I noticed that auto-layout frames now support wrapping items to the next line, which is really great to see 🙂
Since users can now specify both vertical and horizontal item spacing values in wrapping auto-layout frames, this should be returned in API responses as well. Currently item spacing is represented as a single field, itemSpacing, which only takes into account spacing along the primary layout axis.
I propose adding a new field, counterAxisItemSpacing, or something similar, to represent spacing along the counter axis.
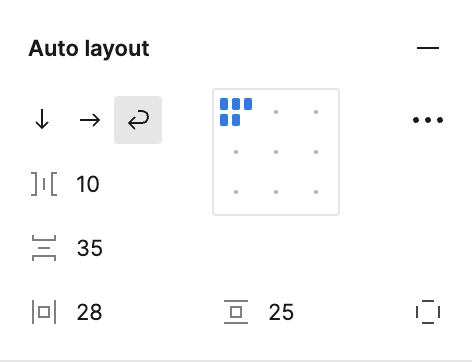
For the following example:

The JSON response could look like this:
itemSpacing: 10,
counterAxisItemSpacing: 35
As far as I know this would be a non-breaking change to the API.
Cheers and thanks again for adding wrapping to auto-layout frames!
