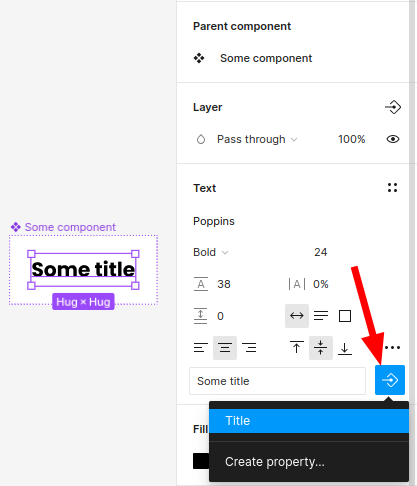
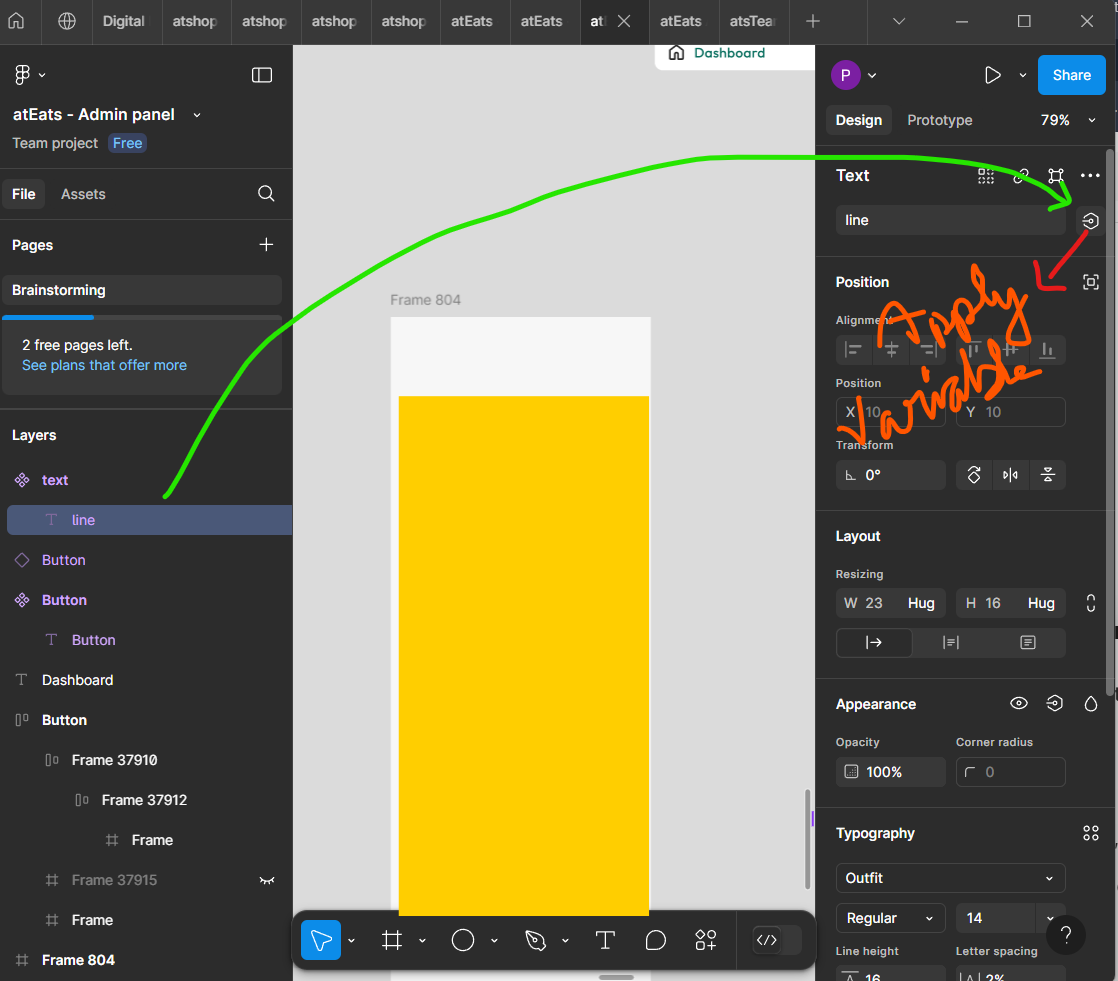
Today I just opened my project and noticed in the design panel the “Content” group for text is missing. I can edit the text by double clicking on the object though. Since this option is missing, I cannot create properties for components.
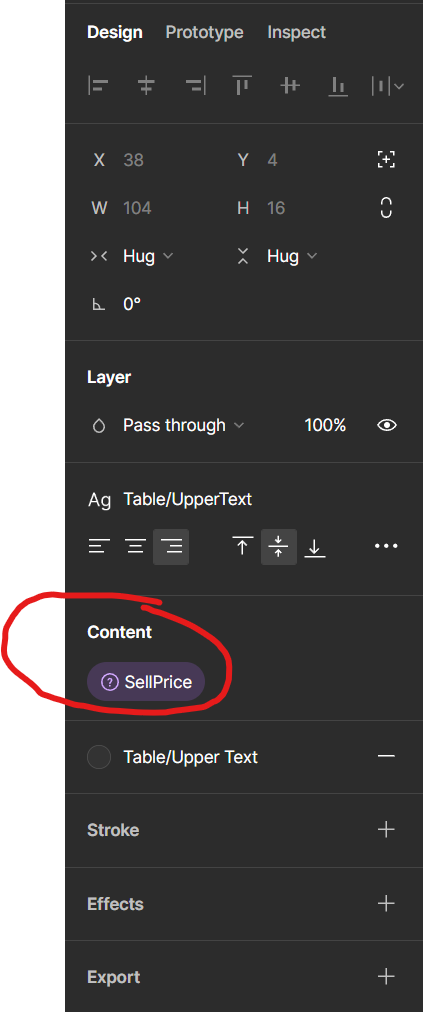
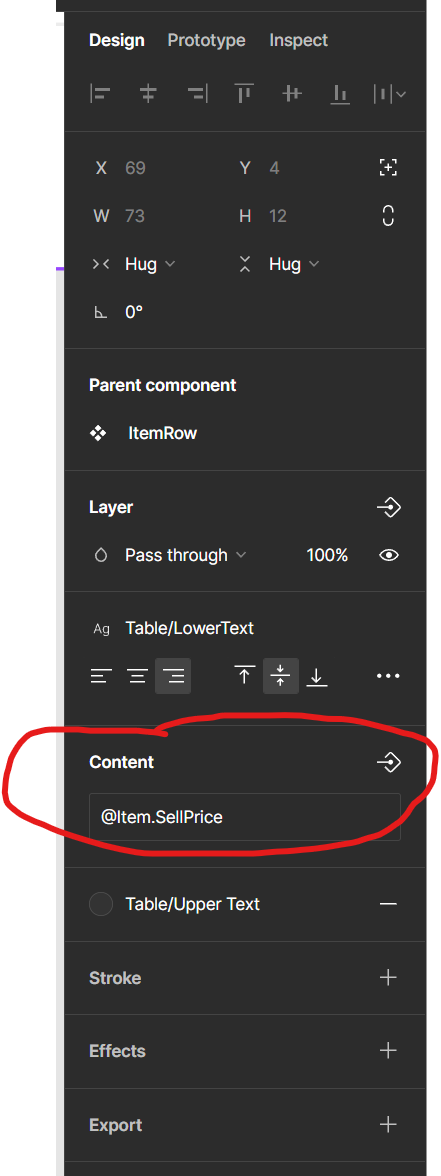
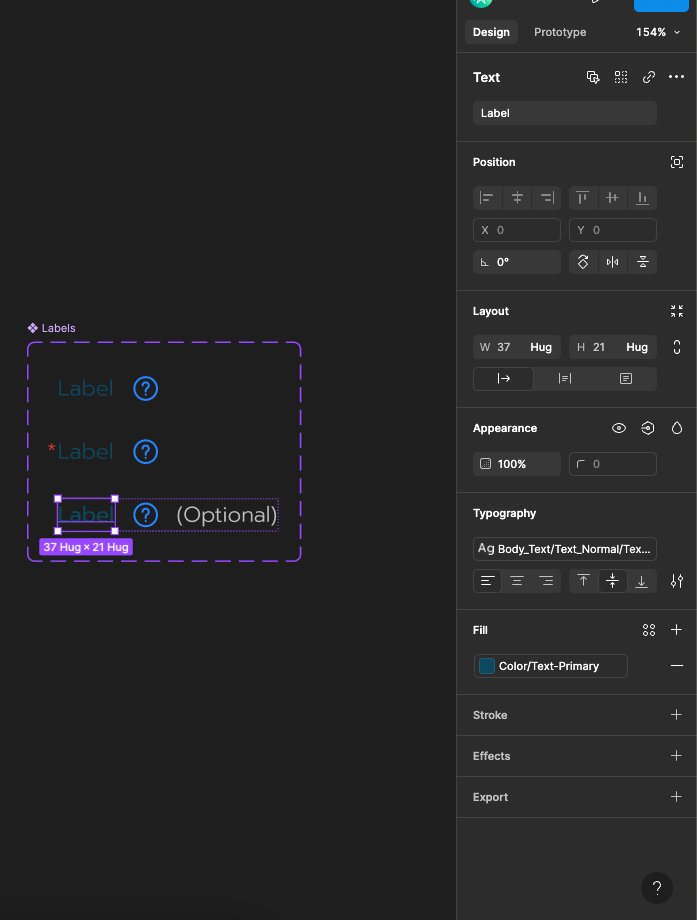
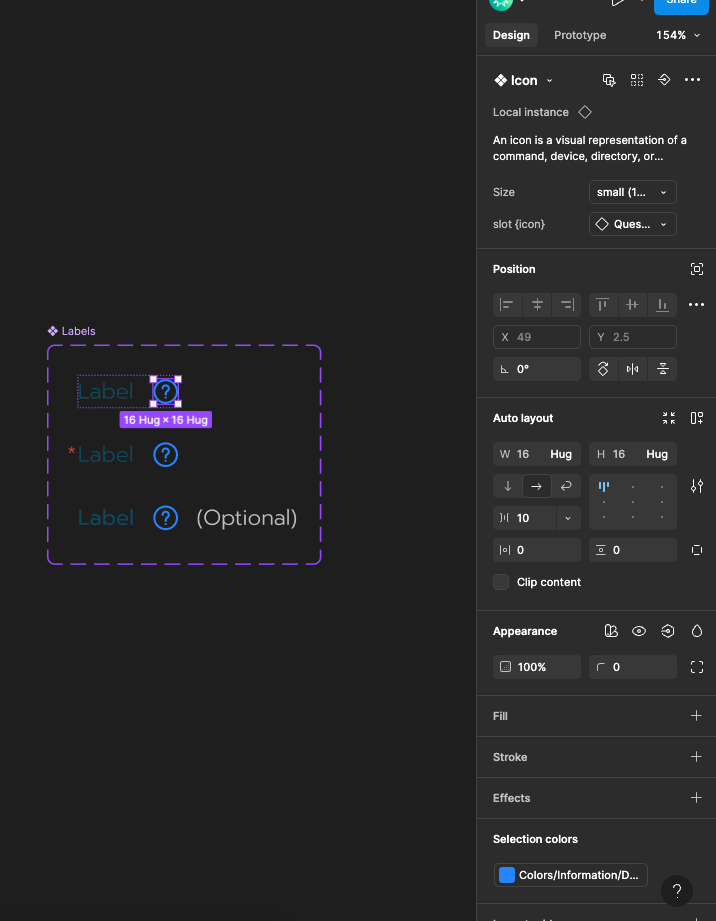
However, when I select a component I made earlier and created a property for it, the content group is now visible in the design tab/panel. If I break the link, then the content group disappears!
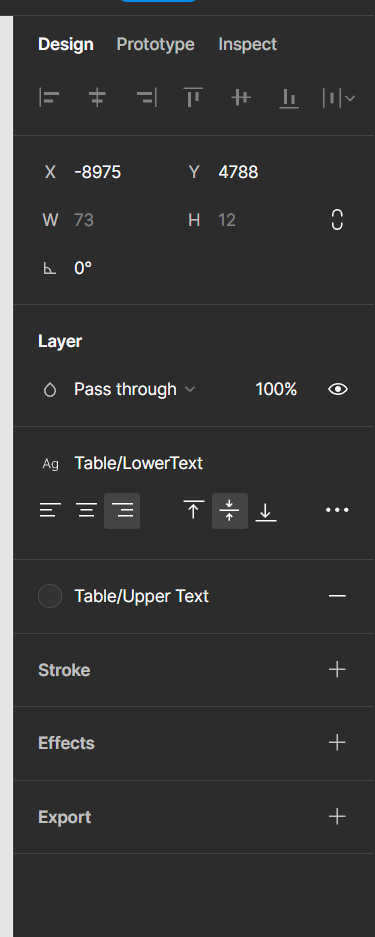
gone
I’m not sure if there are any other groups missing for other shape, frame or drawing tools!
Notes:
- This happens in all projects.
- I’ve tried reloading the tabs to no avail.
- I’ve tried both web and desktop app, same issue.
- Everything was working when I shut down last night and no updates have occured.
- Adding text to a new page gives the same no “Content” group in the design tab
Any ideas or anyone else affected?
EDIT:
When working on the master component, I can break the link now and the “Content” group is now visible in the design tab, however, it is NOT working on a standard text object on the page: