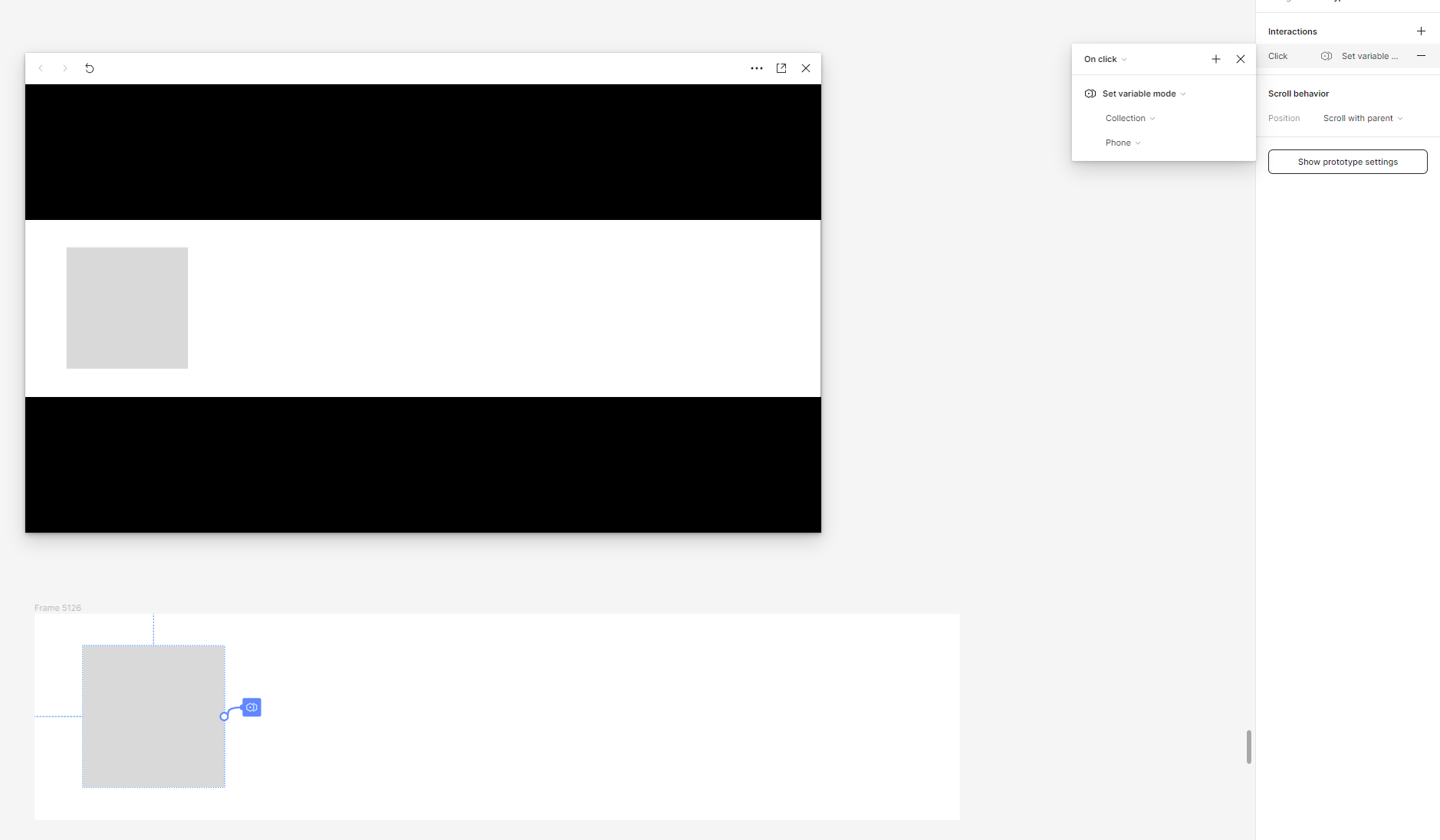
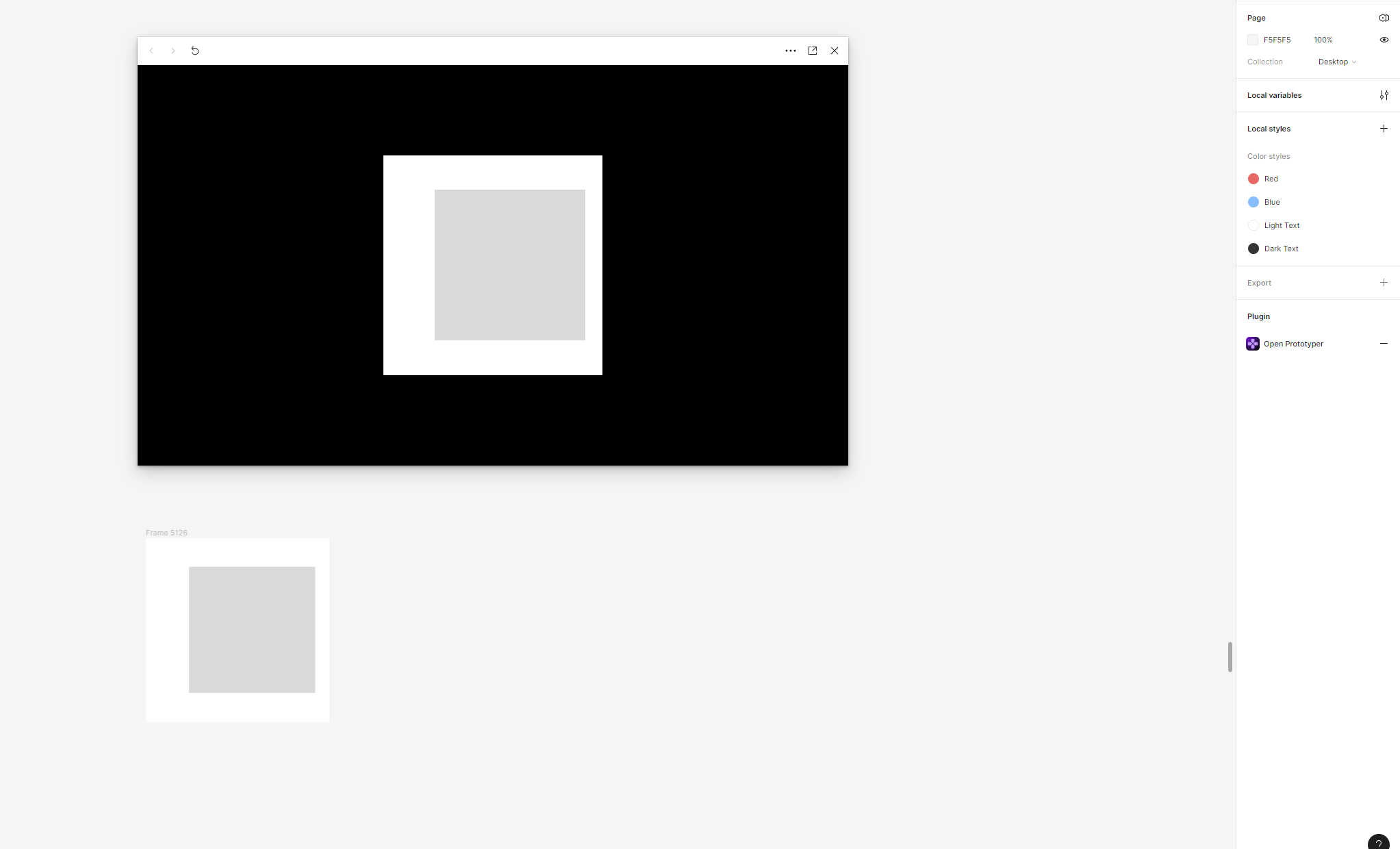
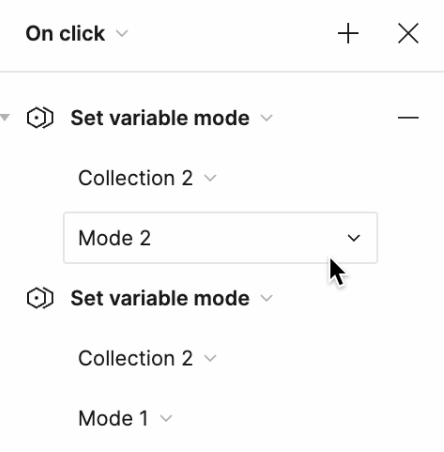
Hi @OG_Can, Thank you for reaching out about changing the variable mode with an interaction. I understand it might seem a bit buggy.
However, I’ve done some testing on my end, and everything appears to be working as expected.
Could you please double-check if the modes for the related objects are set to Auto?
Here are related articles you can check more details:
Also, could you confirm whether this issue is occurring on the desktop app or the website, or if it’s happening on both platforms?
If you’re still facing difficulties, I suggest reaching out to our support team directly for further assistance : https://help.figma.com/hc/en-us/requests/new
When contacting our support team, please provide the following:
- The email address associated with your Figma account
- The direct link to the file experiencing this issue, and please add support-share@figma.com as an Editor to the file (note that this won’t impact your billing).
- A brief video recording of the issue, along with an explanation.
I hope this helps a bit. Please let us know if there’s anything I may have missed.
Additionally, if anyone from our community has further insights or suggestions, please feel free to share them here.
Thanks,