-
I am currently making stickies in figma. I am coming from miro where their font type size scales to fill out to the extents of the sticky note. This results in a more pleasing to look at design, it feels more natural.
I would love to so “Auto” as a font type size option. Not only would it look better, it would also help with issues where the amount of text I need to write is greater than can fit in the area. Similar to how I appear to be rambling on and on with this description 😉 -
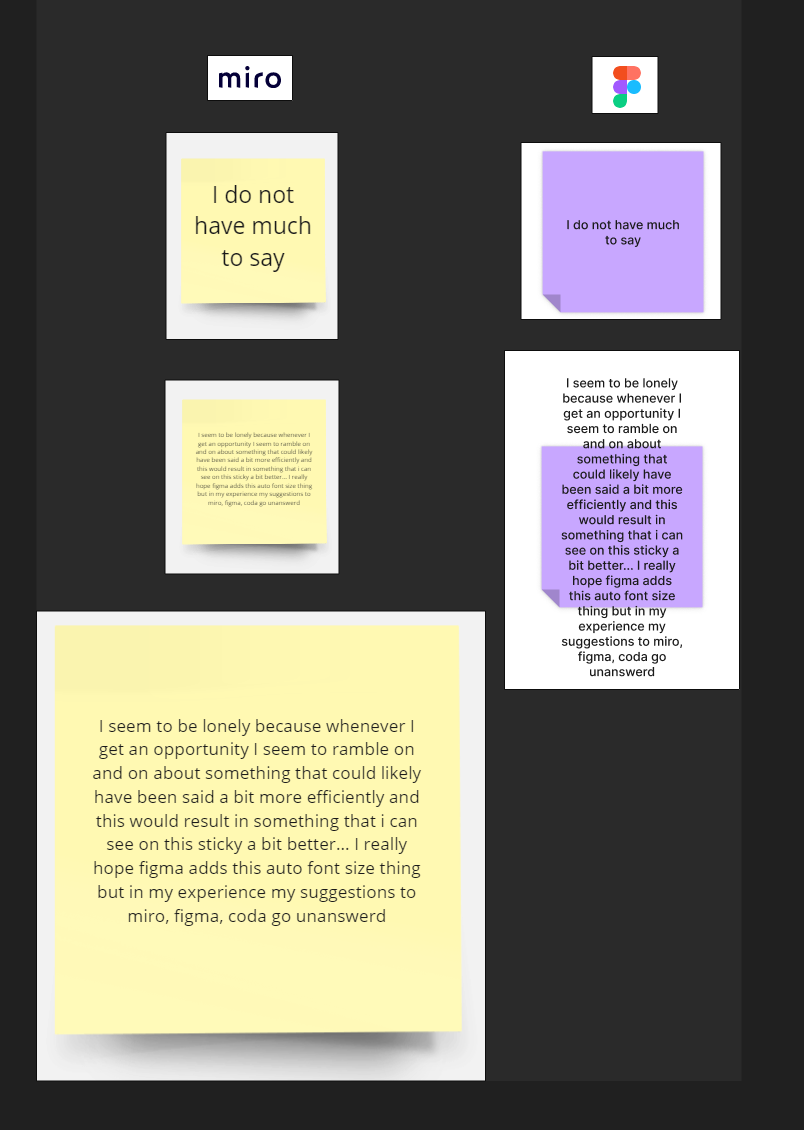
Here are some images comparing miro with figma and why this would be a great feature to have
Please add auto-size for fonts :)
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.