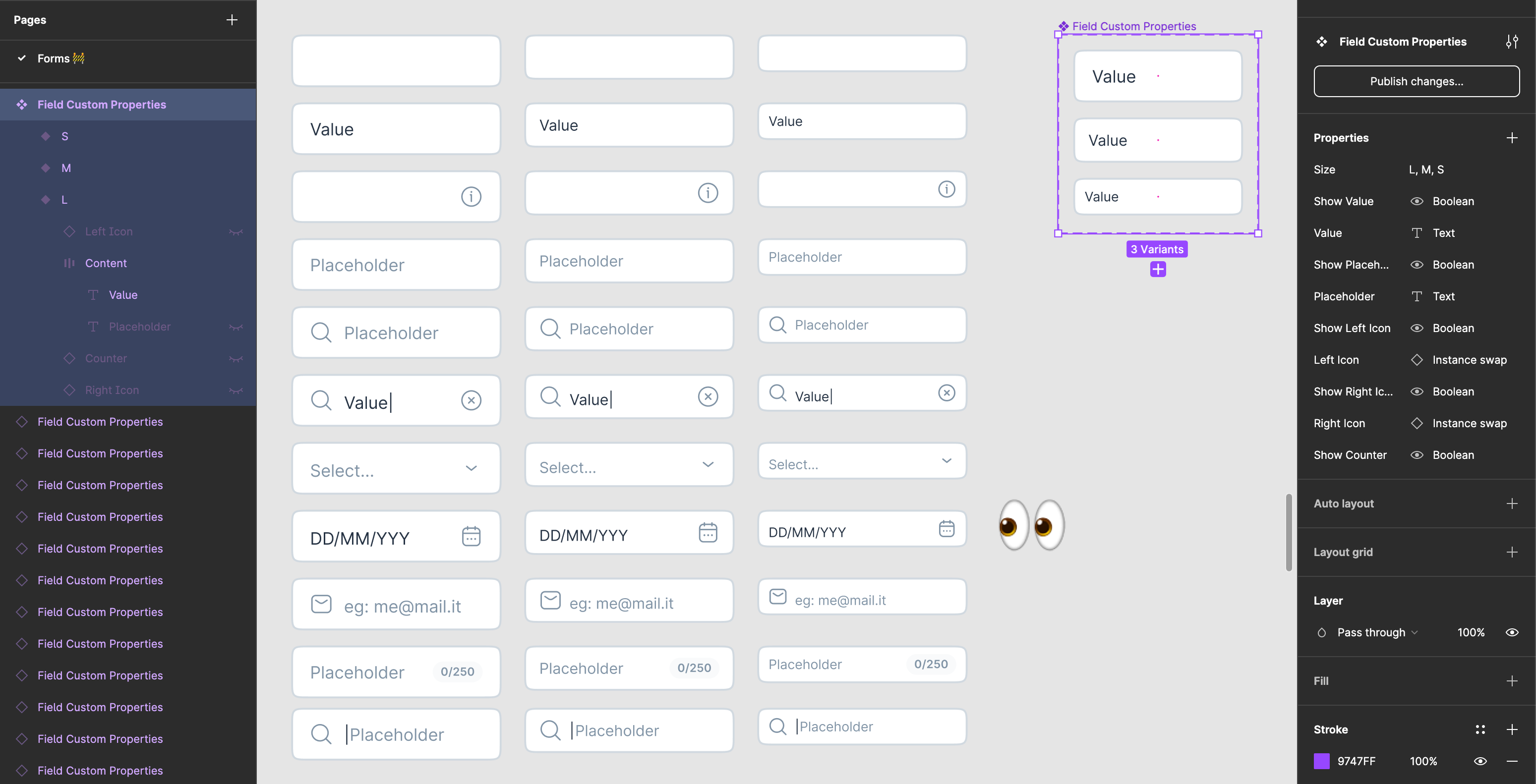
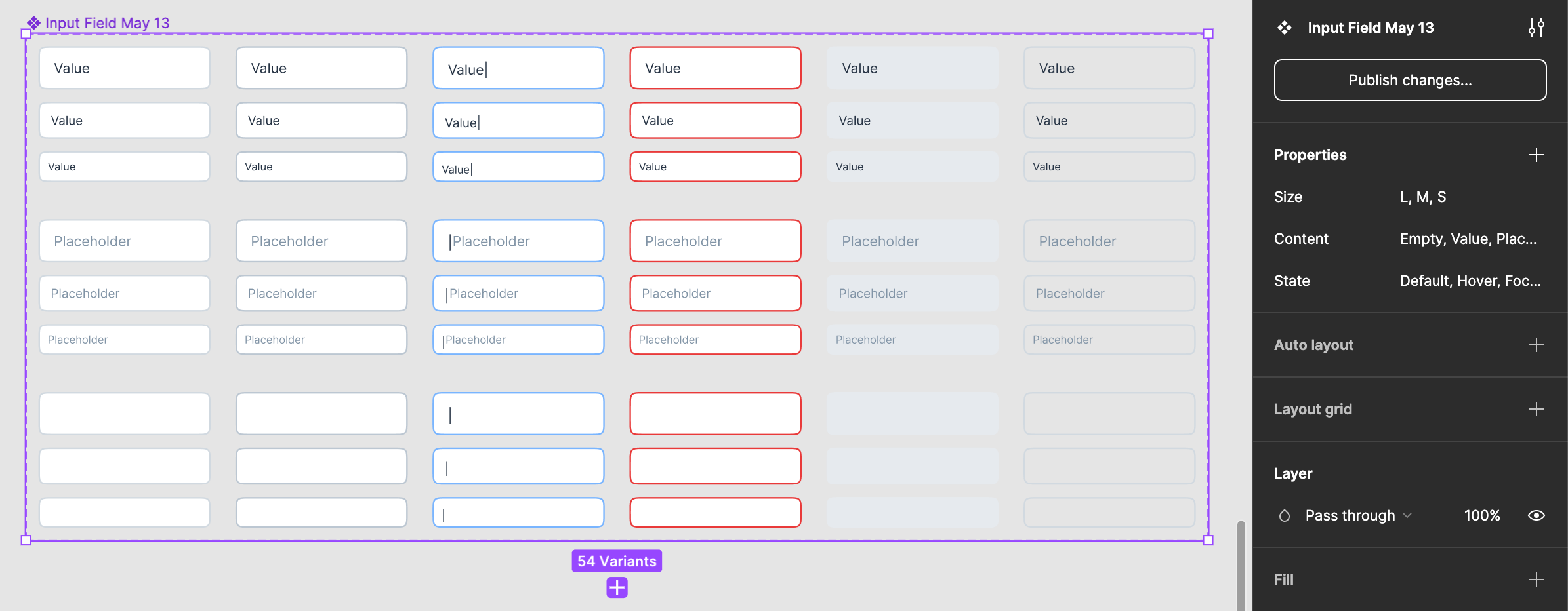
I noticed a really strange visual appearance behaviour that happens using component properties with autolayout and text styles inside.
I’m trying to achieve a single input field that could be adapted in different situations. Everything is great, aside the fact that when I close and open again the same file, texts appear not aligned vertically anymore. Double-clicking the instance to edit it brings all the elements to the correct position.
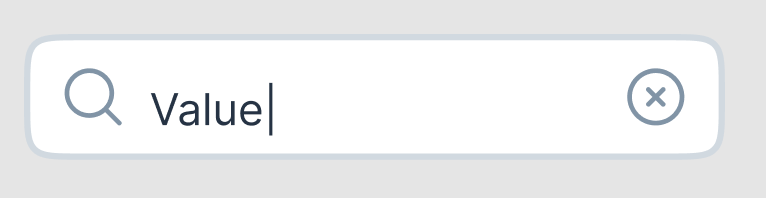
Example as I open the file
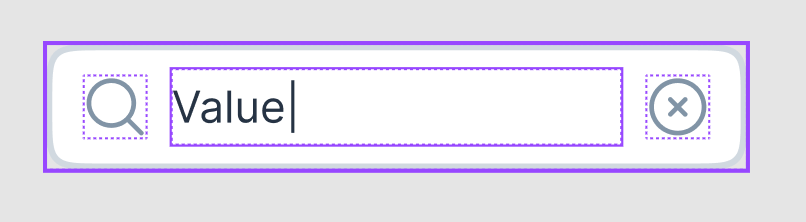
Example as I double-click the instance
Somebody is experiencing the same issue?