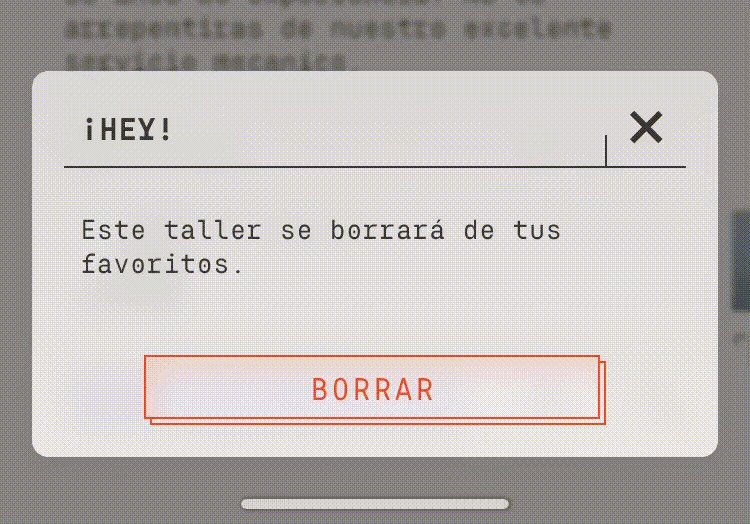
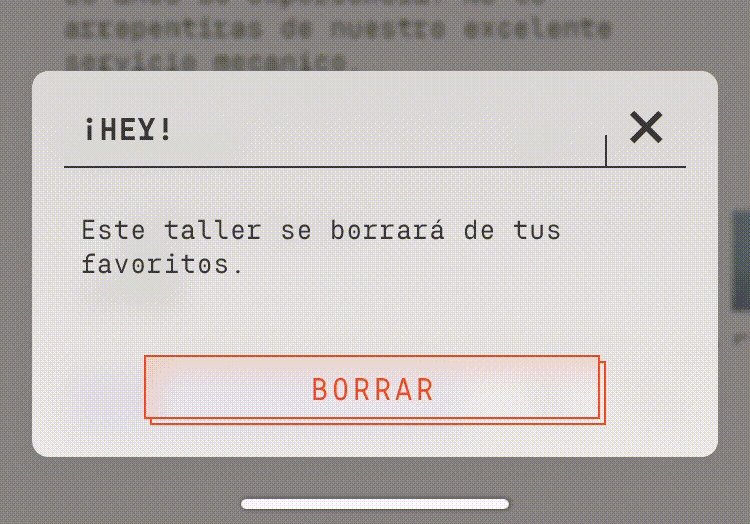
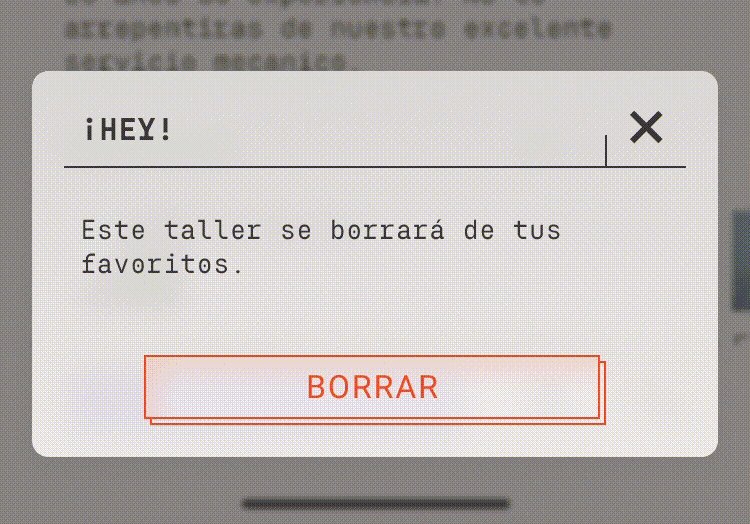
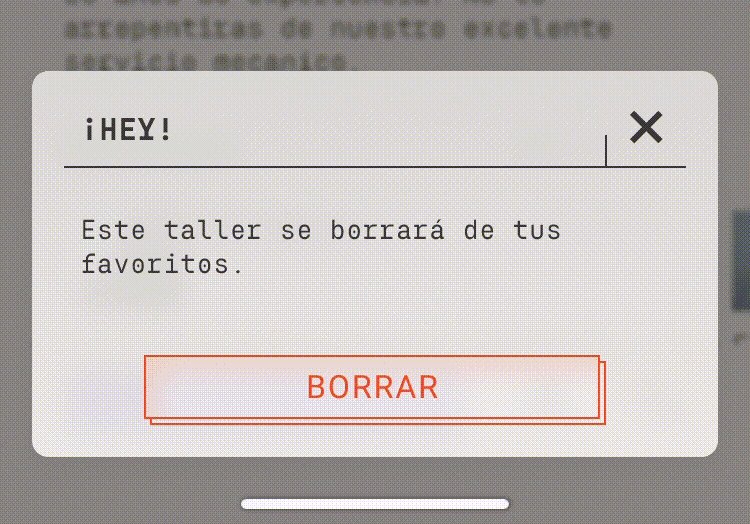
Hi, I created an interactive component that worked fine until one week ago (more or less). Now, when you hover on it the font changes and shows the message “Some missing fonts were replaced”
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.