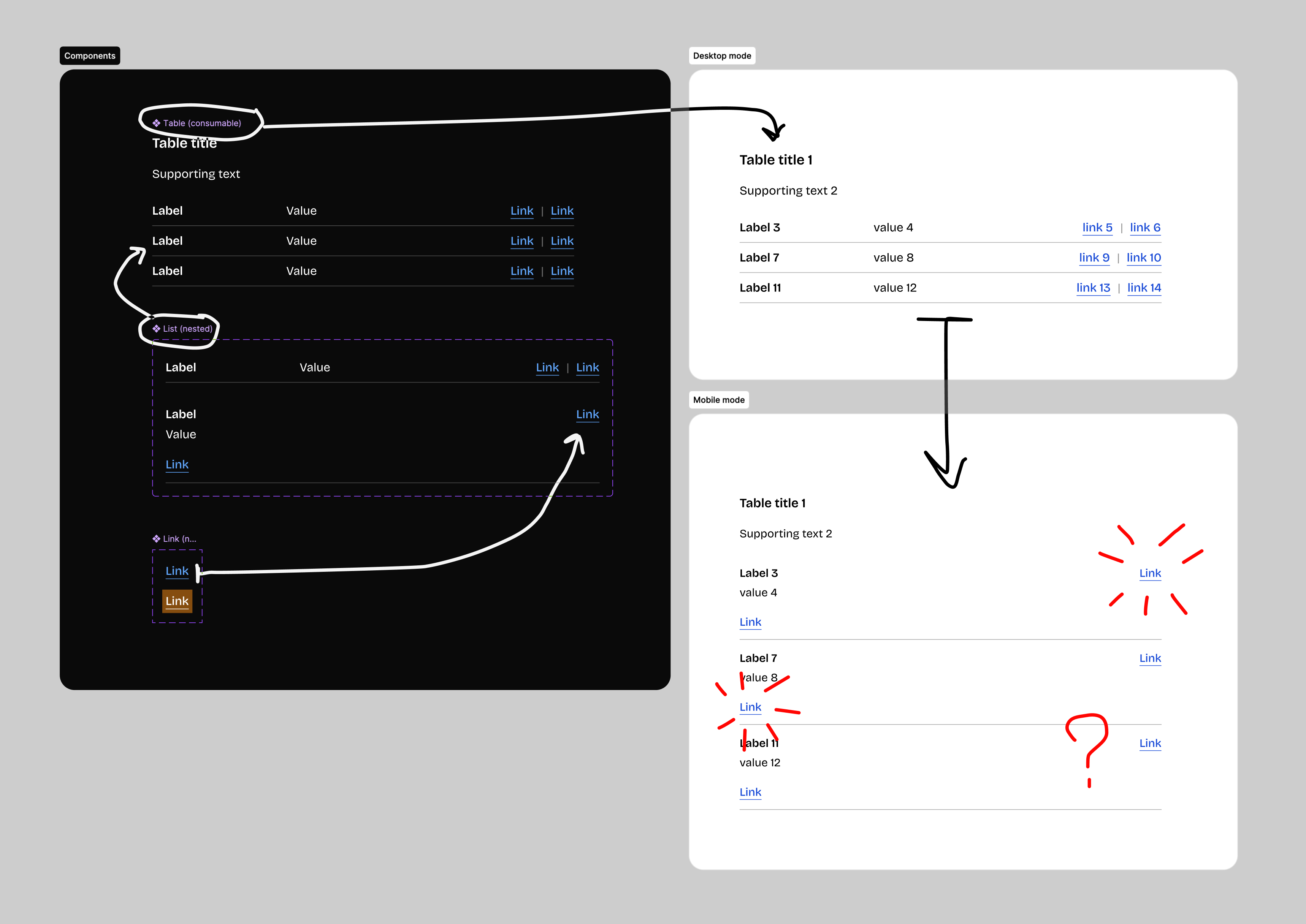
When switch modes (‘desktop’ to ‘mobile’) all ‘link’ text resets to the default. Im using a text string to control the modes.
These things are taken into consideration:
- Layer names and hierarchy match
- All elements have a text property
🧩 Table
↪️ list row
↪️ Label ✅
↪️ Value ✅
↪️ link 1 ❌ text resets
↪️ link 2 ❌ text resets
↪️ list row
↪️ Label ✅
↪️ Value ✅
↪️ link 1 ❌ text resets
↪️ link 2 ❌ text resets
↪️ list row
↪️ Label ✅
↪️ Value ✅
↪️ link 1 ❌ text resets
↪️ link 2 ❌ text resets
Does anyone know why this happens?