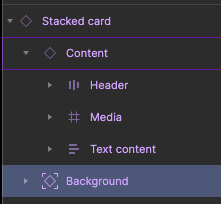
Is there any advantage to having a separate layer for the background inside a component as done in Google Material Design, whereas Figma offers solutions to fill a container with a background color without using an additional layer? Is the approach by Material Design considered a legacy method, or is there a specific rationale behind this concept?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.