I’m creating a large prototype that involves a collapsable side bar nav. The side bar nav is pretty straight forward and expands when mouse enters, and when mouse leaves. I’ve made the nav bar a component with clickable menu items inside. These clickable items in the nav bar are components with hover effects.
All nav menu items work except 1, for some reason when clicked, just the hover state stays in effect and the ‘Navigate to’ doesn’t register.
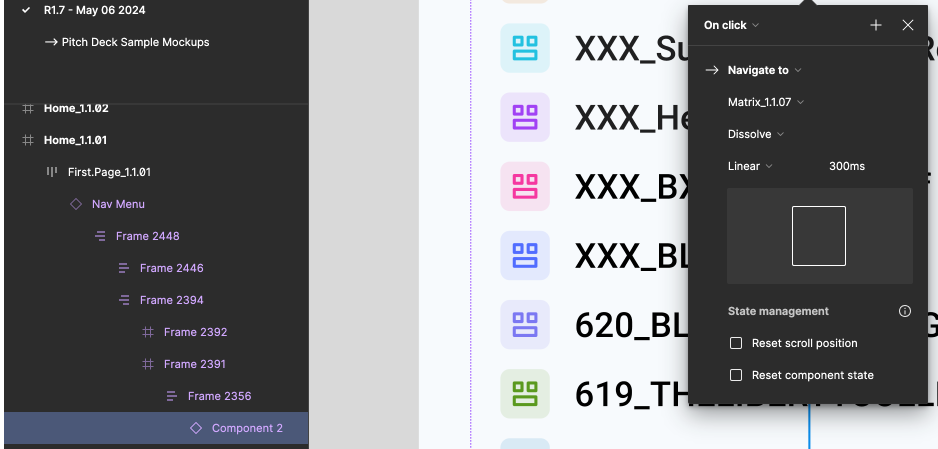
Here is what that menu item looks like in the layers panel:
Not sure what else to do as I’ve changed the component name multiple times, deleted the interaction and re applied over and over again. All other menu items work except for this one.
Is this a bug? Do I have too many screens prototyped? Not sure what else to do.