Hello
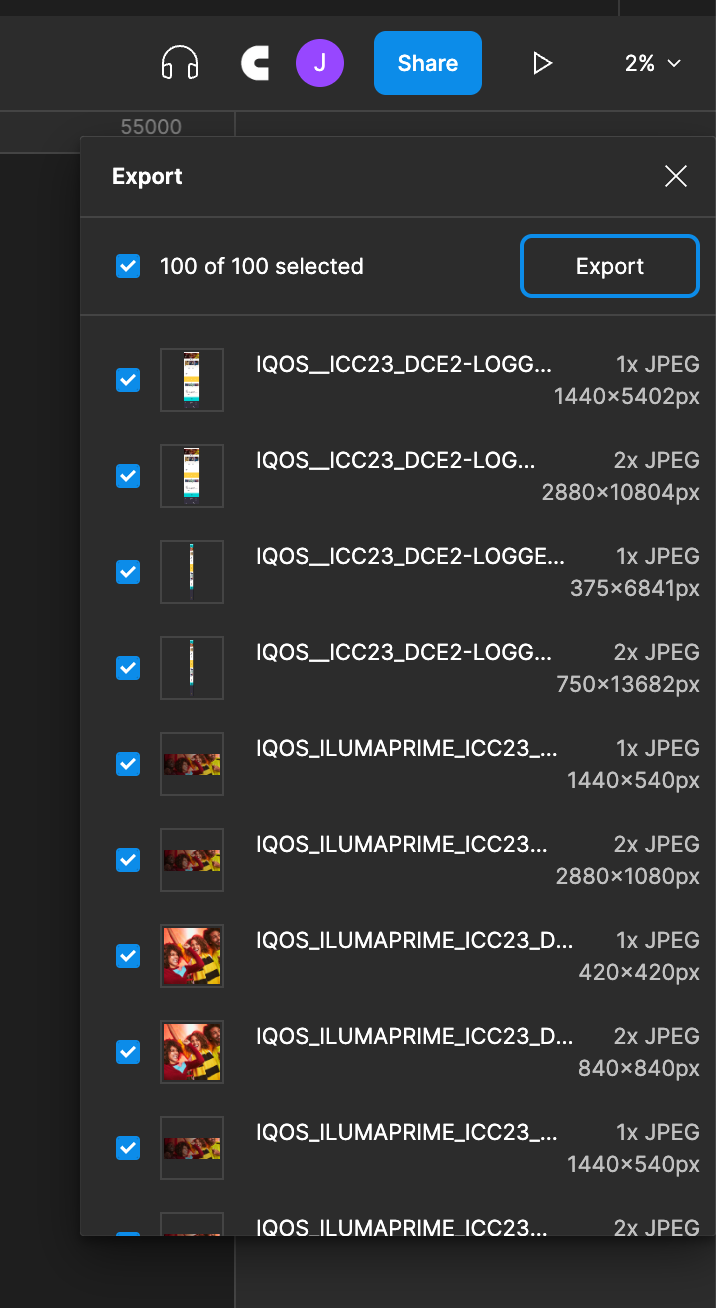
I have to export a lot of assets for a client, can be several thousands. I noticed that when exporting, some assets still have that pixelated rendering that looks like progressive JPG. I’m quite sure this is because when exporting, Figma hasn’t finished loading all the HighRed images. So I tried scrolling through all my images at more than 100% zoom and waited for Figma to load the complete image when it wasn’t. Did that through all my assets, launched export, and it still had that pixelation on some of them. I think by the time I had scrolled through all my images, Figma just decided to go back to low res for some of them, which is not very nice… Do you guys have any idea how I could resolve this?
Thanks