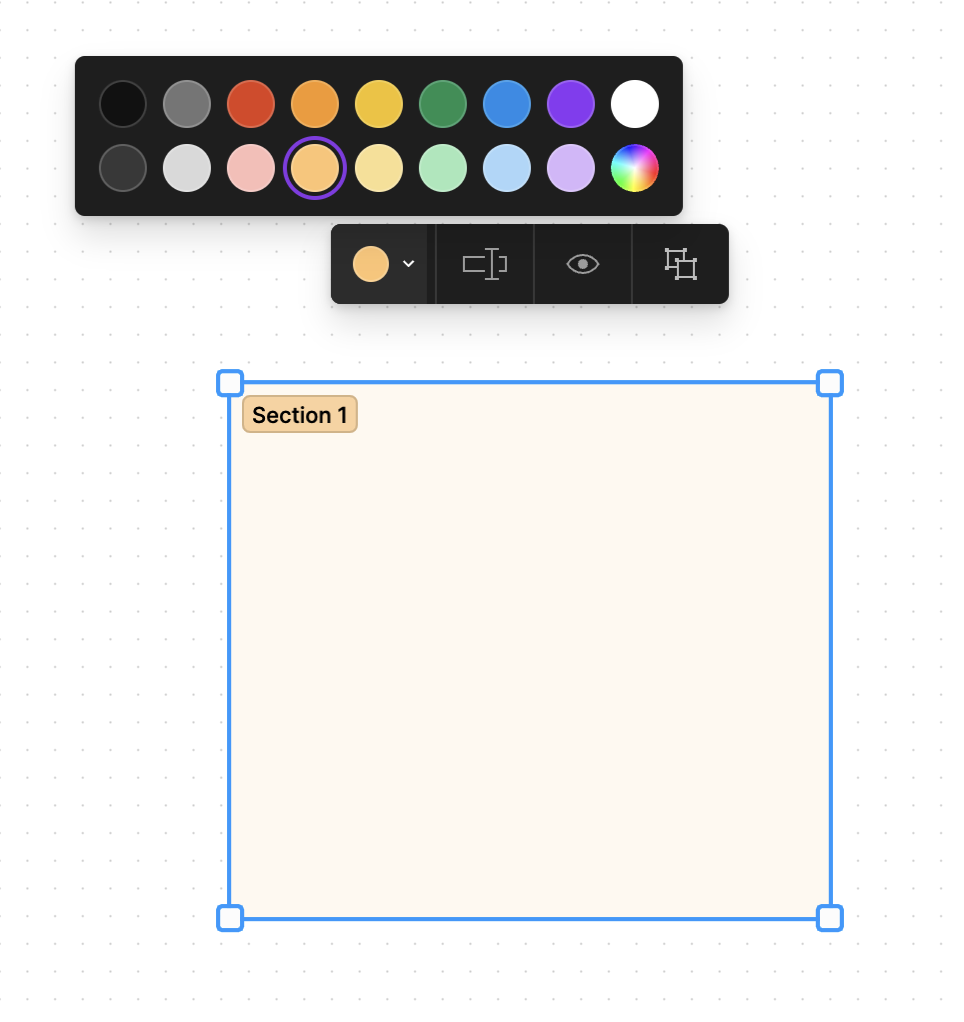
Hi, I wanted to suggest preset colour options for Sections in Figma, similar to FigJam.
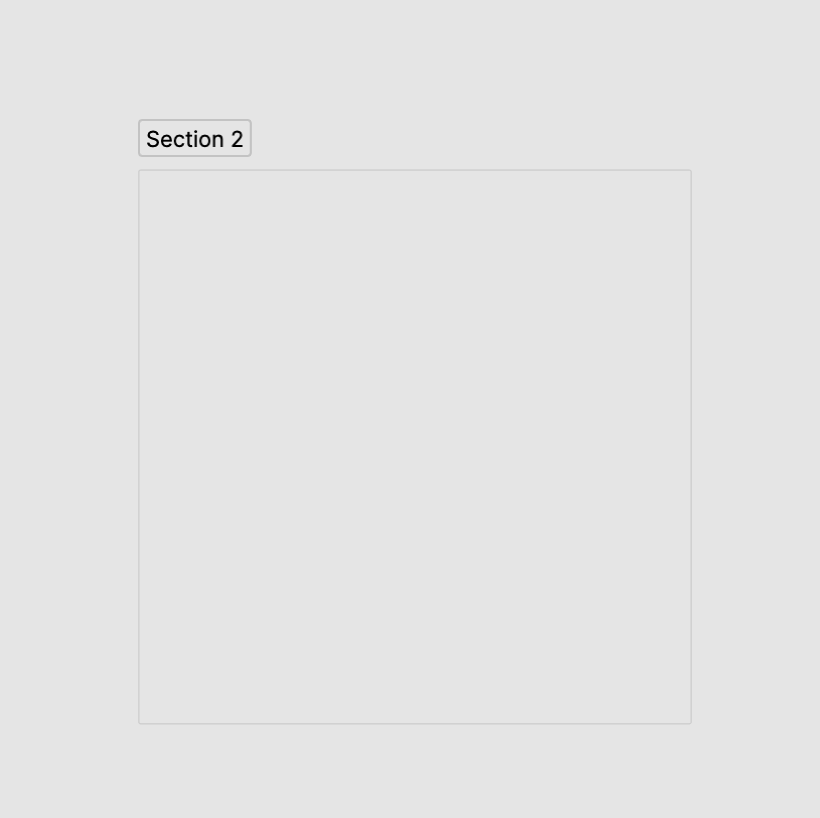
The default grey colour blends into the default canvas background meaning I always need to choose a custom stroke + fill after using it. It’s an easy task but it breaks my flow to have to stop and change the colour of a section in the middle of whatever I’m doing.
To be honest you could improve this just by changing the default colour from grey, but having some of the FigJam presets makes it a lot easier if you have different colour sections for categorisation.