Hey Figma Community!
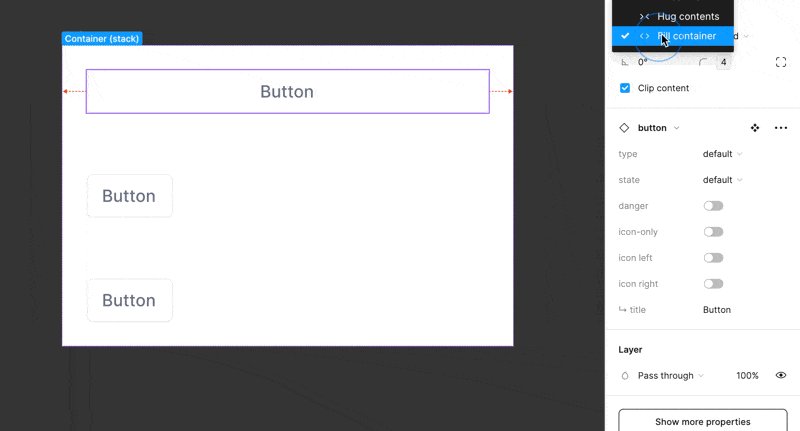
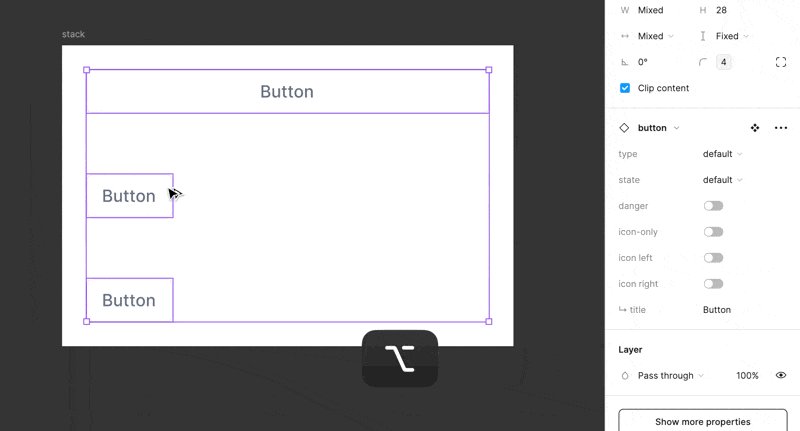
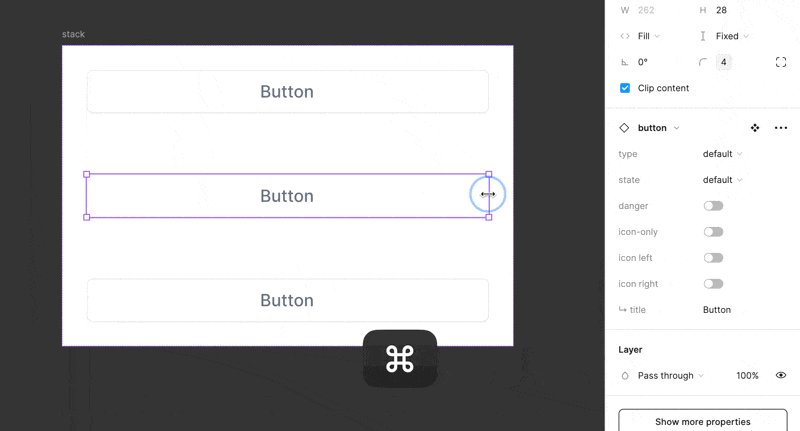
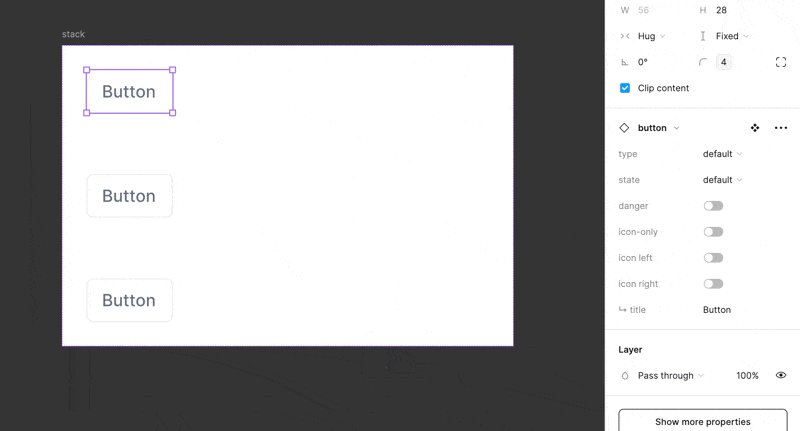
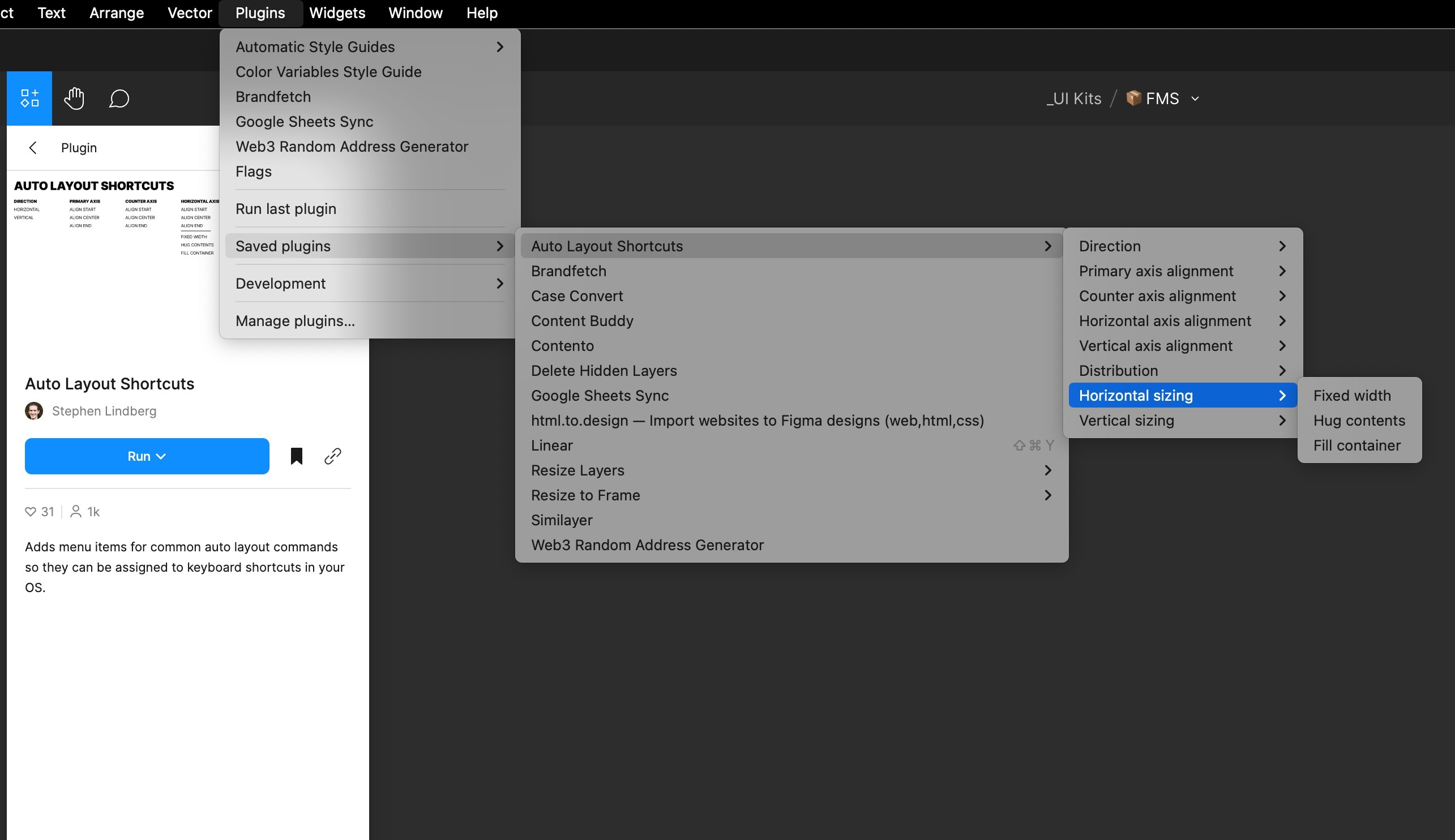
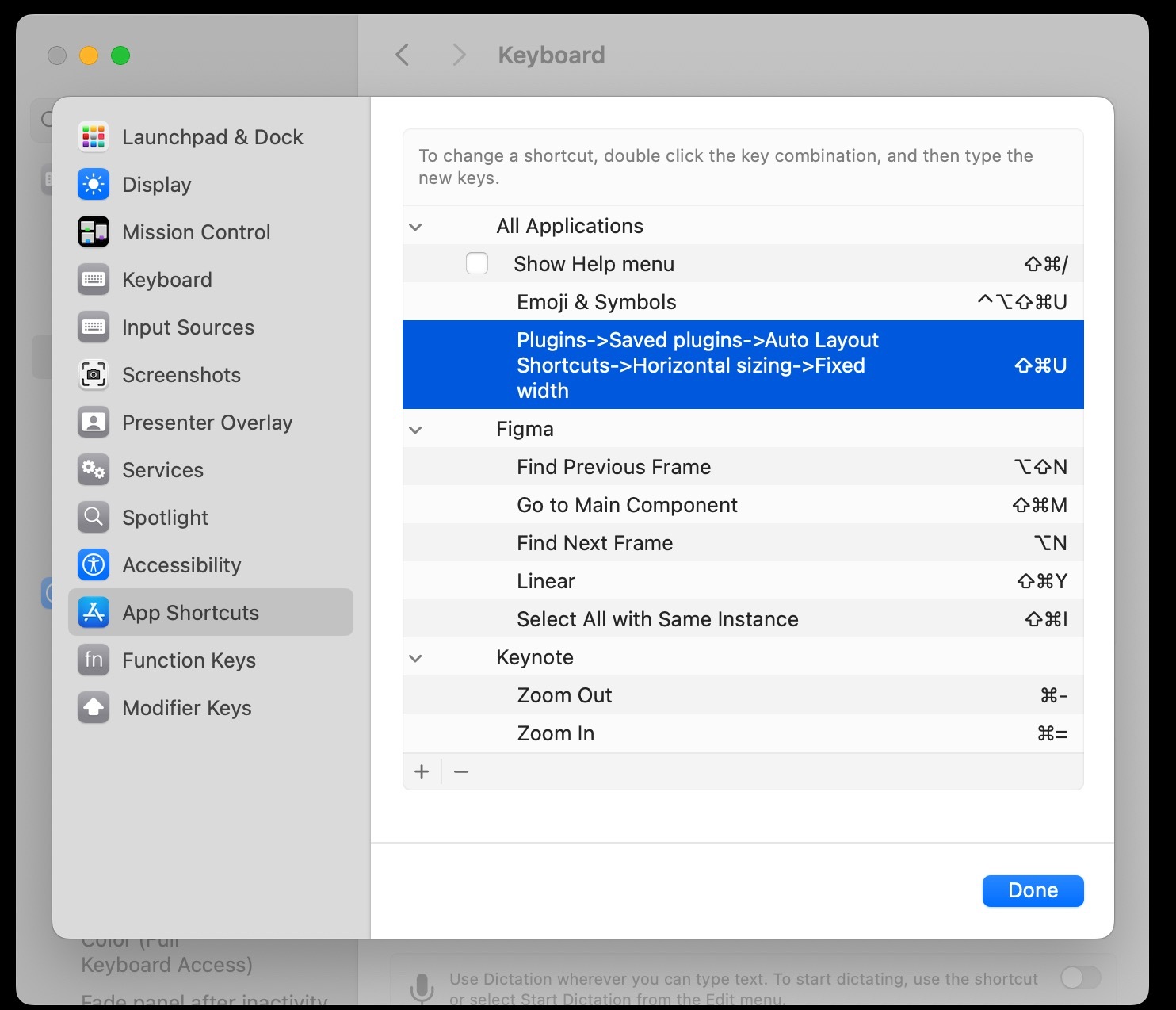
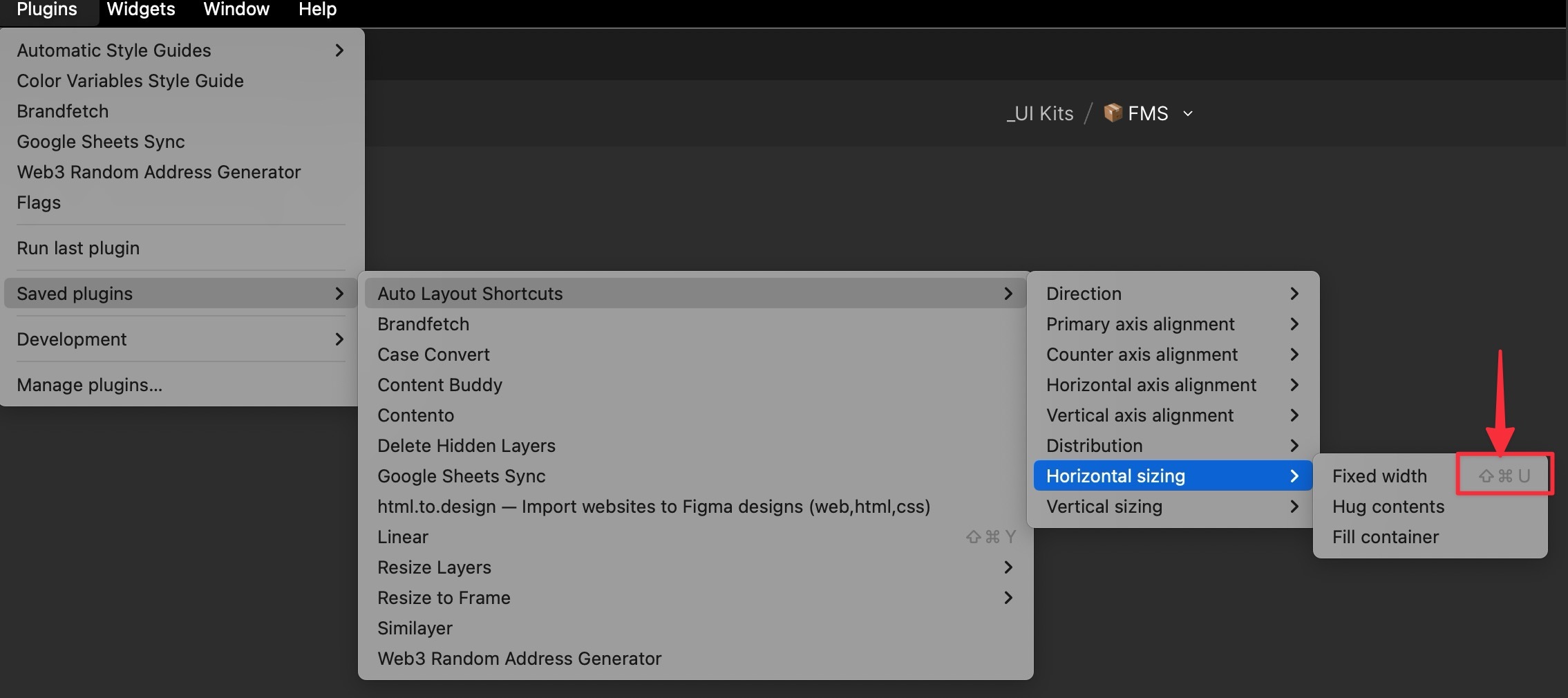
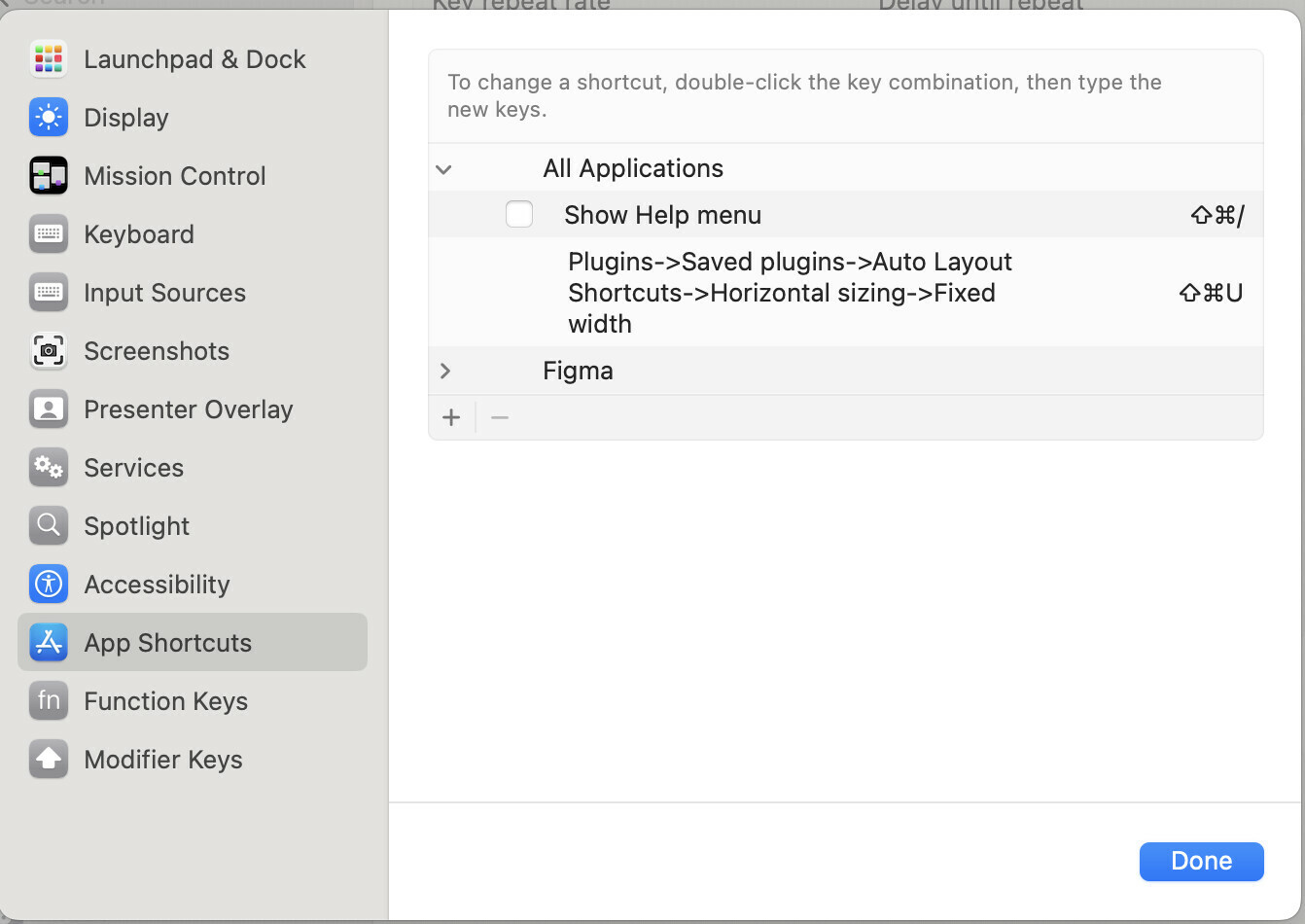
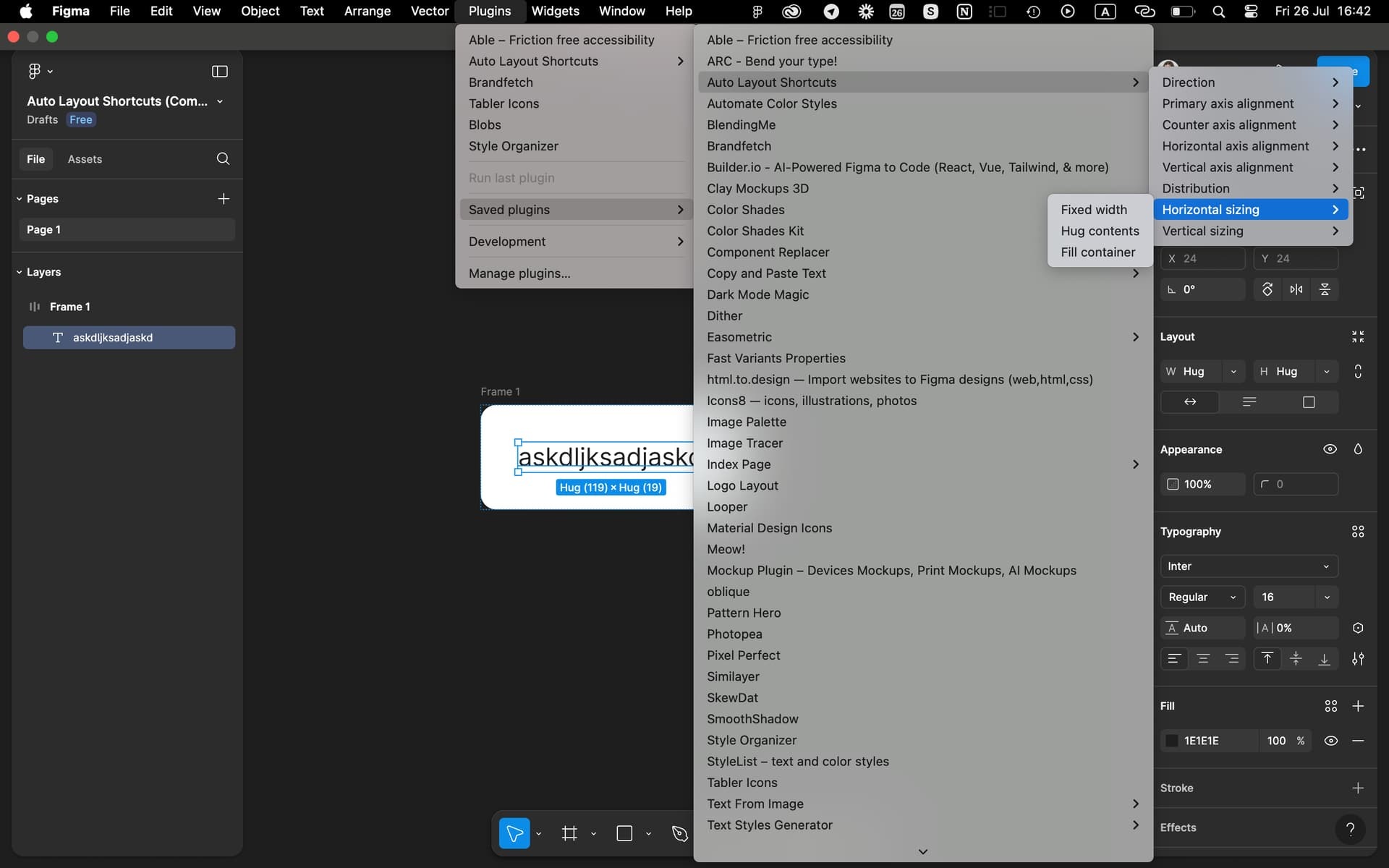
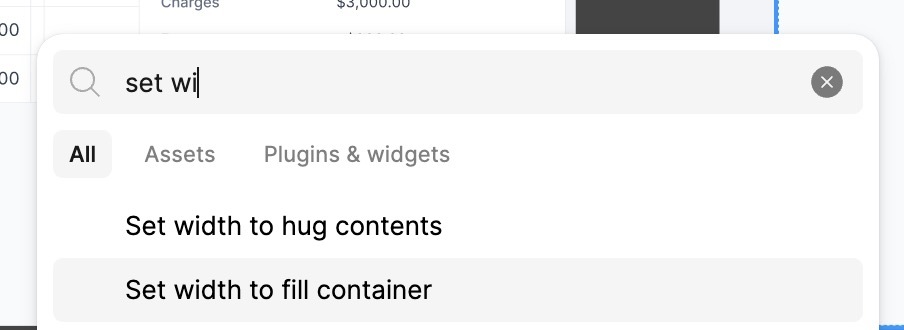
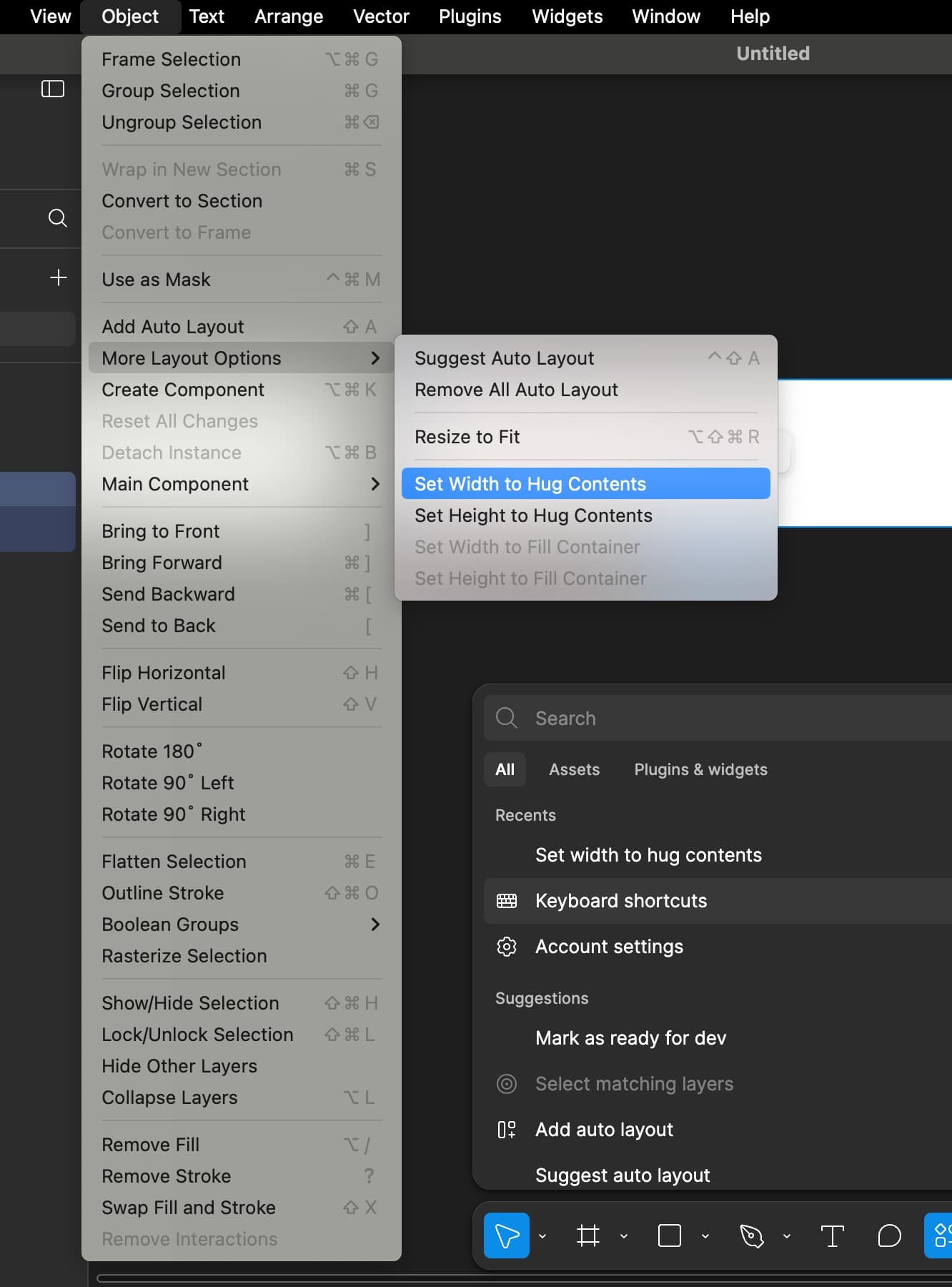
I wanted to suggest adding keyboard shortcuts for “Hug content”, “Fill container” and “Fixed width”.
With the new design, these options are now in a dropdown, and having shortcuts would save so much time—potentially making our workflow 30% faster!
Imagine using these shortcuts on Figma Creator Micro or other external keyboards—how cool would that be? If you agree, please like this post so Figma can see the demand and implement this feature.
Thanks for your support!