Hi - new to Figma here.
Have to create a simple prototype for my UX course and stuck on a scroll / alignment issue.
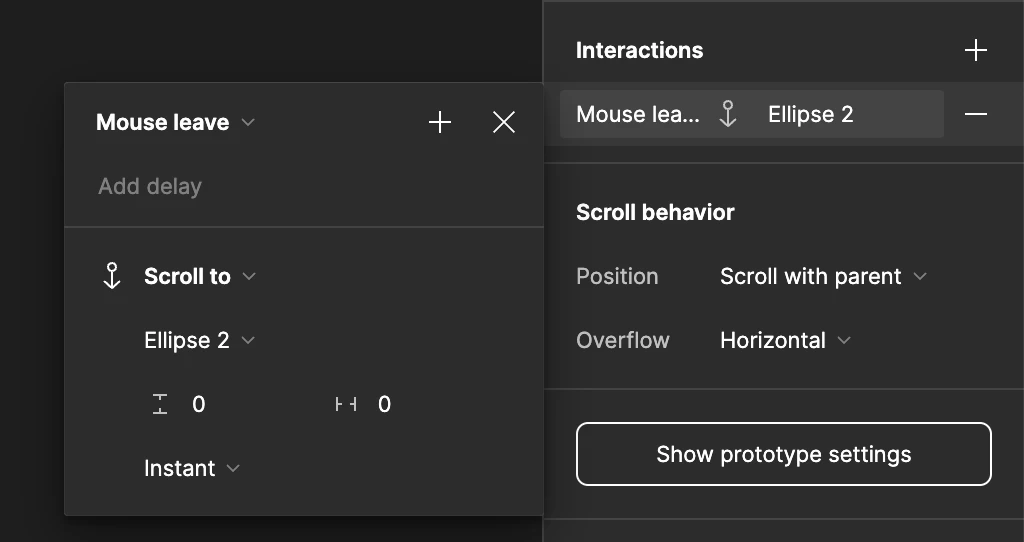
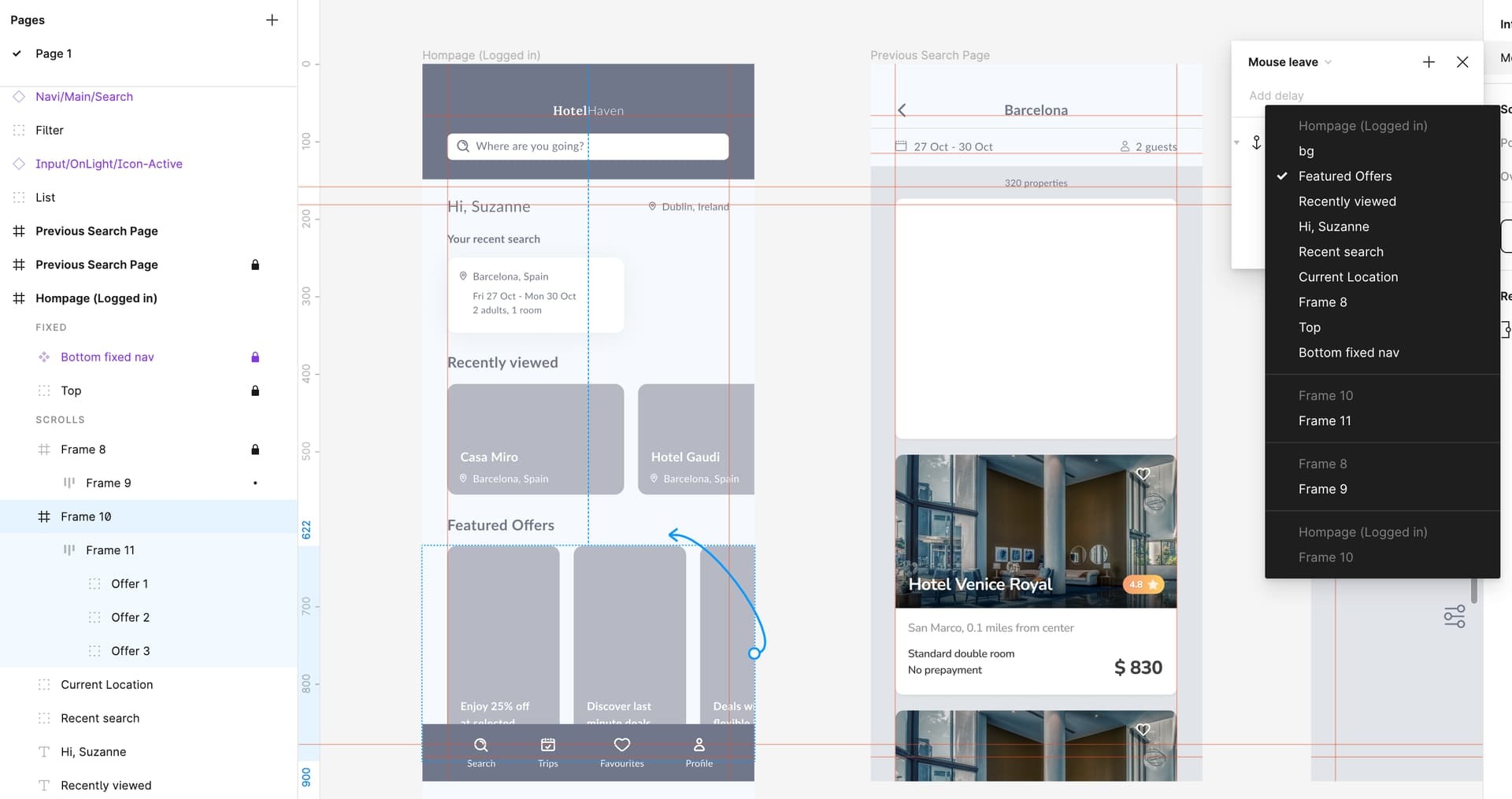
The horizontal scroll I have created for the 2 lower sections of the homepage does not return to its original position (aligned with the headings after you scroll back and forth). Instead it is indented below both the headings after scrolling with the section.
Link to design file:
Figma – 13 Sep 23Can anyone help me out with this? I’ve spent ages googling tutorials but can’t seem to find any that address this - (maybe I’m wording it wrong).
Thanks!