The issue arises when attempting to utilize the “String Variables and Variants” feature on a child element within a component or frame. While the feature works as expected on the parent element,
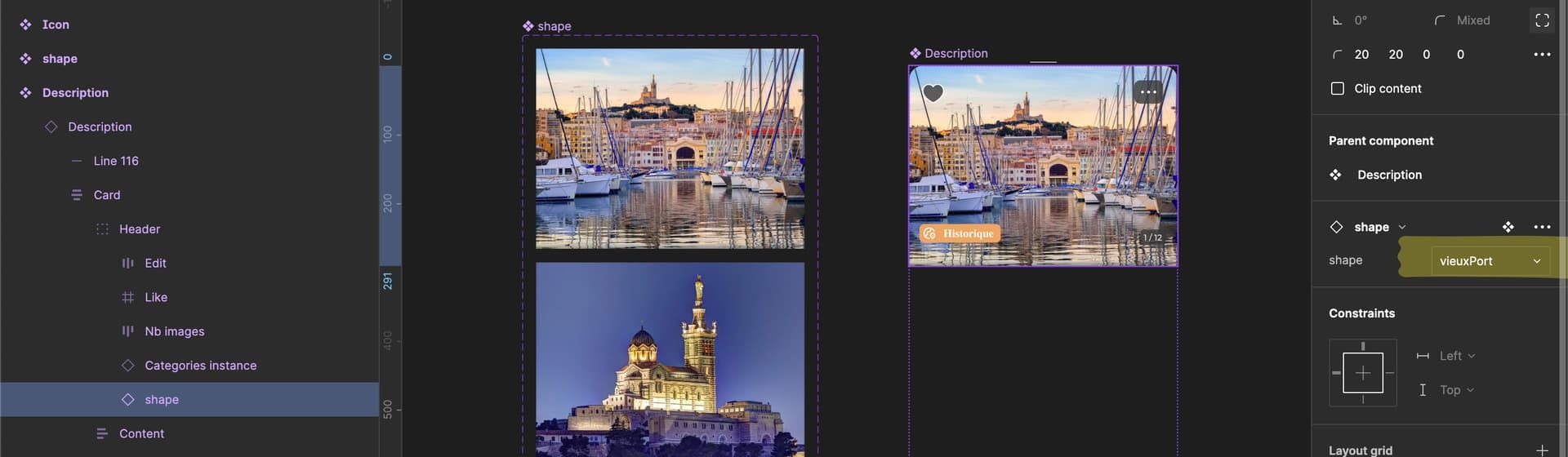
but on the child element, the “Assign Variable…” icon is missing, preventing variable assignment.
maybe I’m doing something wrong 🤷