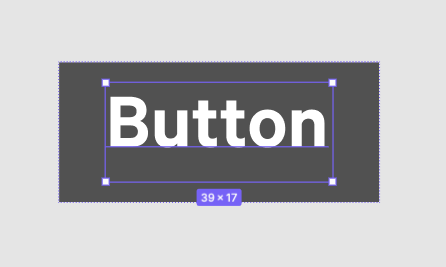
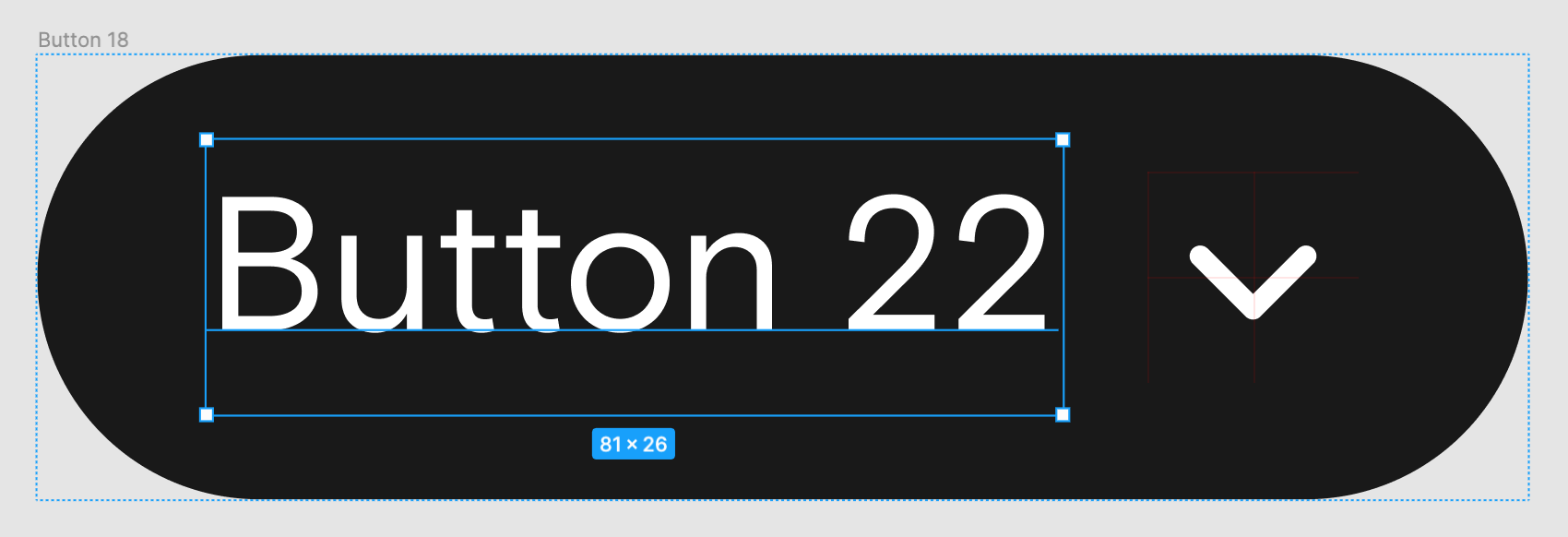
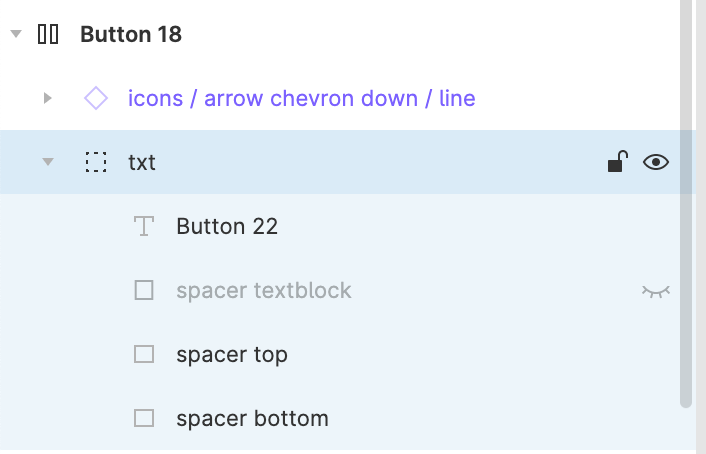
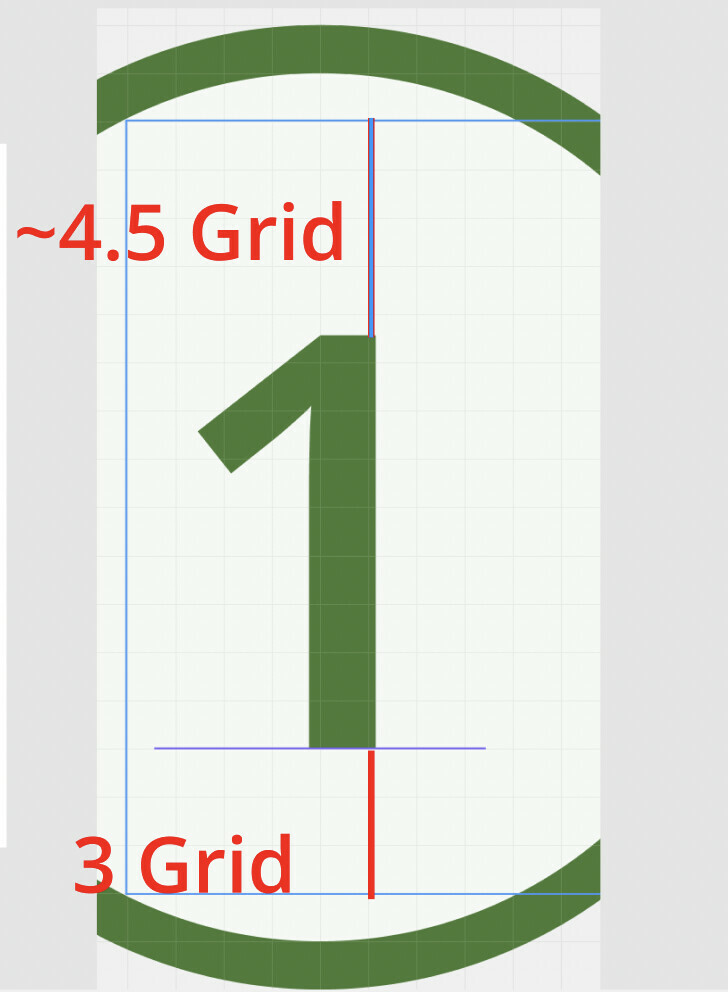
I’m having some issues vertically aligning my chosen font with icons - as you can see from the screenshot, the text’s bounding box doesn’t put the text in the center. I read through the Figma article from 2019 explaining their new way of interpreting baselines and the vertical centers of text, so I feel I’m doing it right, but it’s still off, as you can see. Do you guys have any idea why, or is the font chosen just not set up correctly?
Solved
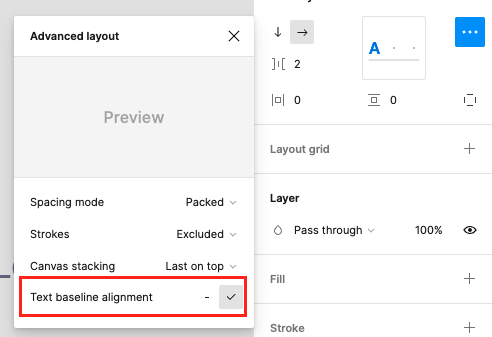
SOLVED: Align and style your text by trimming any extra spacing
Best answer by Jerzu
Hello everyone! Figma finally done it! New Little Big Update covers our need - Vertical Trim in Type Settings is the answer we were looking for 🙂
@dvaliao We can close this topic. Thanks!
This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.