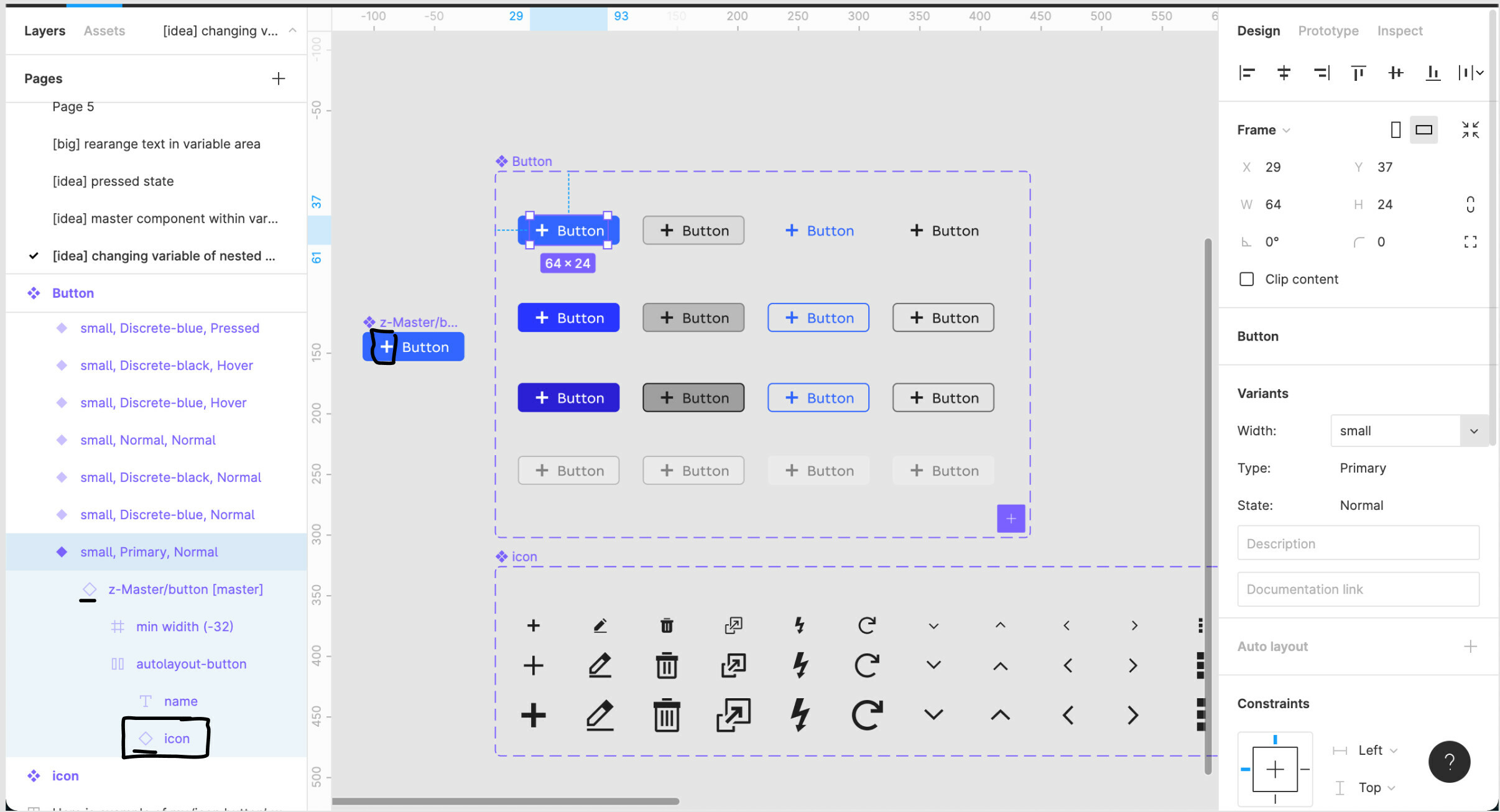
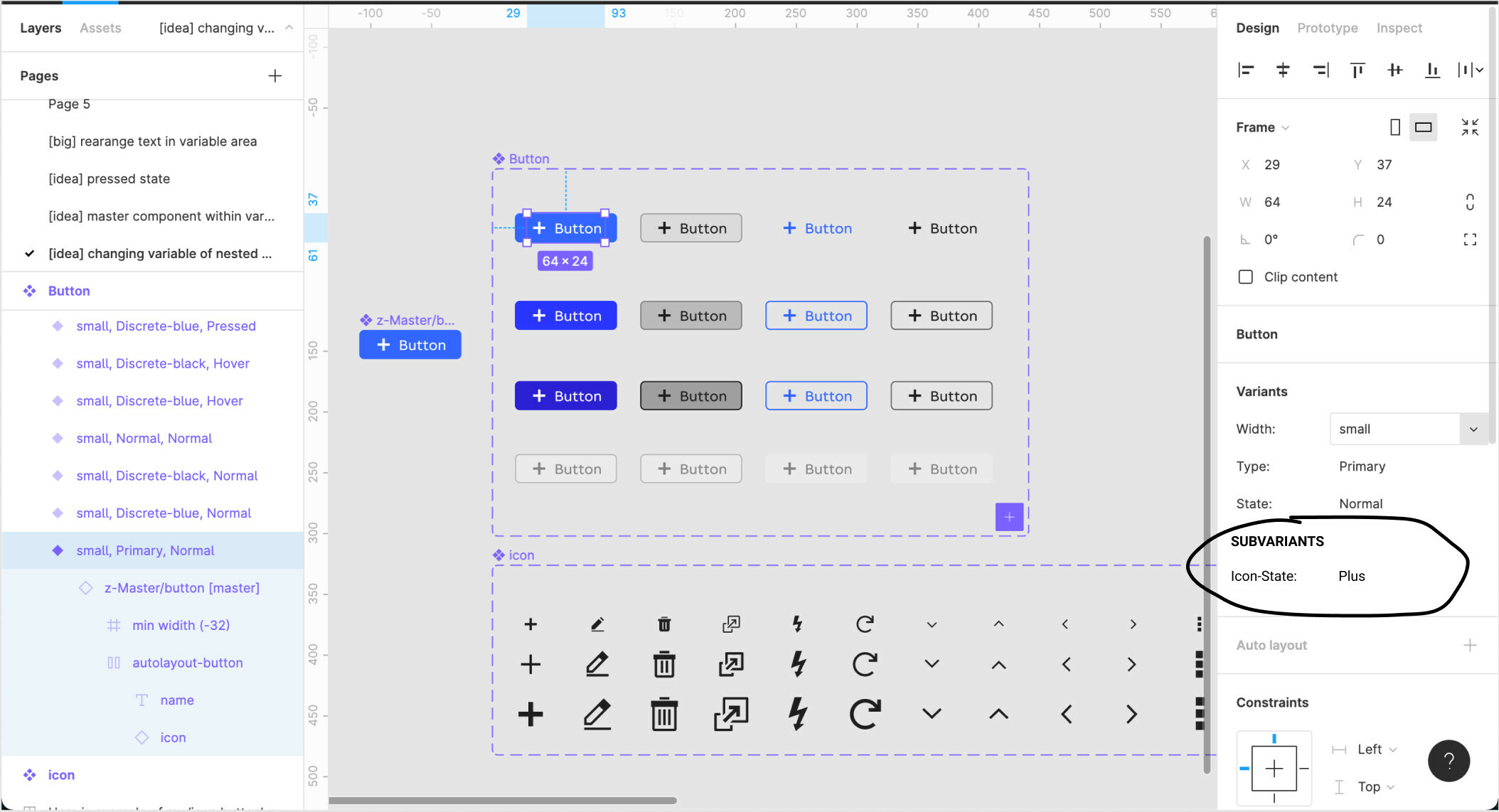
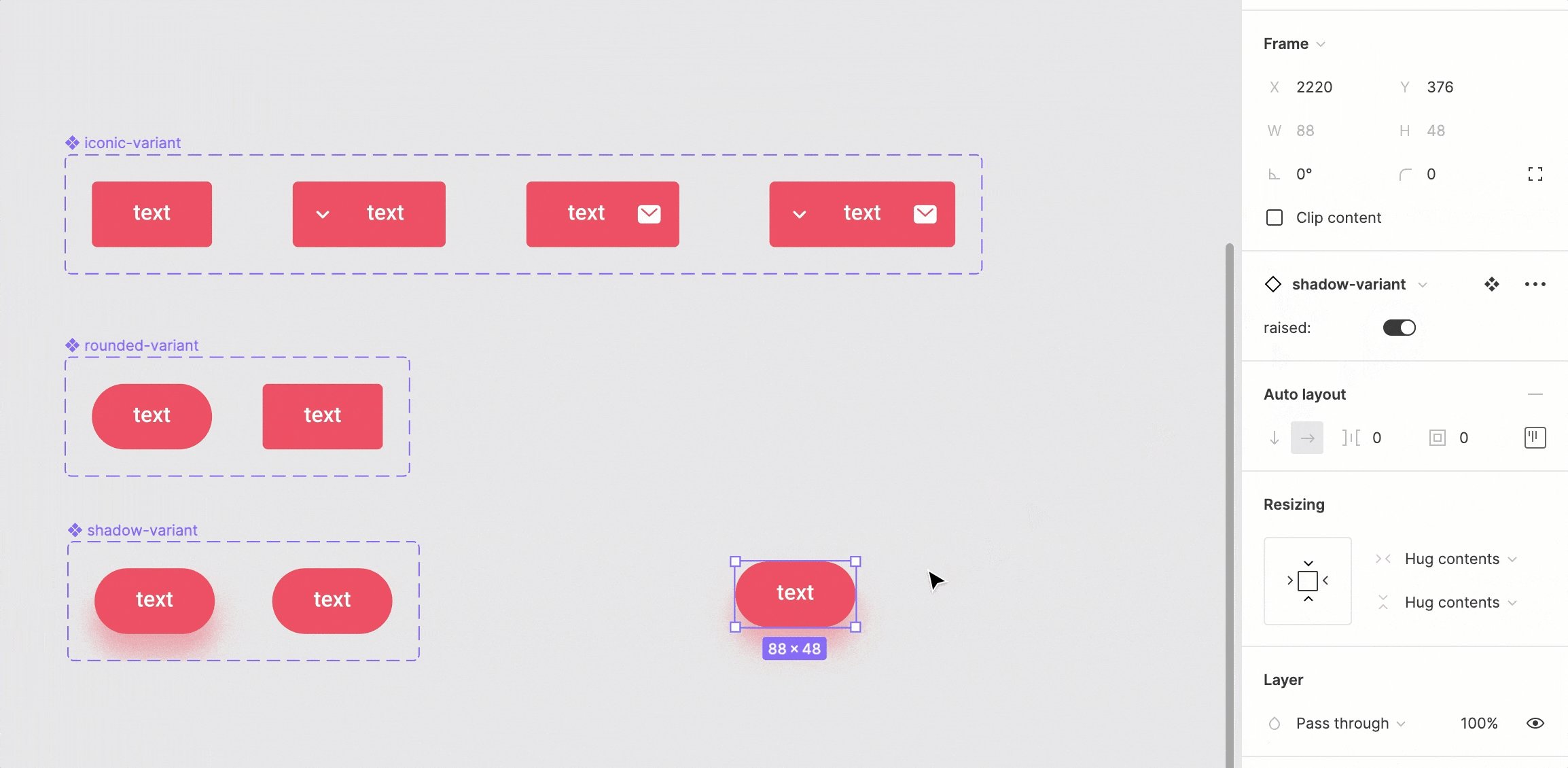
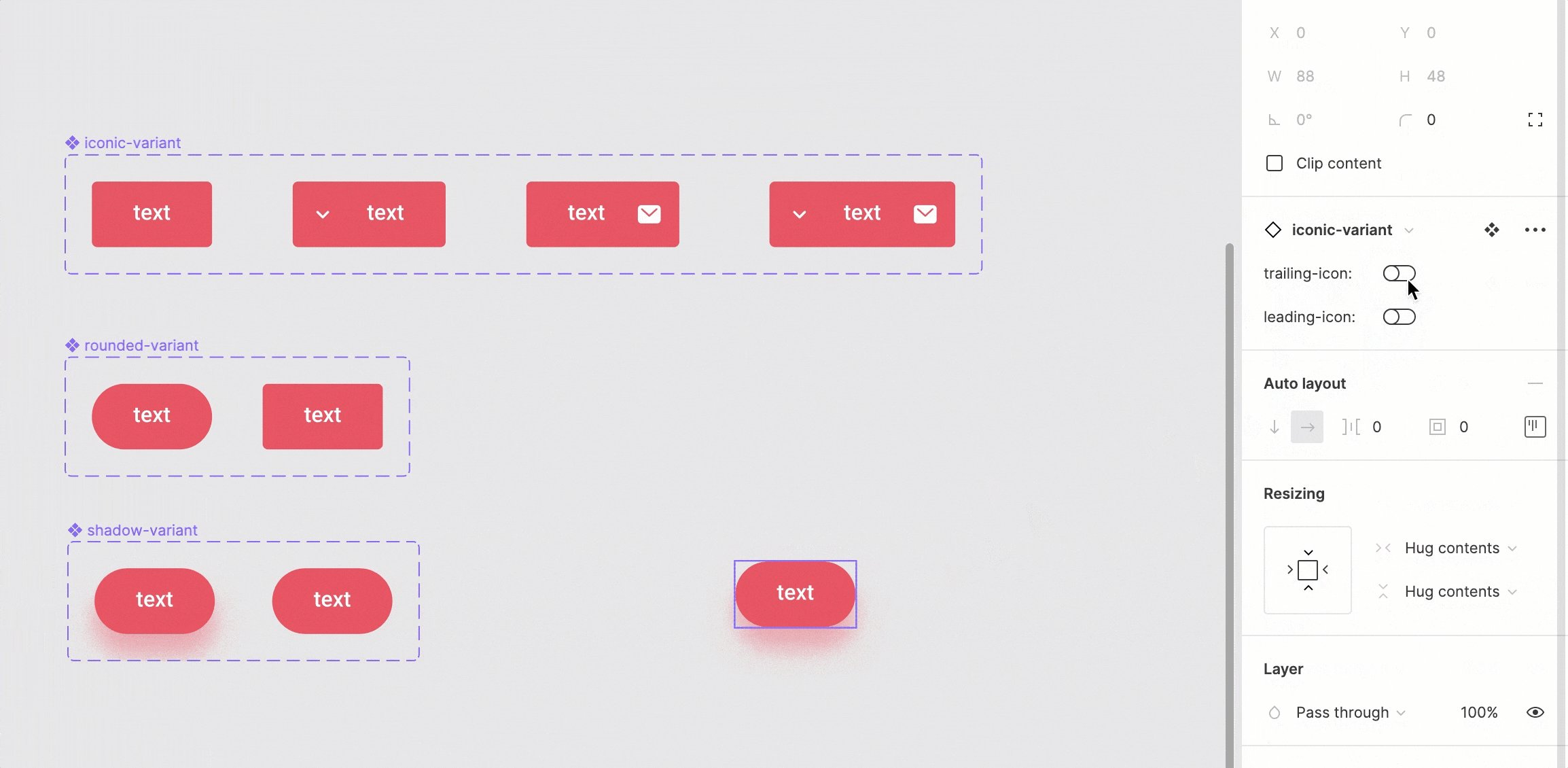
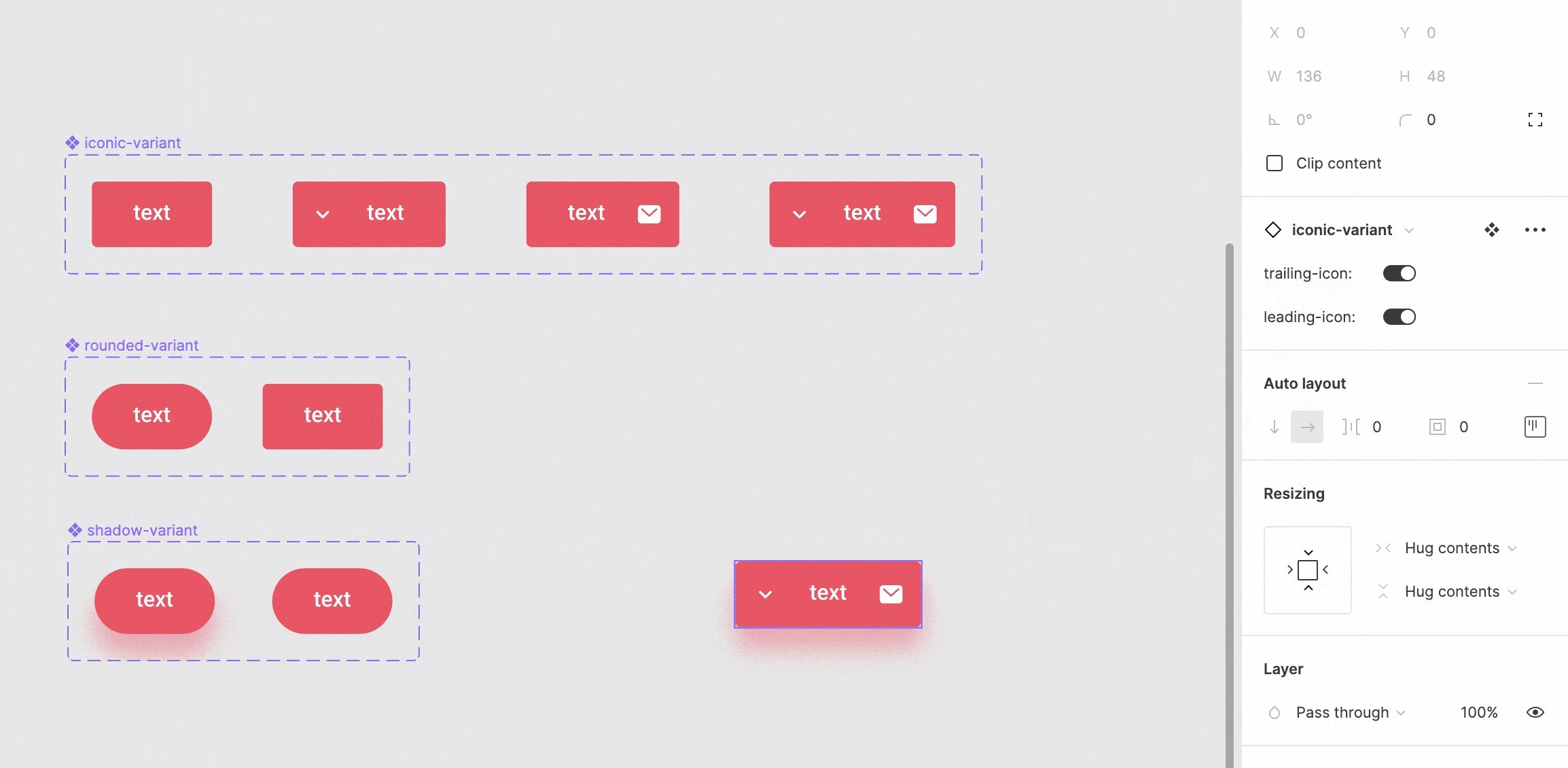
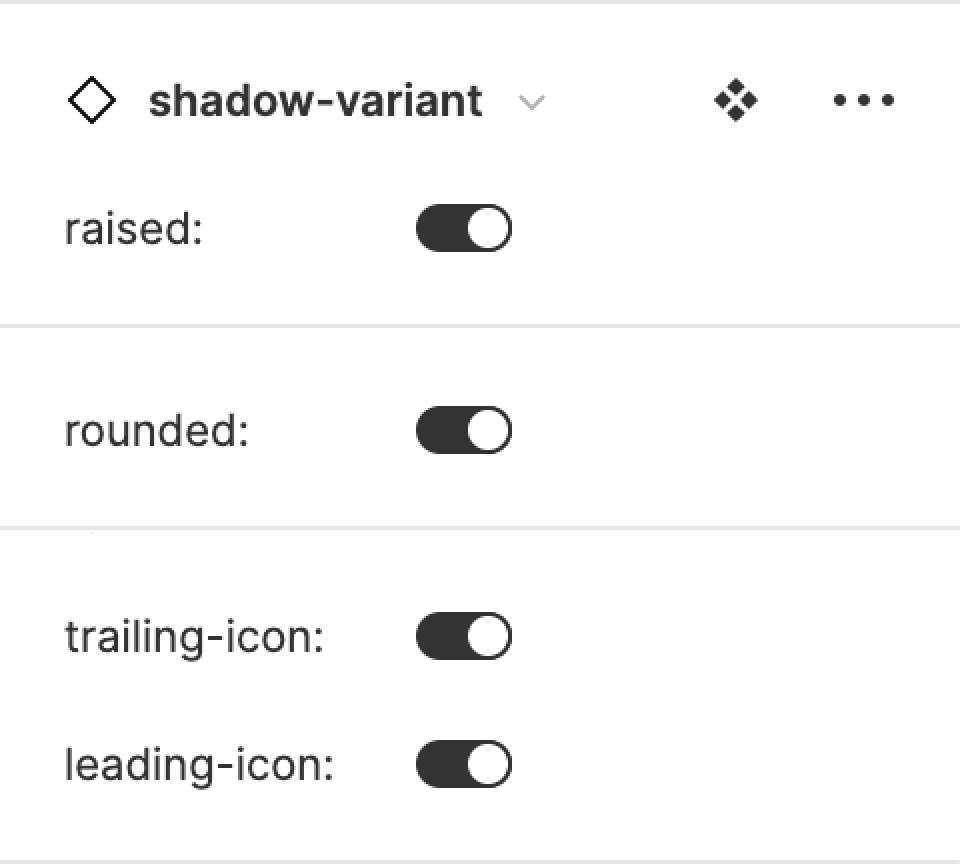
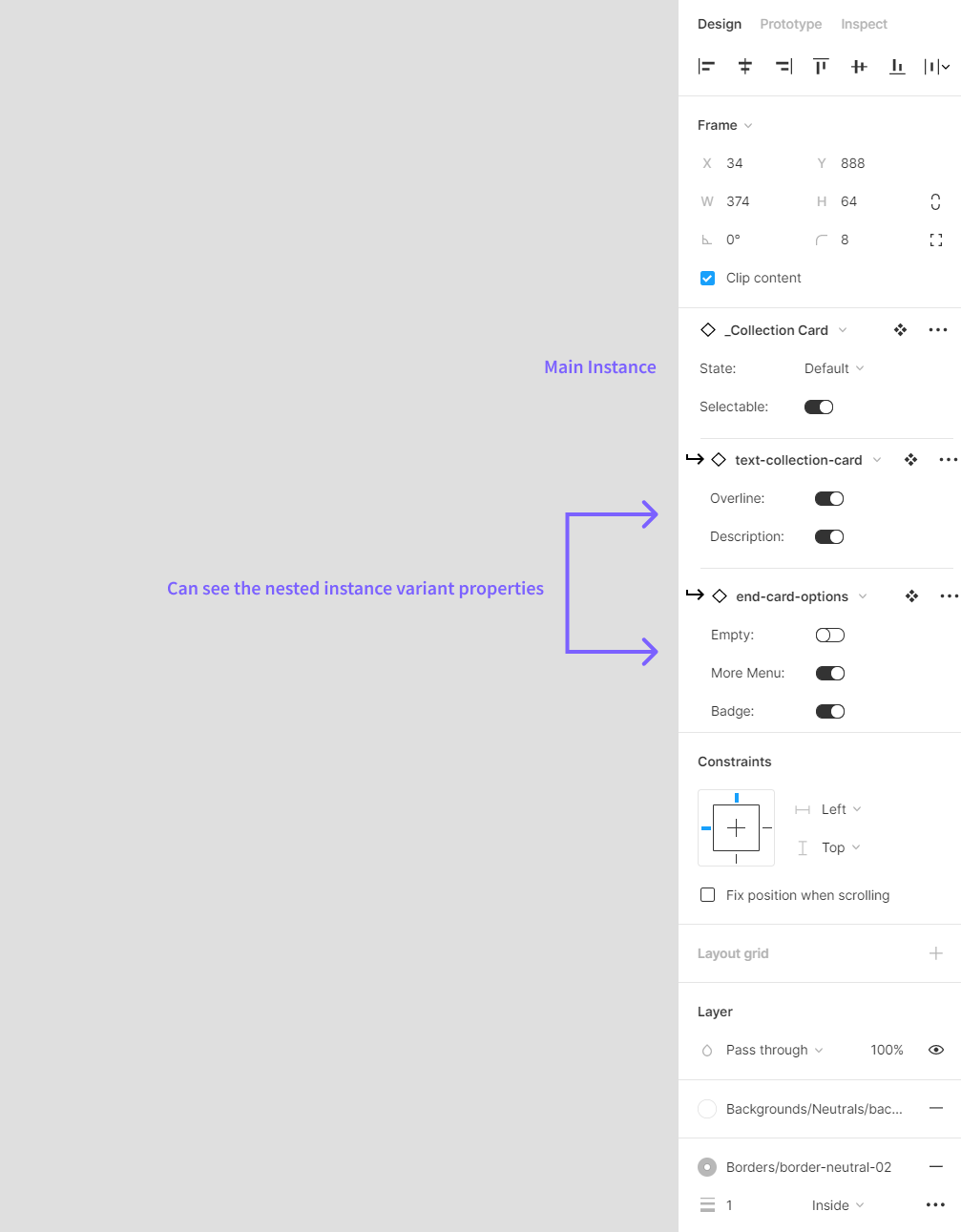
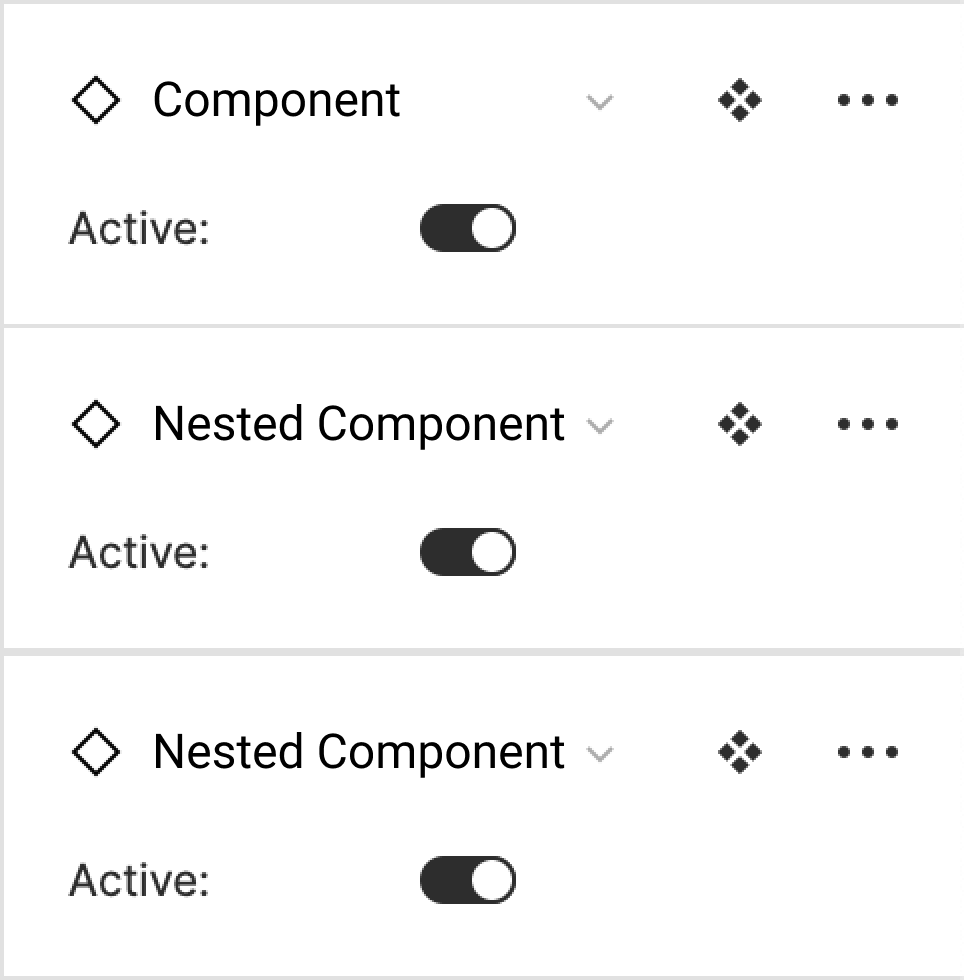
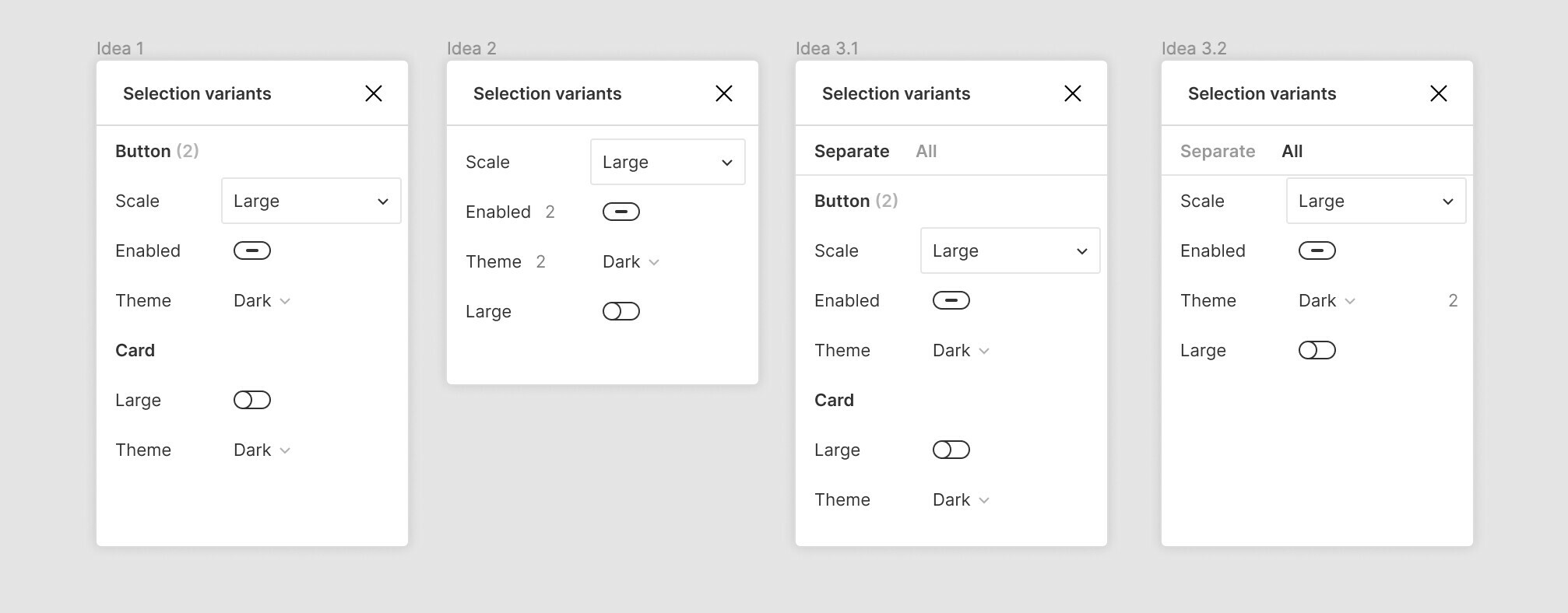
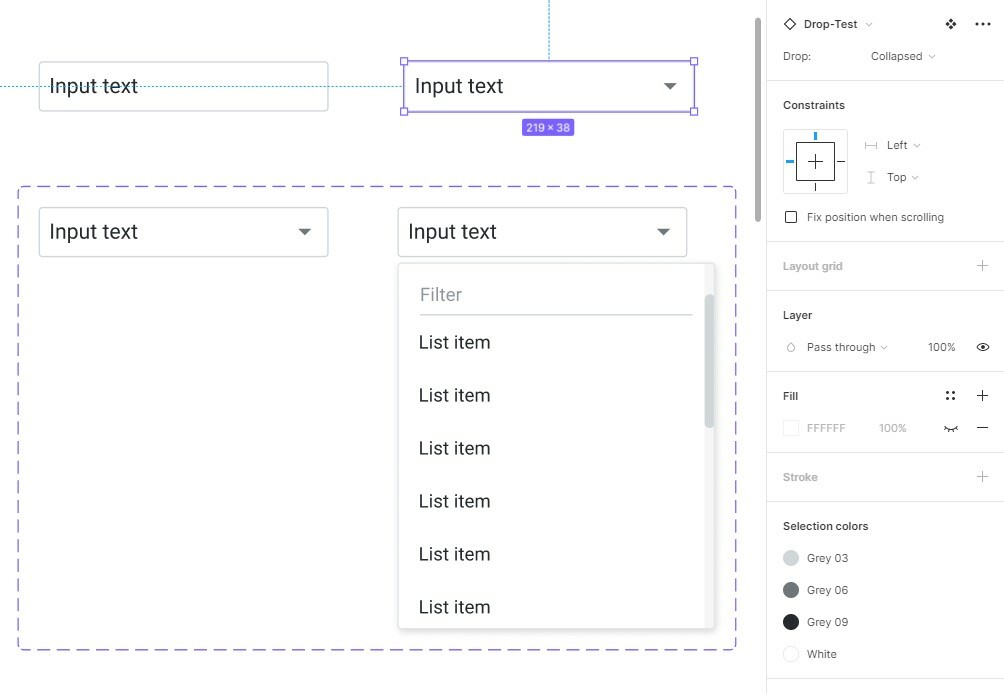
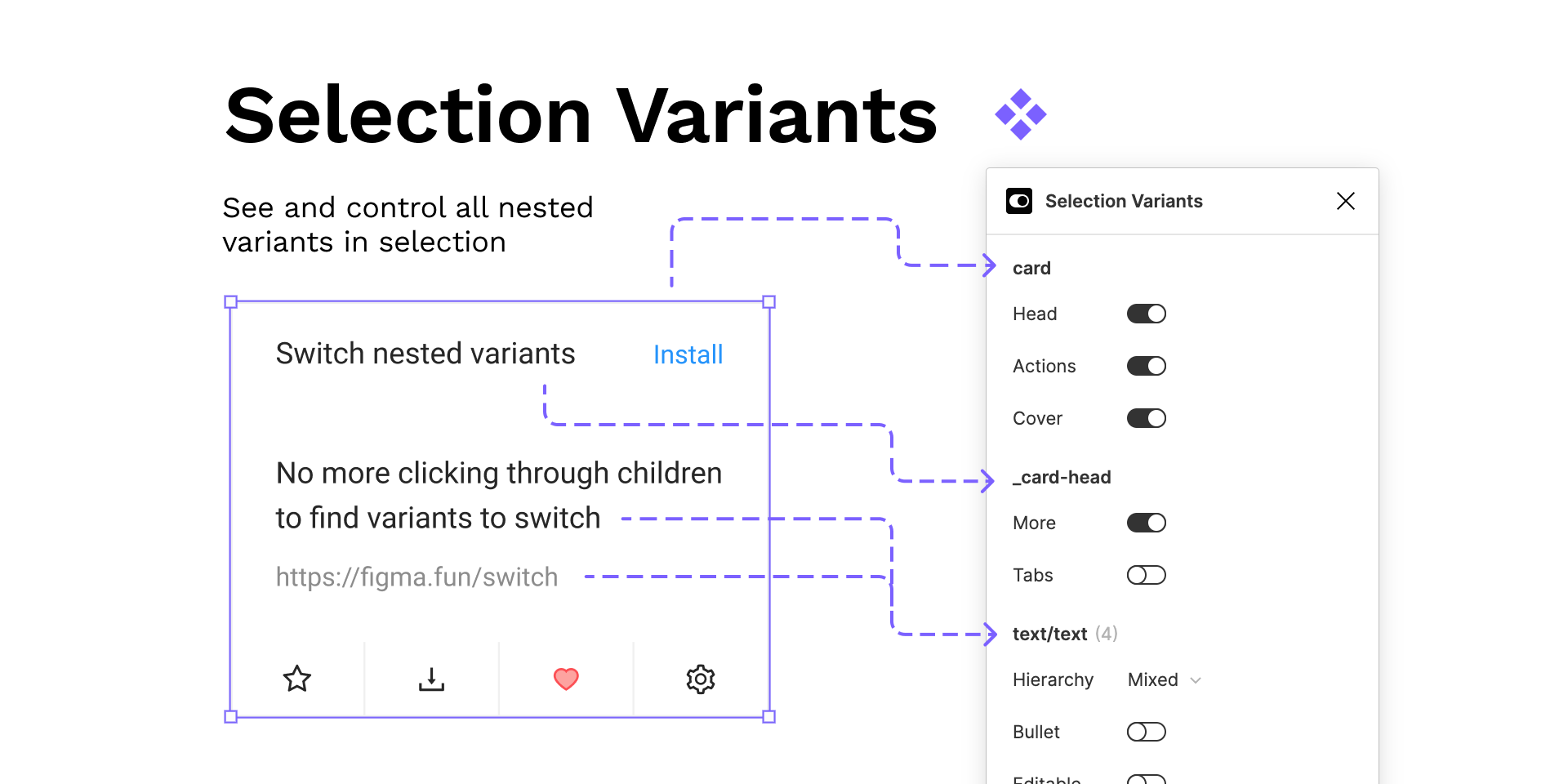
it would be nice if the inspector would list overrideable / swappable nested components without one having to drill down into the component’s layers.
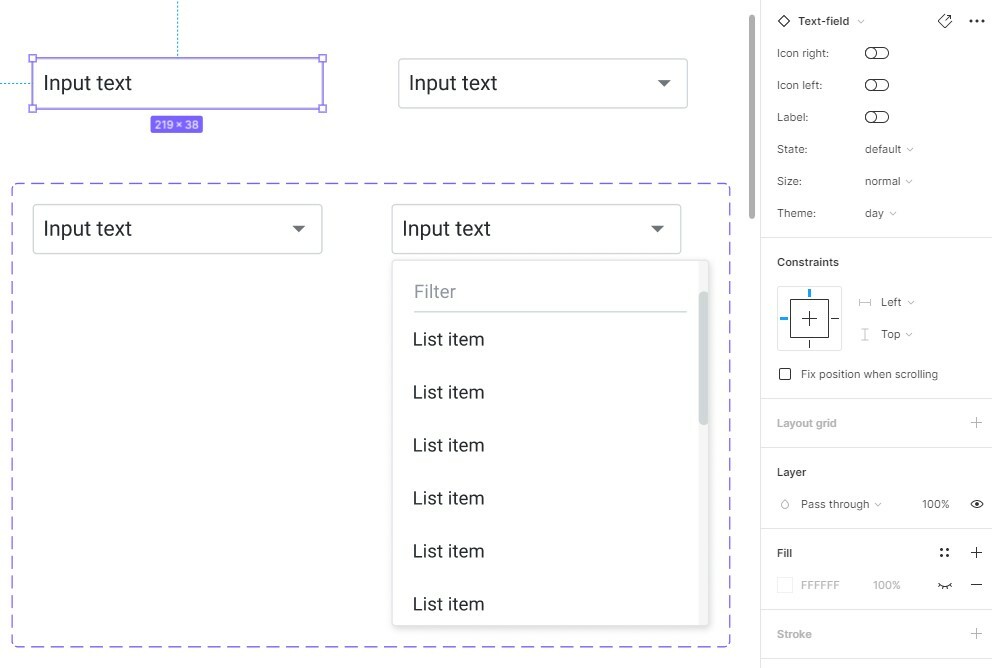
This would allow to quickly select multiple components and change an override for all of them. Currently I have to click through the relevant layers of all marked components to adjust the overrides in bulk: E.g. changing an icon override for multiple components.