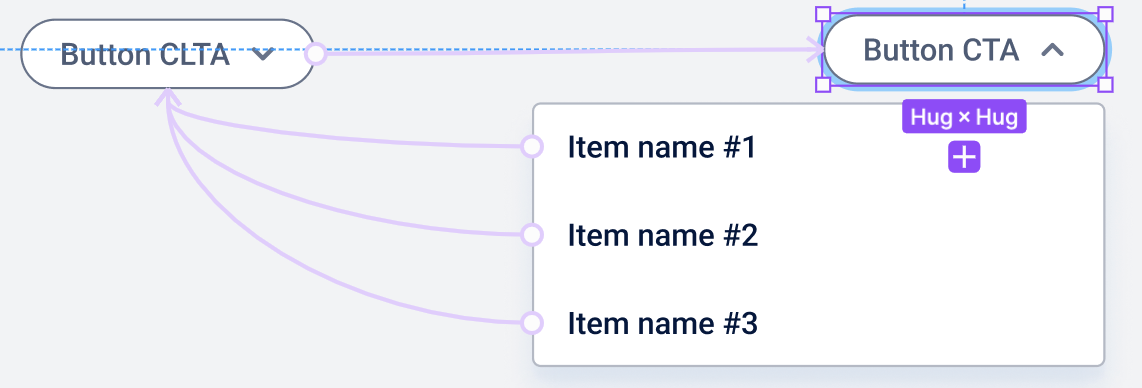
I made a button dropdown component using an already existing button component with variant prototypes in place. When I am creating adding an onclick function on my button dropdown, the button state does not reset and stays the same as the initial state.
When I prototype the dropdown, the button stays in the default state (The spelling stays CTLA and the chevron stays pointing downward instead of upward)