SOLVED!
I am having a bunch of strange behavior from my overlays and I can NOT figure out what I’m doing wrong in trying to employ them.
I had one overlay that I had a ‘back’ button for, that was set to ‘on tap - close overlay’. Instead of CLOSING the overlay and returning the prior screen to full brightness, it would close the overlay and return to the PREVIOUS screen to the one that launched it. I tried this with several main flow screens that all called the same overlay, and it would regress (from C to B, or B to A, or C to A depending on my click path) instead of simply closing the overlay. Can anyone explain why or how to fix this?
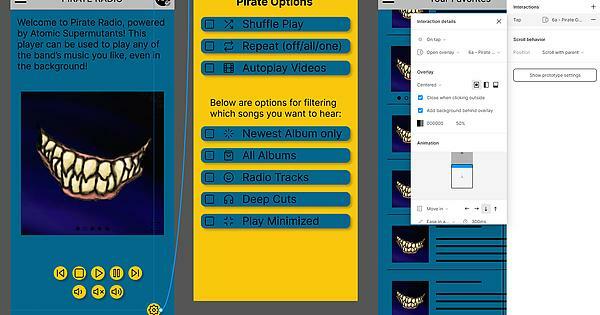
Currently, I have one that I call from my landing page. It’s my hamburger menu. From there, it navigates to a radio player, that has a settings panel you can access. This settings panel is an overlay. But when I click the button that is supposed to call the settings overlay, it goes ‘back’ one page, from the radio player to whatever I was on before the radio.
Incidentally, on that same radio player, I have a cluster of buttons (controls like pause, volume, etc.) and despite having NEVER set them to any interaction, they do the same “back” function.
Can anybody tell me what the heck is going on here? I can provide a link to the prototype if that would help.
SOLVED!