Hi,
Firstly let me just say I’m very bullish on Figma and I cannot wait until the business I work for ditches Sketch/Abstract and moves over to this 😃
Now on to the ideas… I’ve found myself in several scenarios now where I could have benefitted from these features so perhaps others can also (I guess we’ll see).
1. More support for complex shaped auto-layouts
Is this possible? My current workflow is to create the element(s), apply the auto-layout feature which by default will give me a rectangular ‘container’. This works great but, what if I don’t want it to be rectangular?
I like the responsive padding controls and those should totally stay but the actual shape in which the container lives in could be anything… (a hexagon for example) or even a custom-built shape using the pen tool. I don’t want to have to compromise by creating the shape as an image then using it as a background fill. It also means it works great for responsive designs.
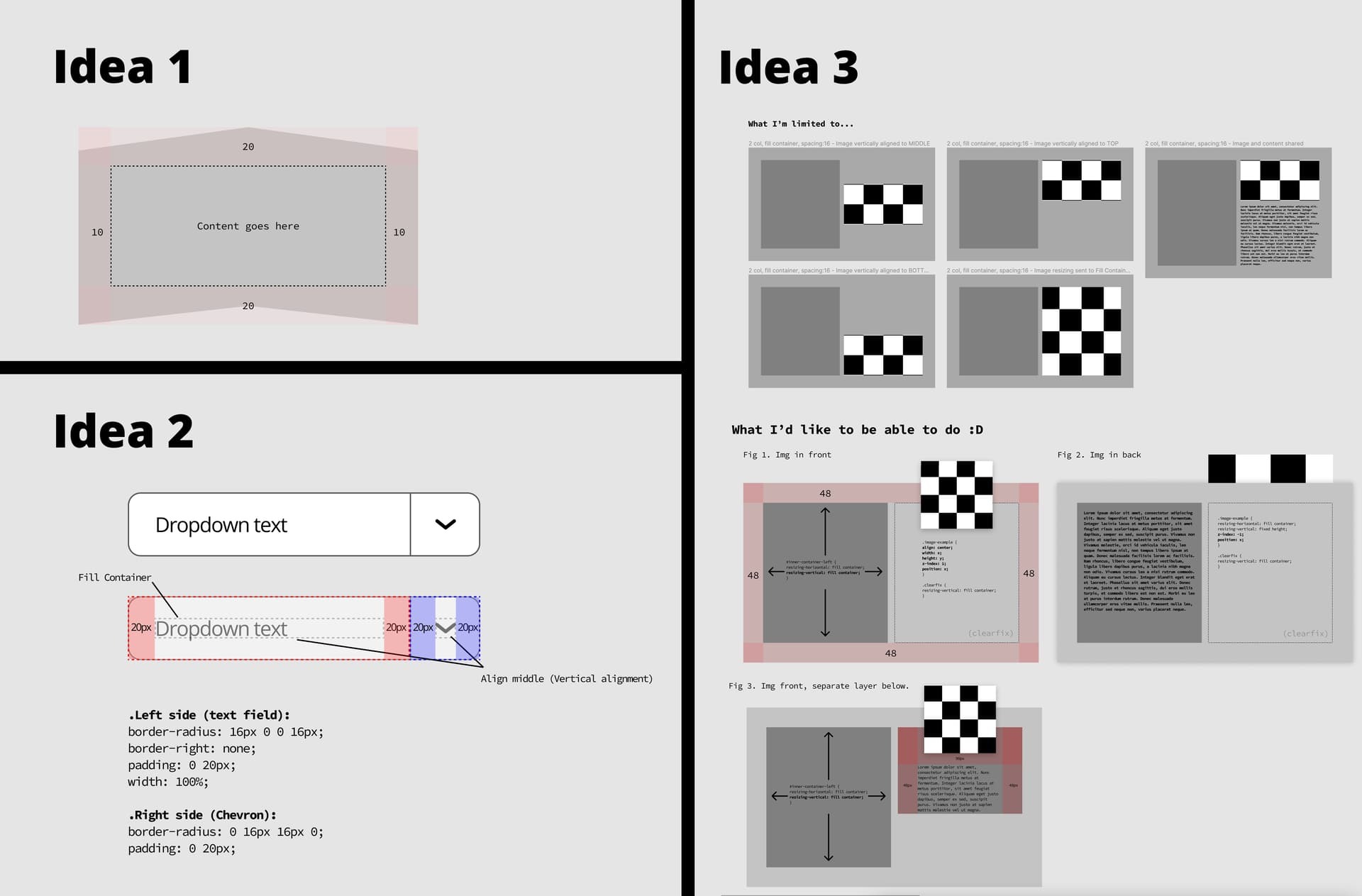
(See Idea 1 in image attached)
2. Custom border-radius values for auto-layout components
I can’t imagine this will be difficult to implement. Maybe I’m doing this wrong so correct me if I am but for some reason I can enter custom border-radius values on shapes, but not elements with auto-layout applied which I find kind of odd.
2b. Removing specific borders
I also think it would be great if we had the option to disable borders on specific sides of the container, since this is achievable easily in CSS, it only makes sense to me that we should be able to design for it 🙂 (This is assuming the shape has four sides only, border-top/right/left/bottom)
See Idea 2 in image attached below for an example use-case where this feature could be very beneficial when creating reusable components…
3. Finally, catering to a website design that requires z-indexing.
I love that I can make a frame with auto-layout, and then have it combined with another frame with auto-layout and set it to ‘Fill Container’ which will adjust to match the width of the container above it - this is GREAT!
But, what if I want an element that sits within one of those containers (like an image) to not be restricted by the padding values of the container it lives in? It would be a game-changer if I could have the image live within the same ‘Frame’ but not need to be sitting within the same container.
(See Idea 3)
That’s it for now, I really hope these ideas get considered 🙂
Thanks!
Sheftali