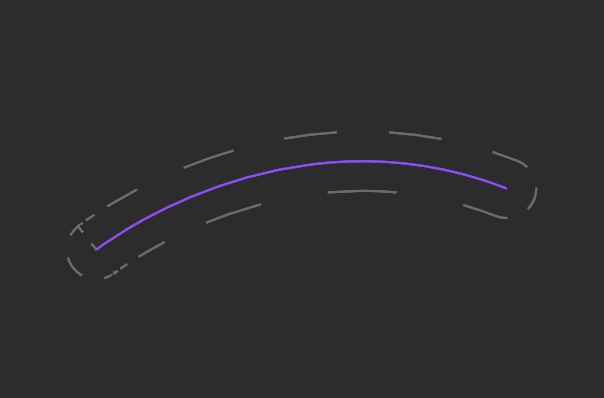
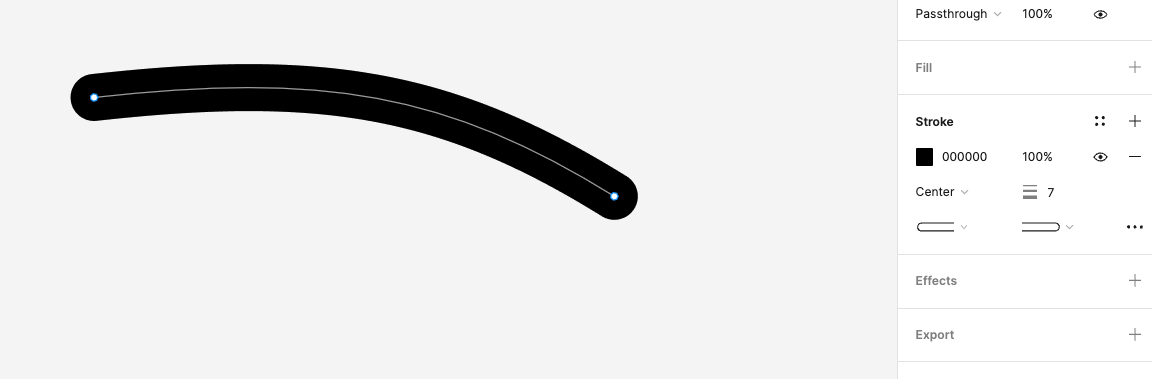
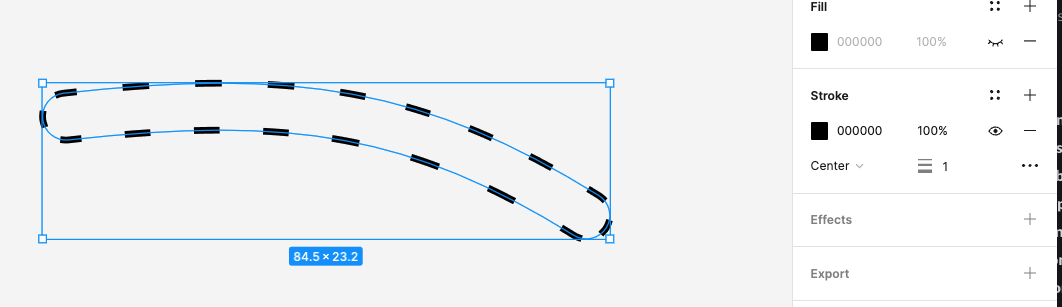
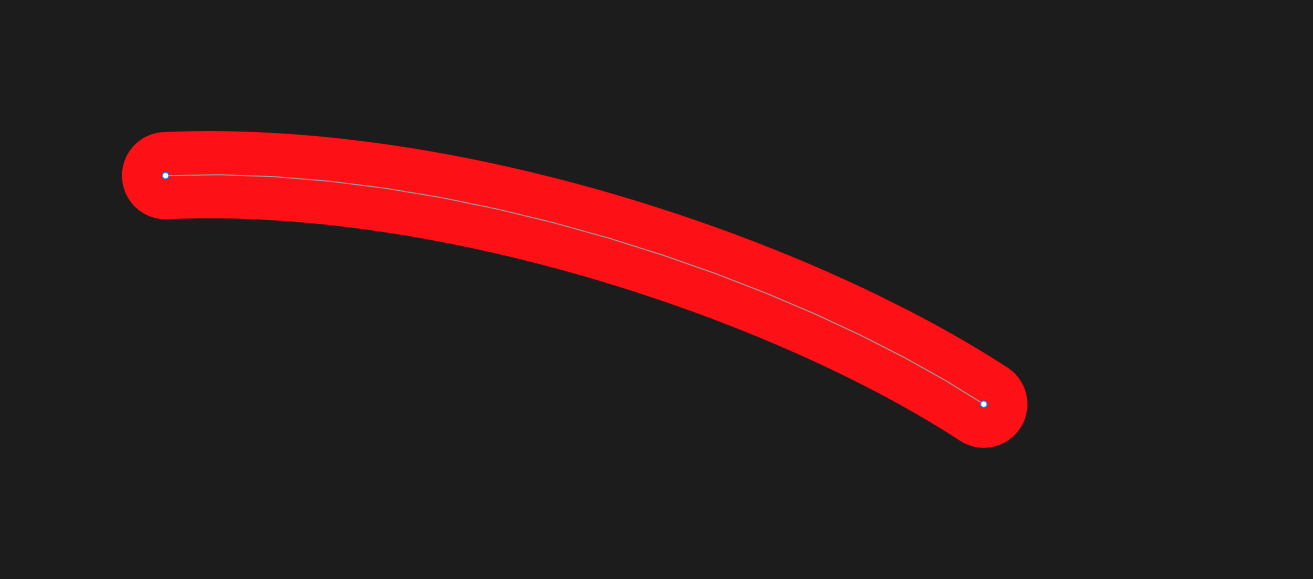
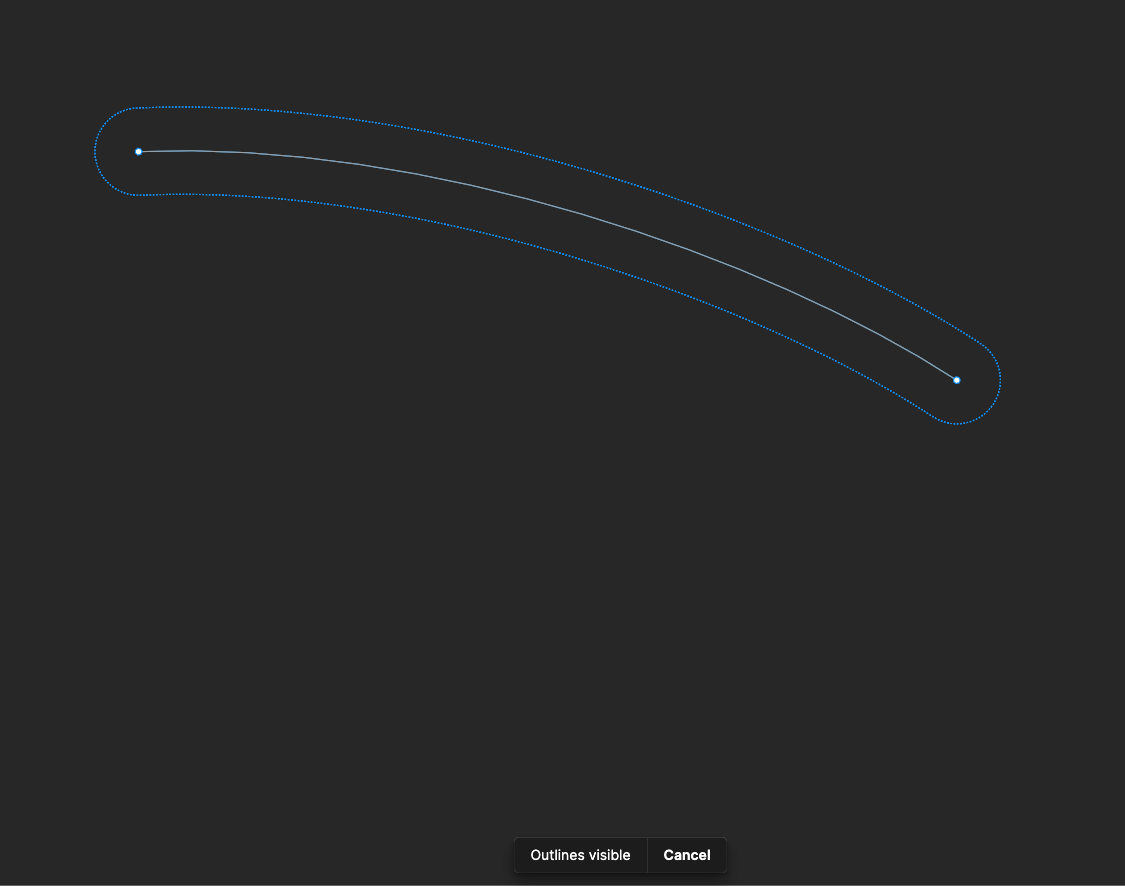
It would be extremely useful to have raw SVG paths exposed for the PATH object type. Not the path outlines, just the d attribute of the path. Not having this has make the api essentially unworkable for certain things, like when the absolute smallest SVG possible is required.
The only way to programmatically get the real path commands for a PATH type object is to go through the image rest api, retrieve the svg and parse it to get the d attribute.