It’s a minor thing, but it looks like layout grids and auto-layouts use different Math rounding when rounding off to the nearest pixel.
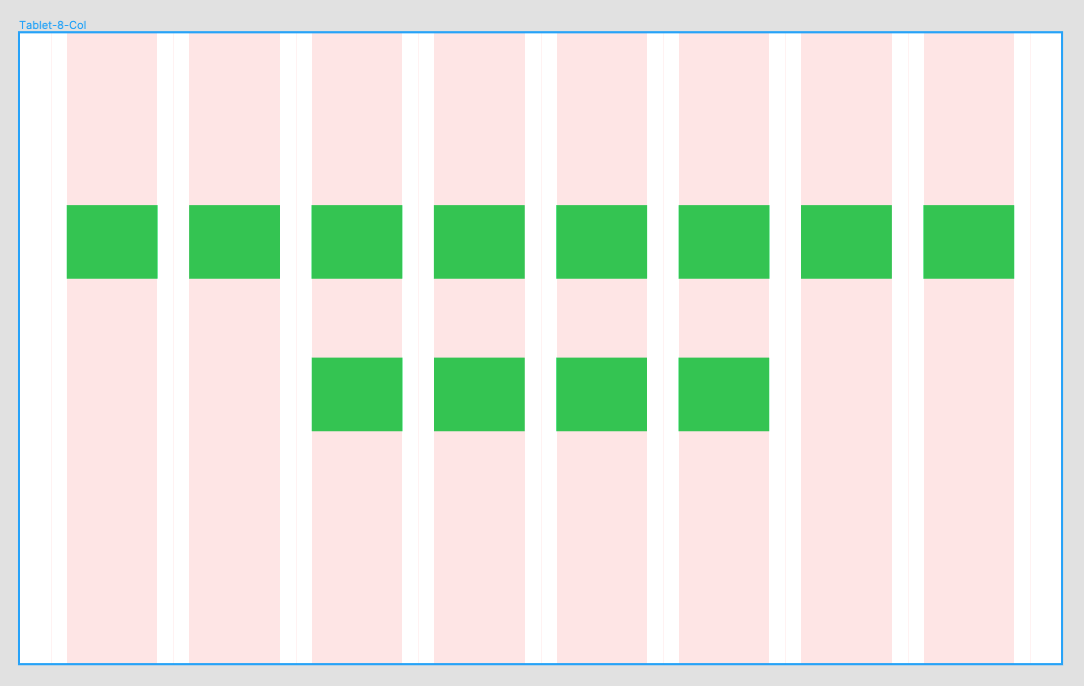
In this example, I have a layout grid with a couple of auto-layouts. They all have the same gutter/spacing.
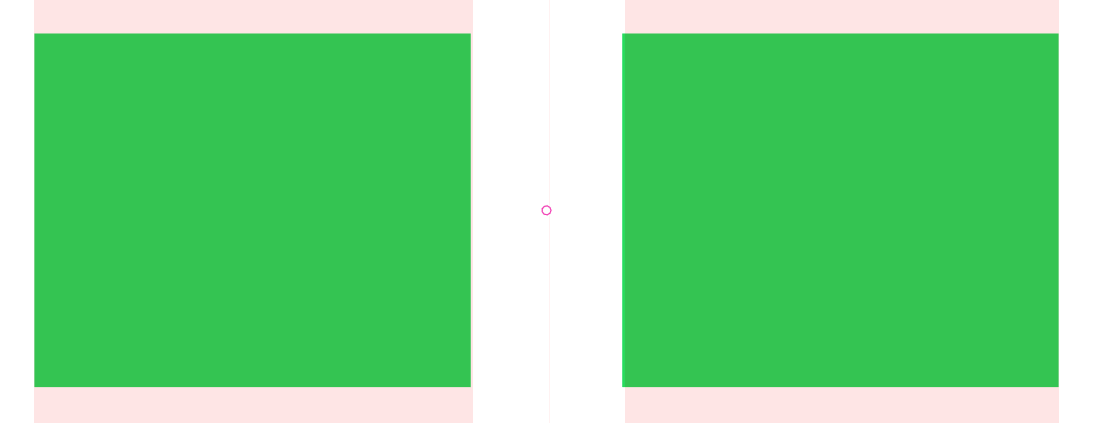
If you zoom in, you can see that some of them are off by a pixel:
It’s possible that grids are using Math.ceil() and auto-layout Math.floor(). Or maybe both are using Math.round and the floating-point math is fluctuating around x.5.
Either way, it would be helpful if you took a look.
Thanks!
Radley