Hey!
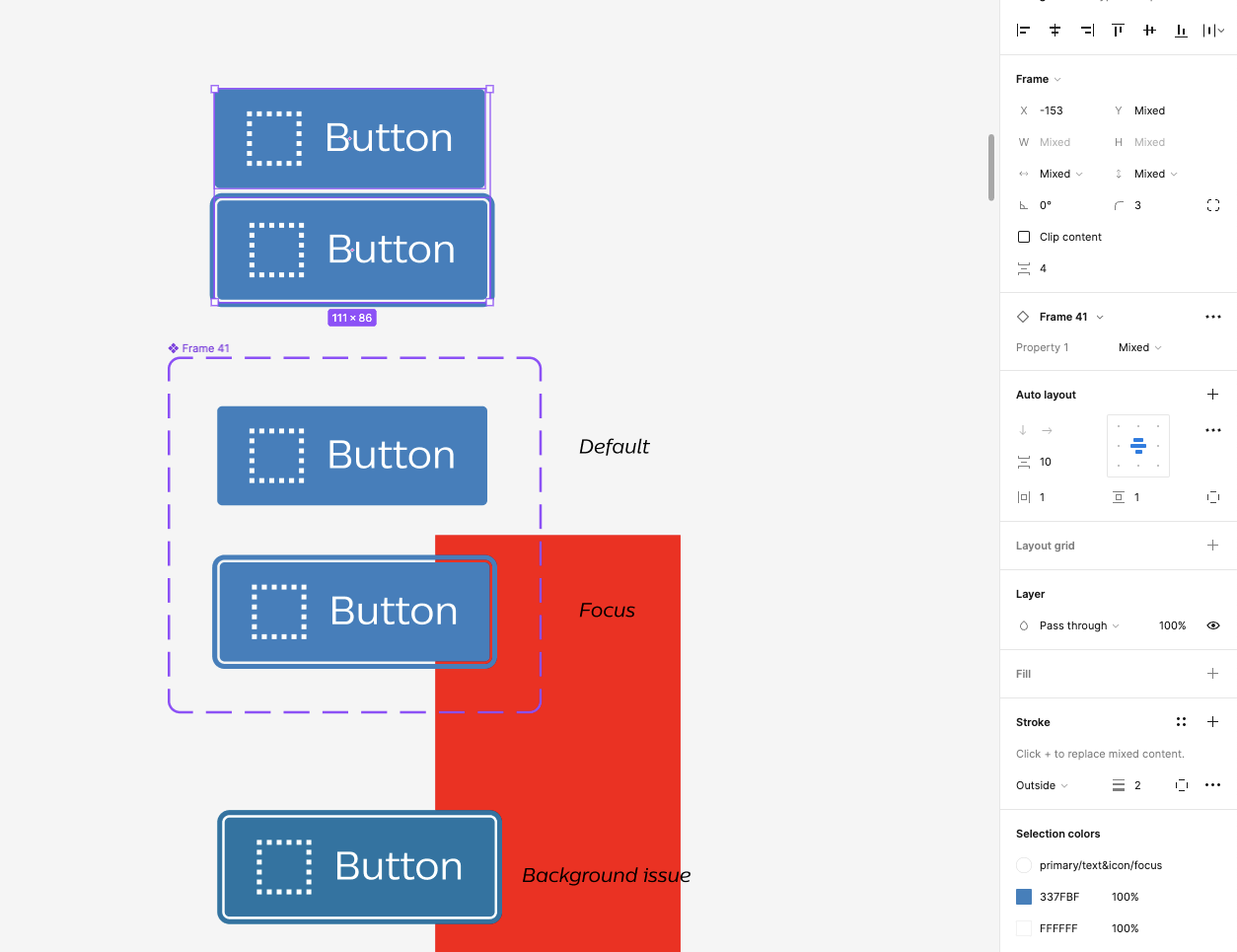
In our design system we are using an outline + outline offset for keyboard focus. I tried to create this in figma (also with several hacks) but it’s just not possible to get to the desired result.
some more details:
fyi: what i have tried:
using a double shadow with different spreads - visually this works if the first shadow has the same colour as the background - but here you already understand: our components can be placed on various background so this is not an option + if development inspects our code - they will also apply the same mechanism
I also tried to create create nested frames in the component to create the desired result with a stroke - this is possible but then as soon as you start switching the component variants - the components starts to jump a pixel (which is the gap between the outline and the background) which makes sense because thew frame becomes bigger in the variant…
The ideal solution is to have the same properties as in css for outline and be able to apply that on a various type of objects (frames / shapes etc)
related: Stroke offset for auto-layout frames