I couldn’t find a similar thread, so I’ll just post it here.
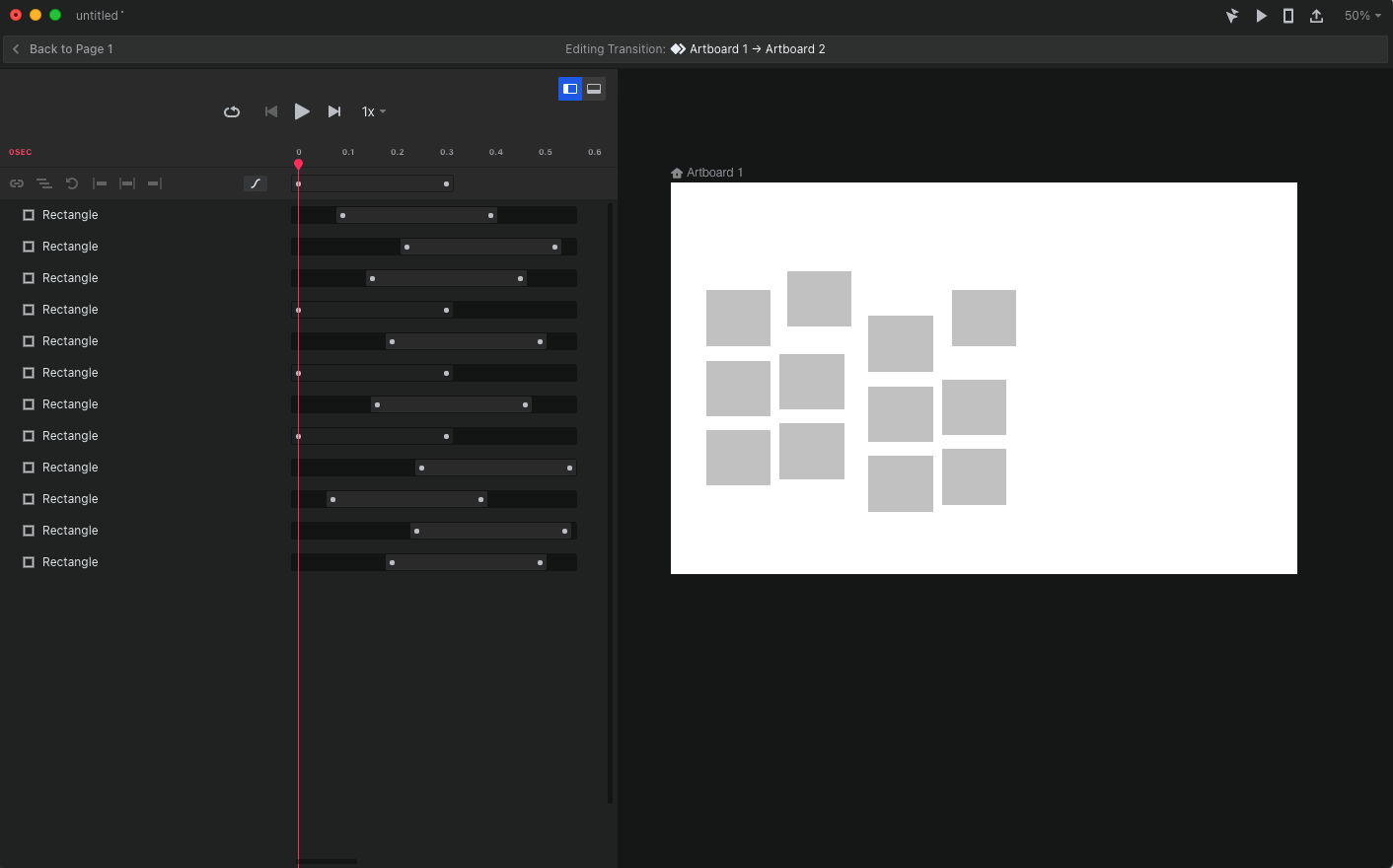
Here’s what’s InVision Studio does great:
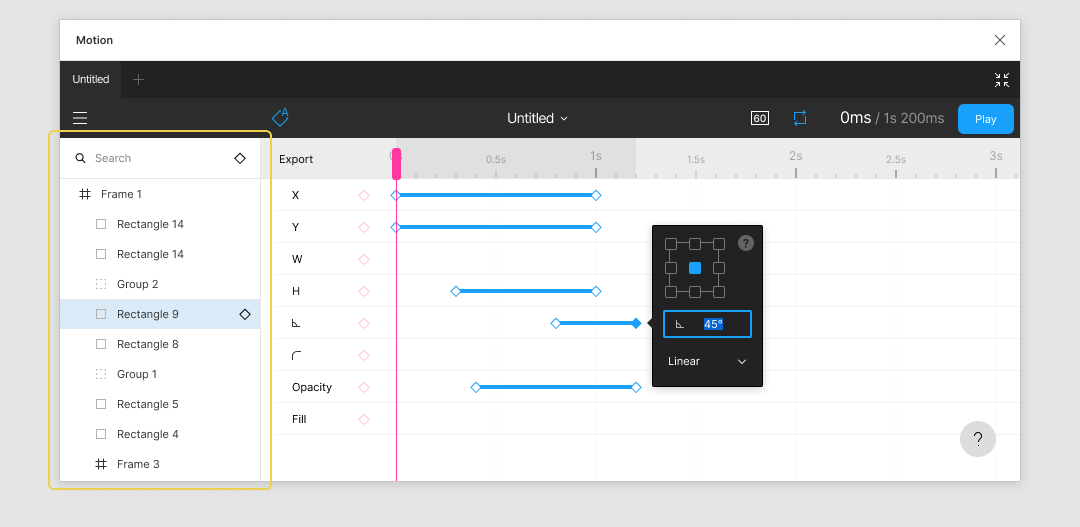
The idea is to be able to define when each layer is to be triggered when using smart animated. Currently there is only a global switch and all layers will animated in a given time.
If this idea is a duplicated of one I didn’t find, please merge it together.
A great feature for you PMs and Devs to think about.