Not able to add or edit inside Figma file although i have edit access to organization and file
Hi there! Can you share the error message you get from the file you attempted to edit?
This usually happens when your access has been set to “Viewer-restricted”" at the team’s level.
This means that you will only be able to View the files in the team where the file you are trying to work with is located.
In order to troubleshoot it, please ask any of the team’s owner or admin to change your role to “editing” to be able to modify the file, please note this will add you as an Editor to that team and they will be charged for the new addition.
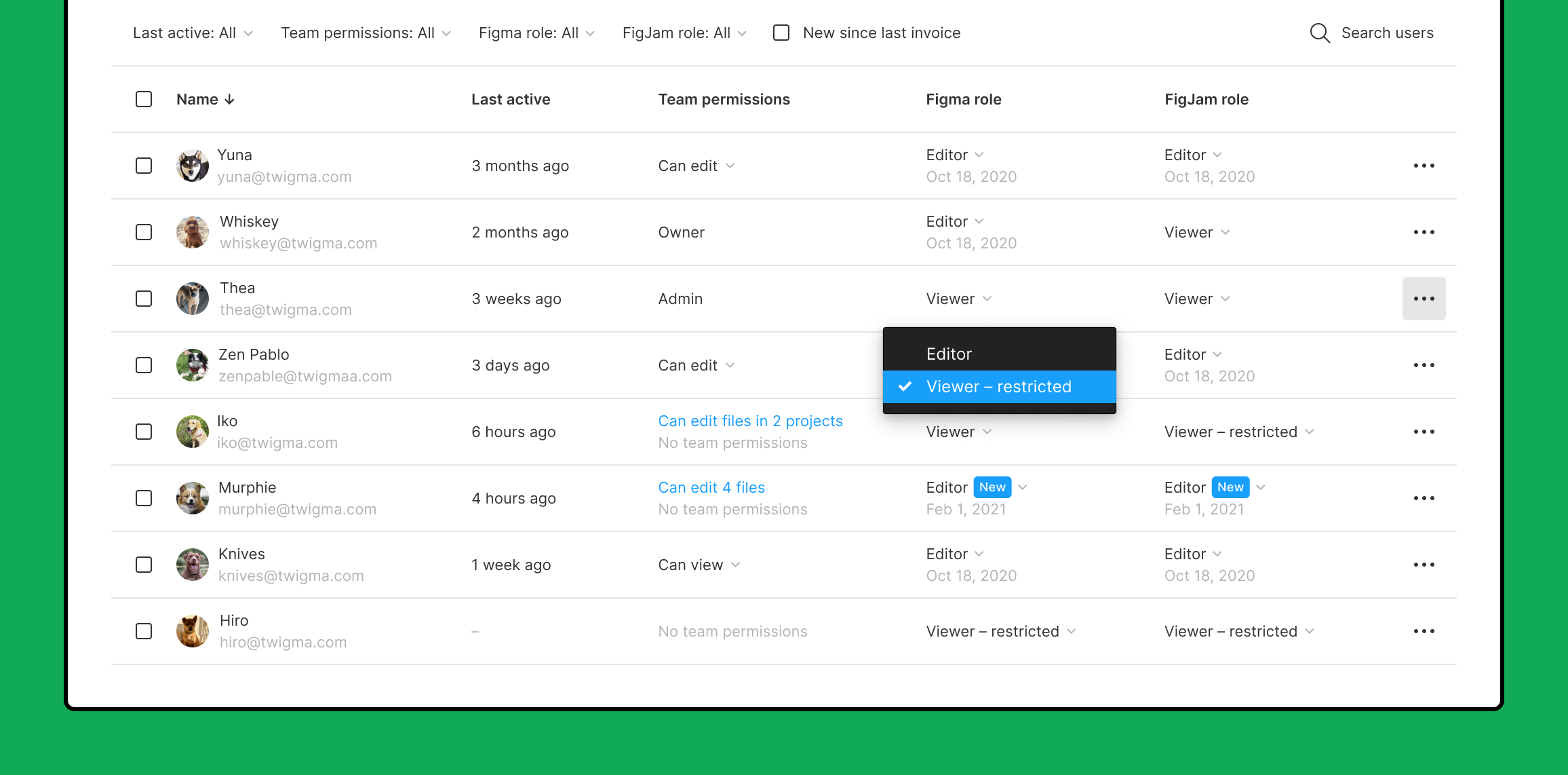
The owner/admin can check who is billed from the “Members” tab of your team page. Set the “Design role” filter to “Editors” or “All” to see billed users. From there they can upgrade any viewer to “Editor” on the Design. Note that a user who is both a Design and FigJam editor will create both a $15 and $5 charge.
More information in our Help Center how to manage team permissions here: https://help.figma.com/hc/en-us/articles/360039485514-Manage-team-members-and-permissions
If this doesn’t help, I would recommend you to share the link of your file directly to the support team by filling the form here: https://help.figma.com/hc/en-us/requests/new They can look at it directly to check your permissions rights.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.