Hi there, I’m creating some buttons and have hit an issue that has baffled myself and my devs, we can’t work it out.
My primary button (purple) works fine, when exported as it stays within its container and the dimensions in the .svg match those shown in Figma.
But with my secondary button (white stroke) the stroke isn’t contained within the container (even if I have the stroke set to ‘inside’) and its also showing different dimensions in the .svg as opposed to in Figma. (Figma says 72px height | .svg says 74px height)
My buttons are made up of 3 sections and I think when I have to ‘open up’ each of the ends, it centres the container to the stroke rather than enclosing the stroke within the container
See below:
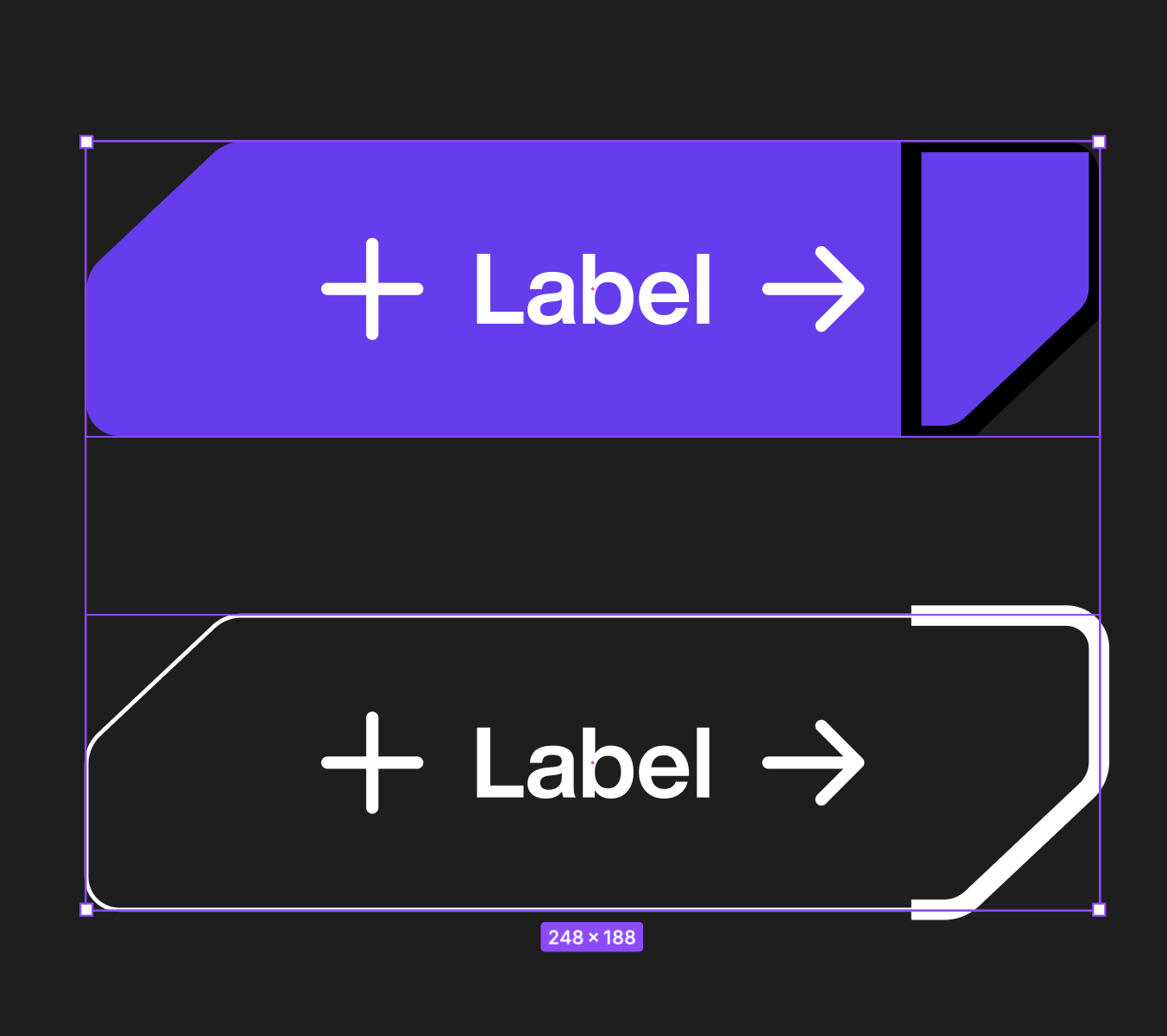
Note: I’ve increased the size of of the stroke on the right hand side section of both to demonstrate how:
- For the primary button, the stroke stays within the container where as
- For the secondary button, stroke bleeds outside the container
If anyone is able to solve this or if you’re able to suggest a different way of creating these buttons then that would be much appreciated.