I’m using elements that expand downwards on click, pushing the content below it down the page. My pages are set up with autolayout as that’s the only way that I’m aware of to have the page height dynamically change in a prototype.
But this seems to force the page back to the top for a moment every time an element expands or contracts if I’m not already scrolled all the way to the top of the page. The page position then goes back to where it was before. This makes for a very jittery, unnatural prototype experience. Is there a way around this?
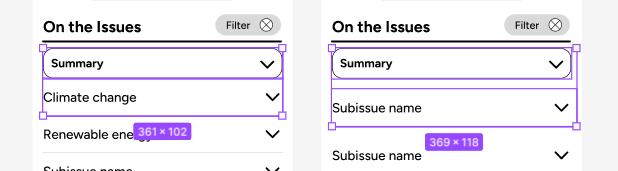
I’ve linked an example of my project here – the issues at the bottom of the screens with chevron icons expand and contract to show or hide information.
Figma – 6 Oct 24