My organization has a product that we are white-labeling. This is our first time white-labeling the product, so I am trying to set up a good system for my variables so that as we grow, it is easy to add new white-label brands.
I have set up 5 variable collections, following the instructions from this video: https://www.youtube.com/watch?v=rQqueggLBfs.
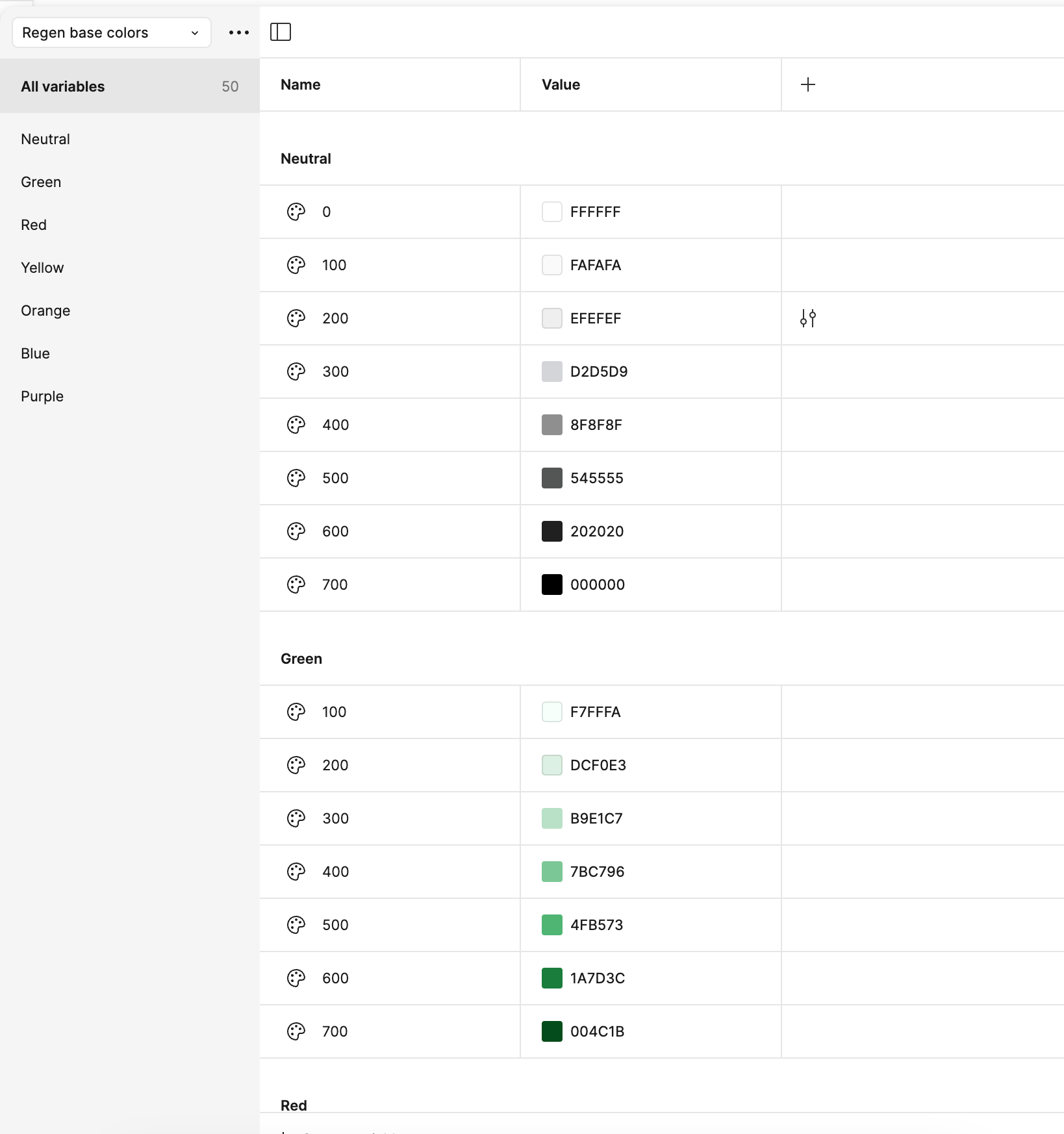
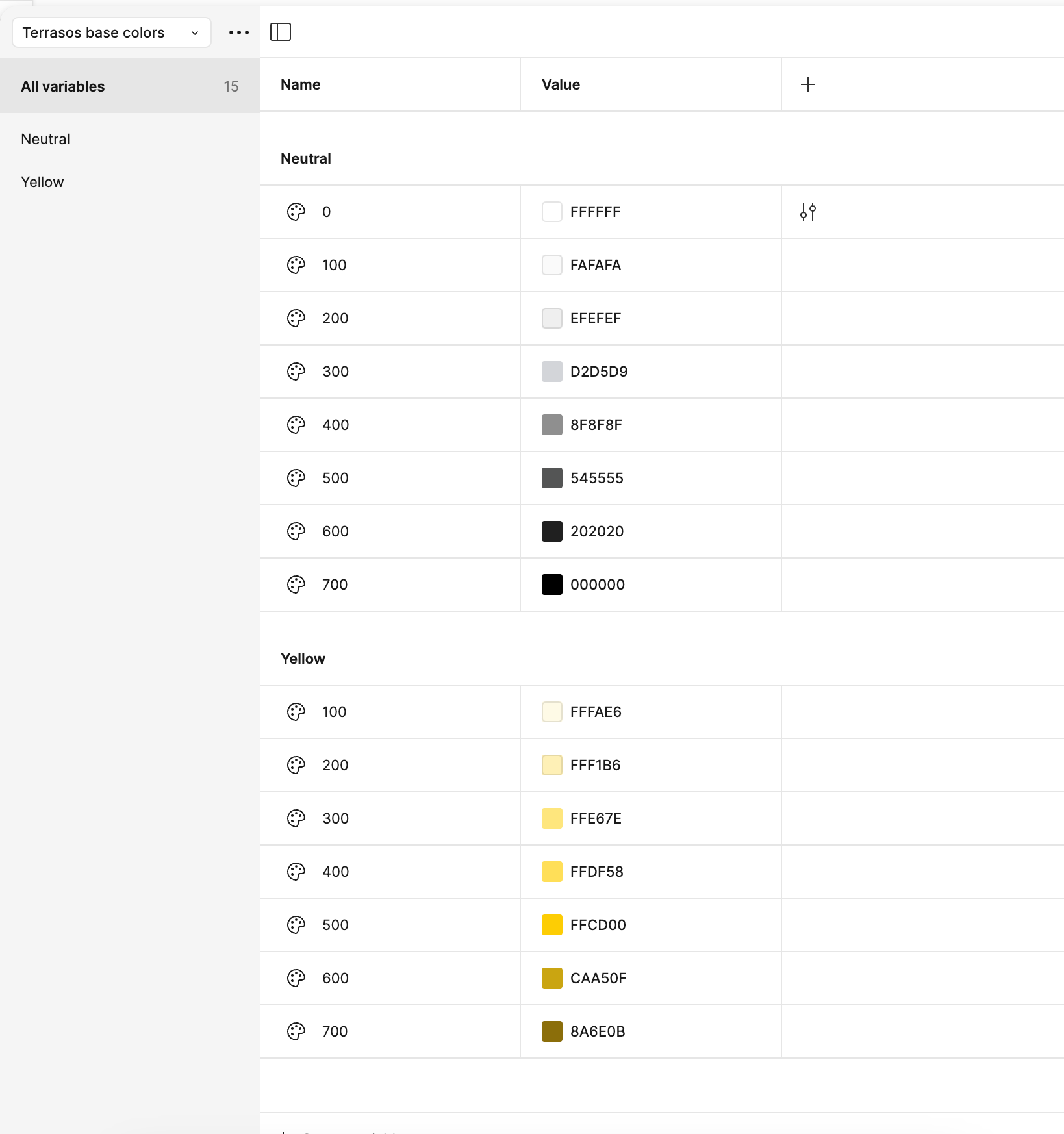
This is the main brand’s base color variable collection:
This is the white-label brand’s base color variable collection (still incomplete because I didn’t want to do more while this approach is still not working):
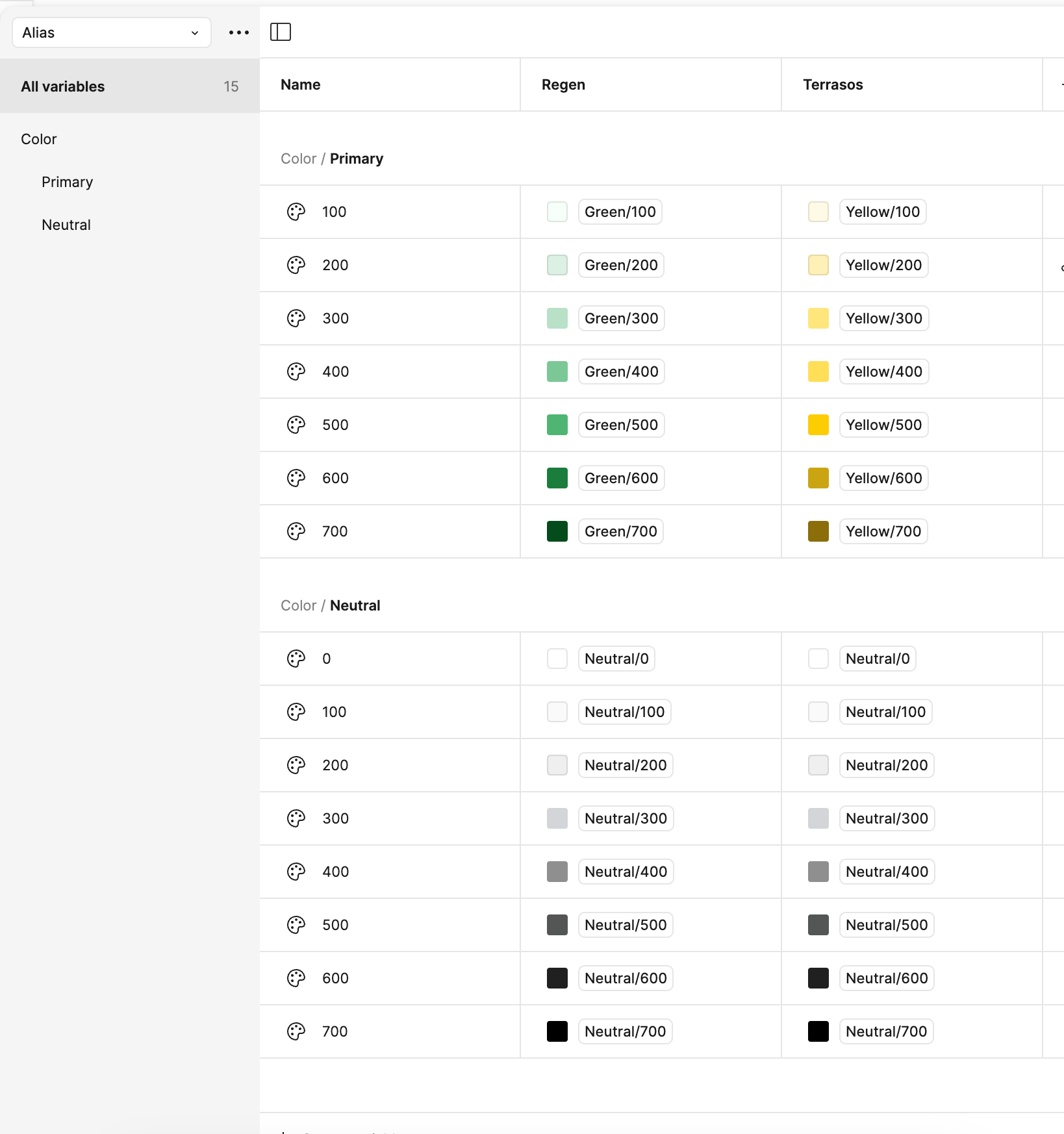
Here is my alias collection (I have not finished building it out as it does not seem to be working as intended):
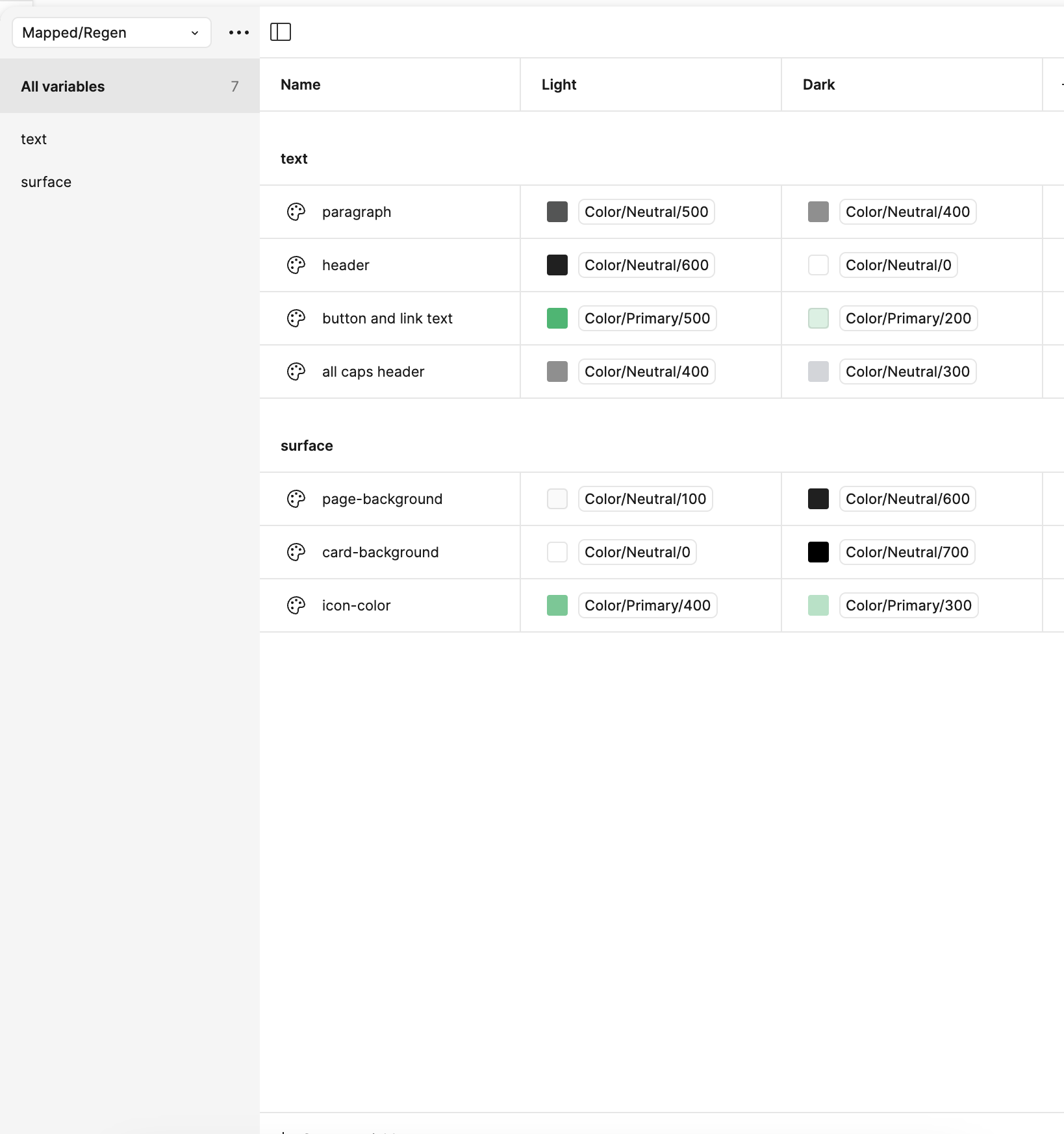
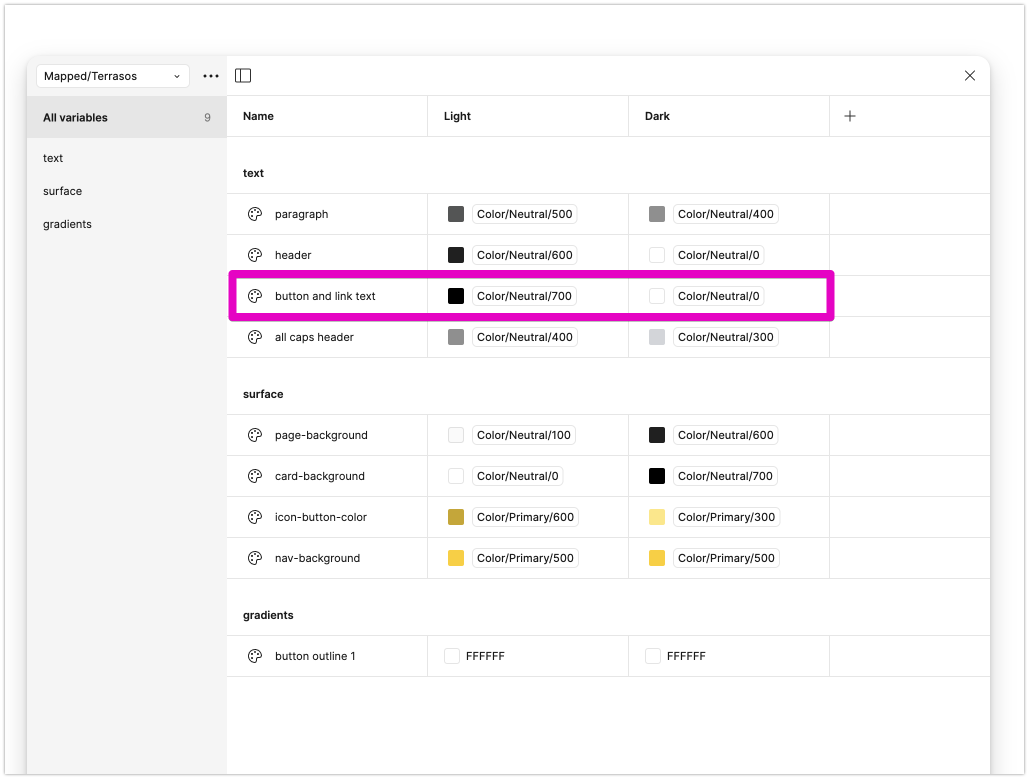
Here is the Mapped collection for the main brand:
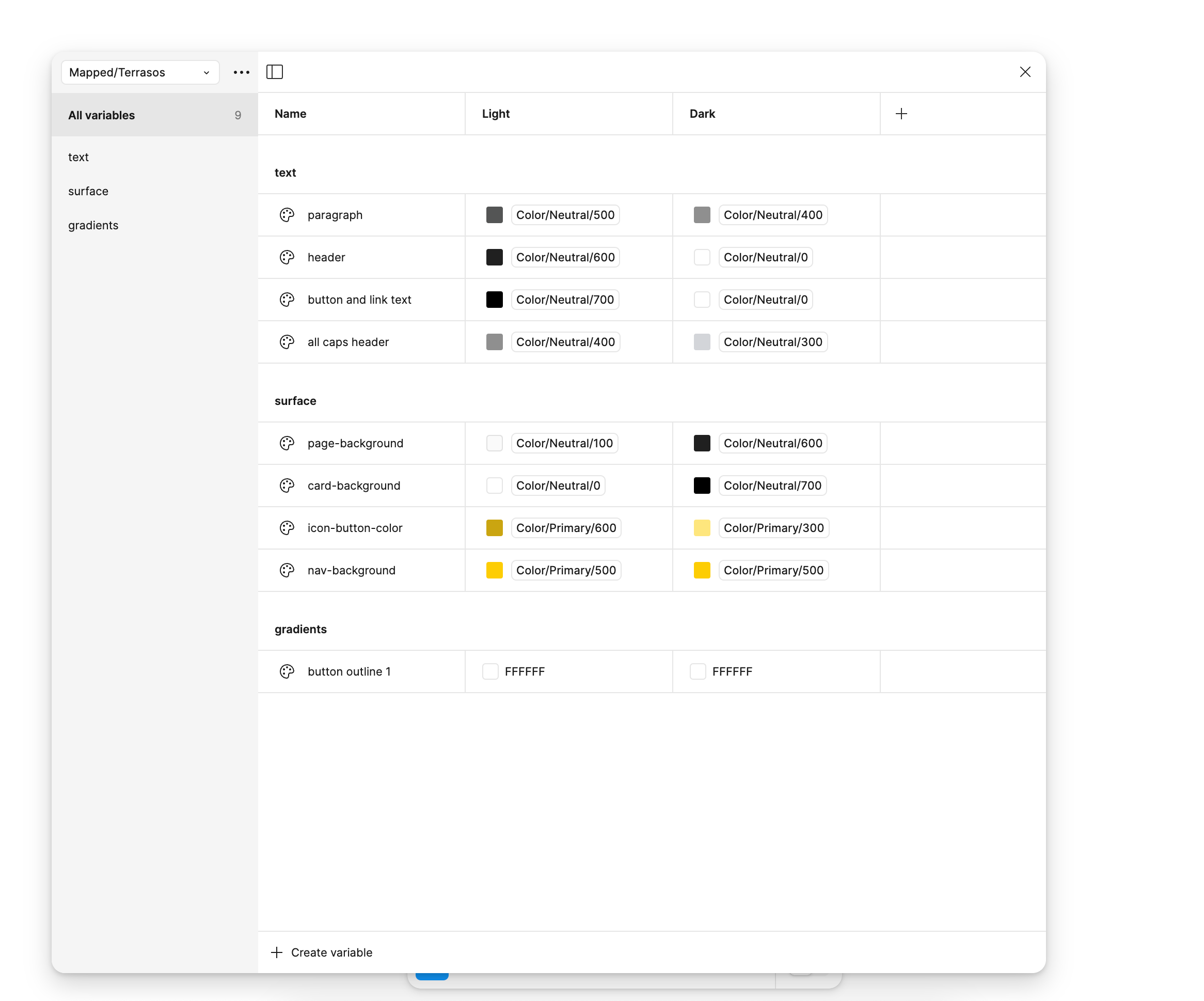
And the Mapped collection for the white-label brand:
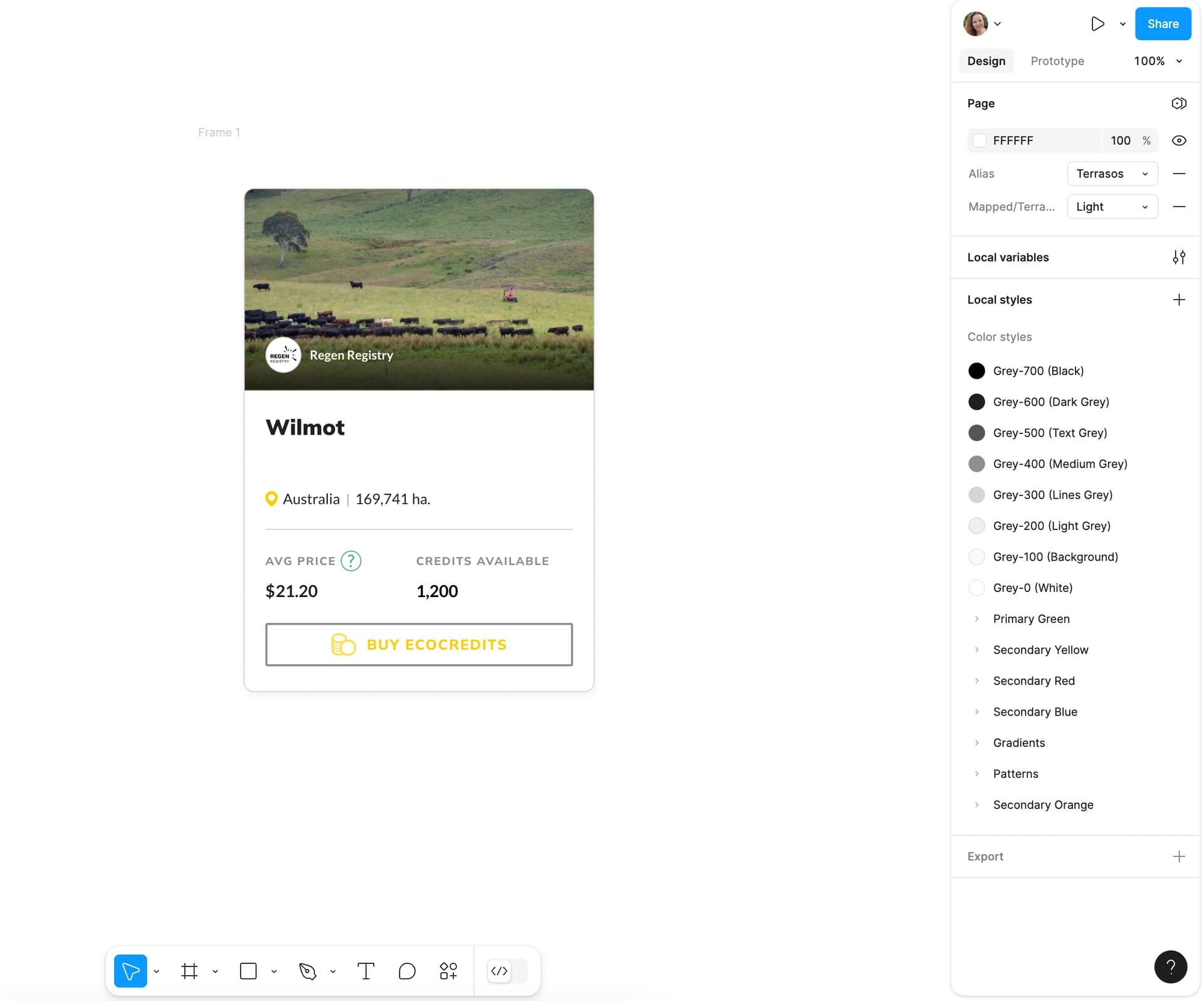
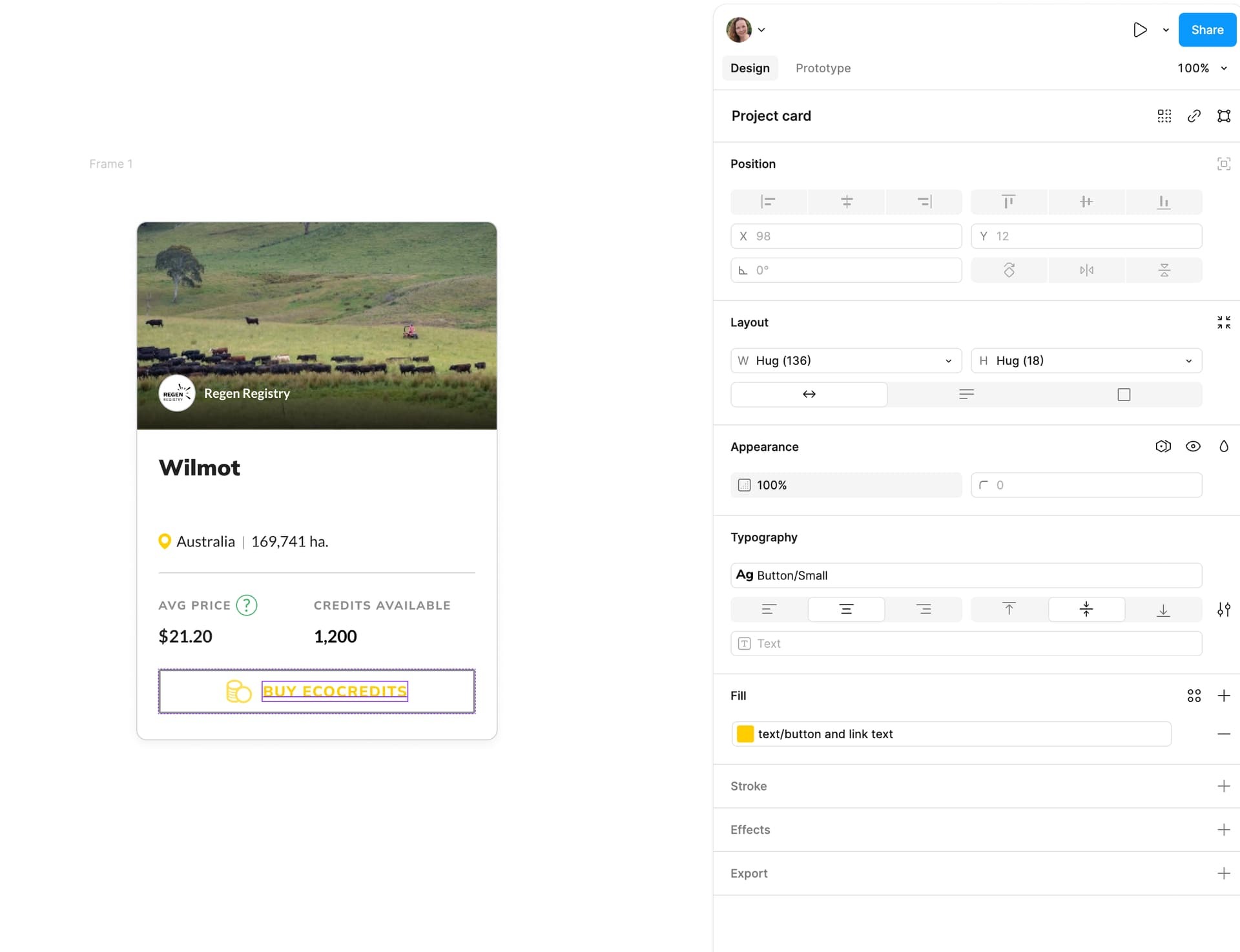
As a simple example, here is a component that I am wanting to turn from the main brand (green) to the white-label brand (yellow and black). What it appears to be doing is changing the alias colors from the main brand (Regen) to the white-label brand (Terrasos), but essentially ignoring the Mapped collections. As you can see below the button text color is this unreadable yellow color, even though I have it mapped in my Mapped/Terrasos collection to be black actually in light mode.
Can someone please tell me what I am doing wrong here? I am tempted to ditch Figma Variables altogether and try out Token Studio, or to ditch the Alias level and combine the two Mapped collections into one file with four modes, one light and one dark for each brand. However, everything I’ve read about variables is that having the Alias level is the way to go, and this guy in the YouTube video seems pretty knowledgable, so I don’t understand why his approach does not seem to be working for me.
Thank you!