Hi,
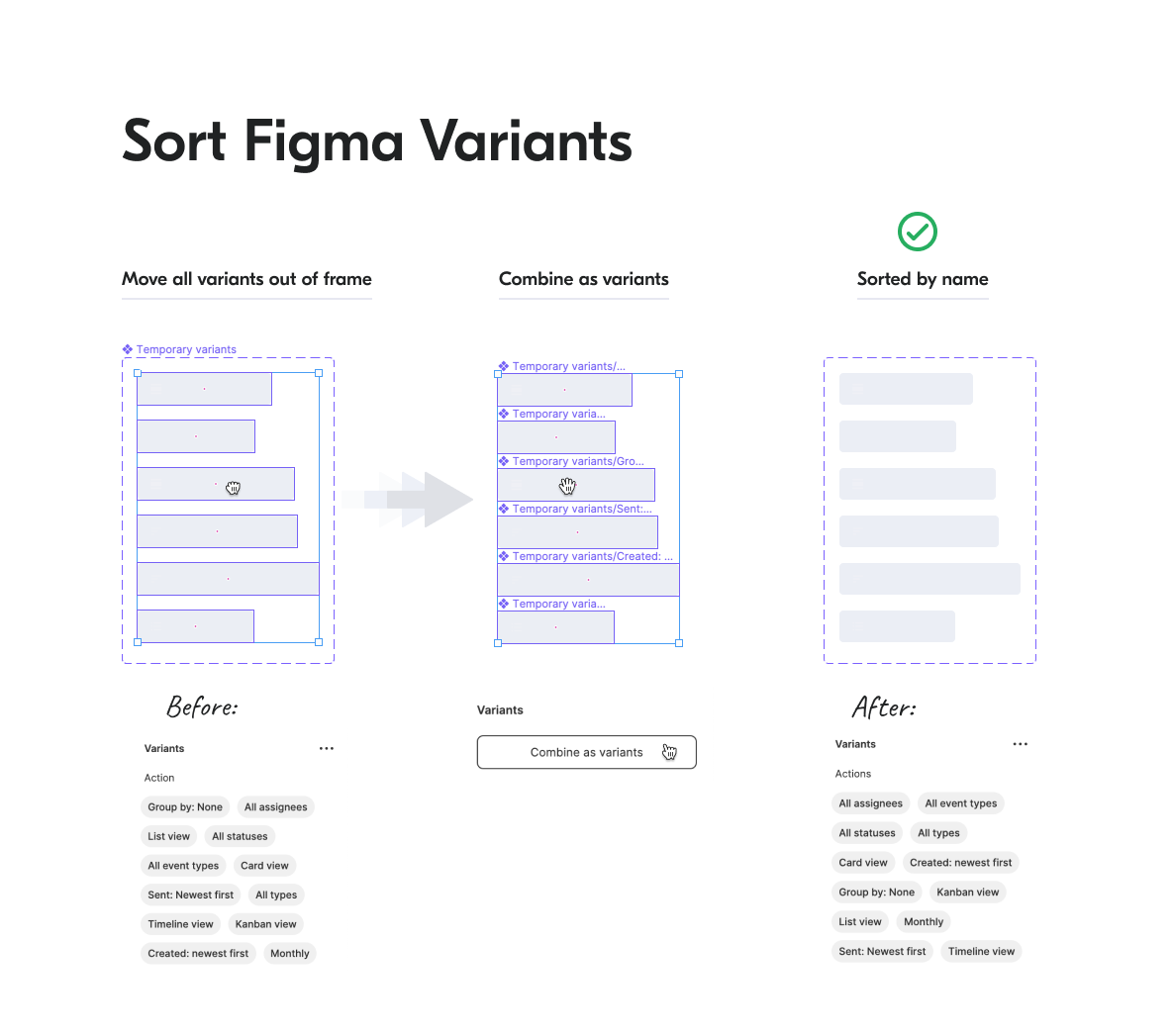
Is there any option to automatically sort the items/components in the variants menu? Seems like I can drag them and drop but while having lots of elements it’s quite hard to keep things in the correct order.
I know there are plugins to sort items in the layers menu (like SortIt) but would be great if there is an option to make the same (A->Z, Z->A) for the variants.
It will make life easier.