Hey guys, new here!
I have a question, I’m looking for the answer and can’tr find it.
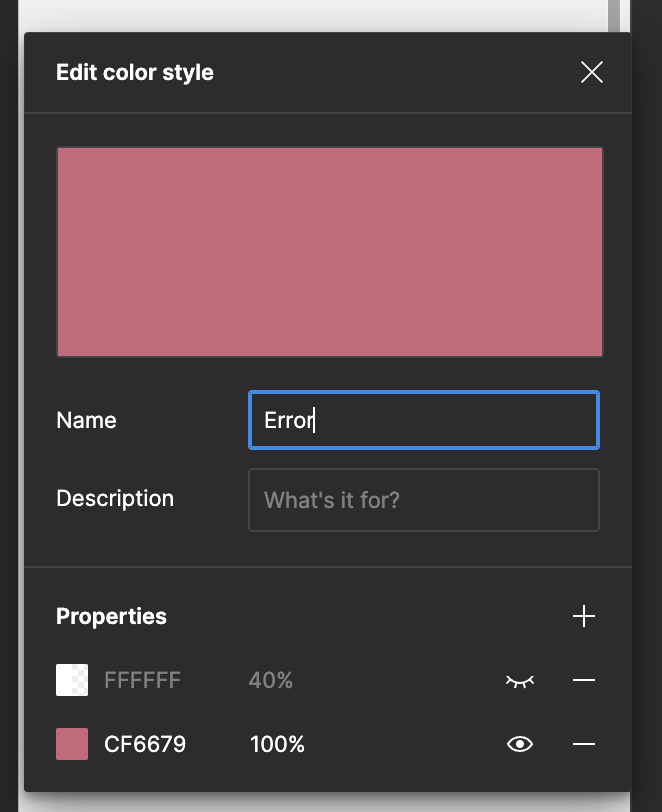
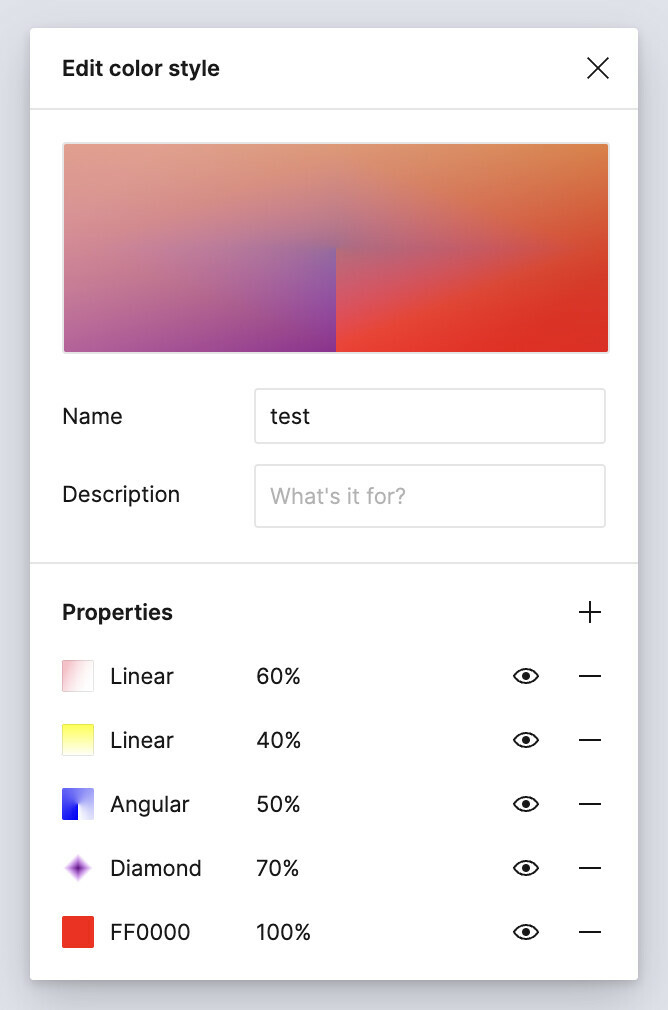
What are properties used for in a color style? Everyone talks about how to create color styles, but nobody explains properties. I wonder if that’s important to know.
I used to design on Xd and this function didn’t exist, so I don’t have a reference point.
Thanks for your help!