I am really excited about the new Variables. One of the advertised distinctions between Variables and Color Styles is that a Color Style can hold multiple Colors and/or Variables, which is a fantastic feature!
This allows us to combine a color variable with other Colors in a single Color Style, making the creation of our Design Templates much more efficient and meaningful.
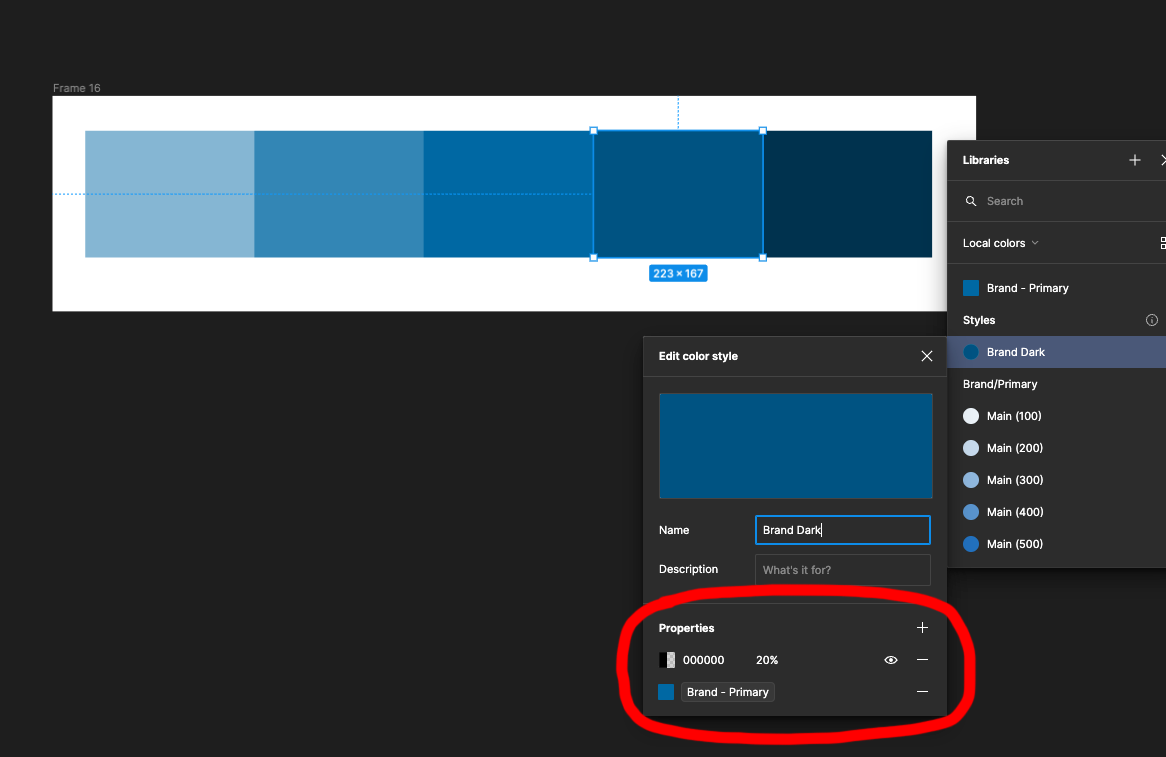
For instance, we can automatically generate a range of lighter and darker shades for any Brand Color by overlaying them with black or white. This is truly awesome!
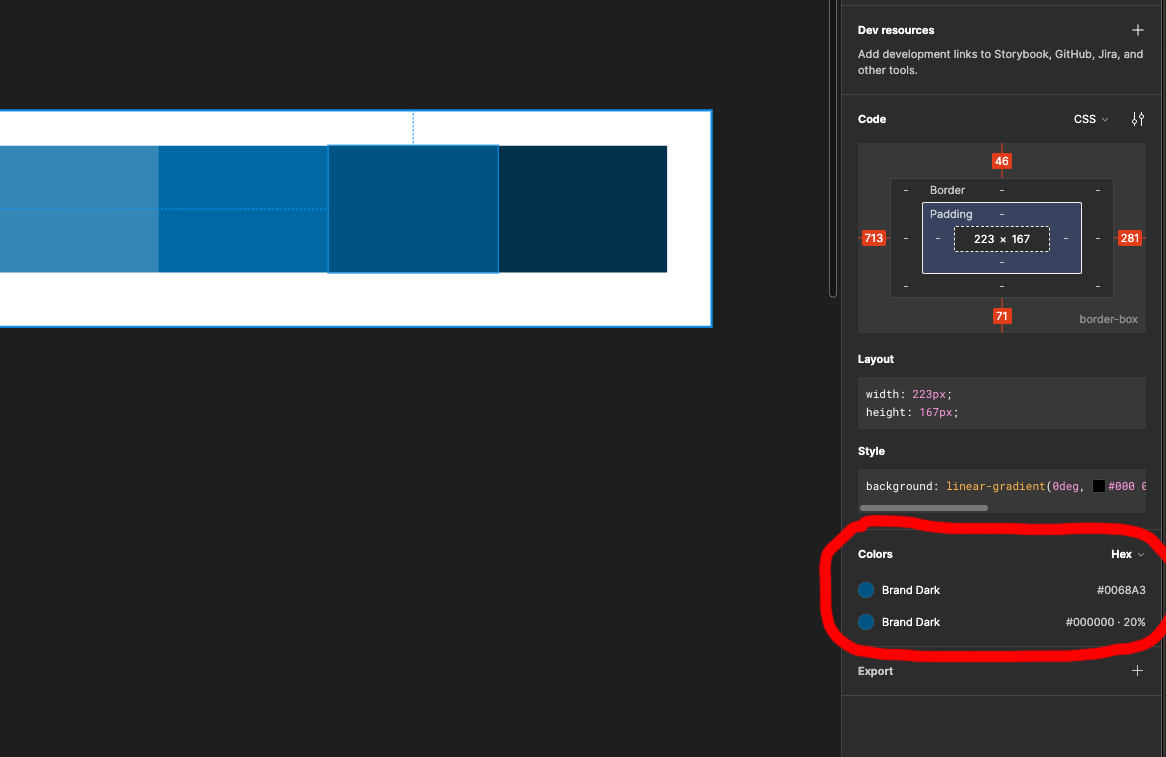
However, when I inspect this Element in Dev Mode, I see both Colors separately, as they are generated. I believe this is the intended behavior in most cases.
Nevertheless, if I were to use one of these Shades as a Text Color in my Layout, it would be more convenient for my developer to have a single merged Hex Code representing the resulting color. This would help us maintain a slim and clean Code Base. I understand that this approach may not be suitable for all scenarios, especially when gradients are involved, but for plain Colors, it could be a game changer!