Hi,
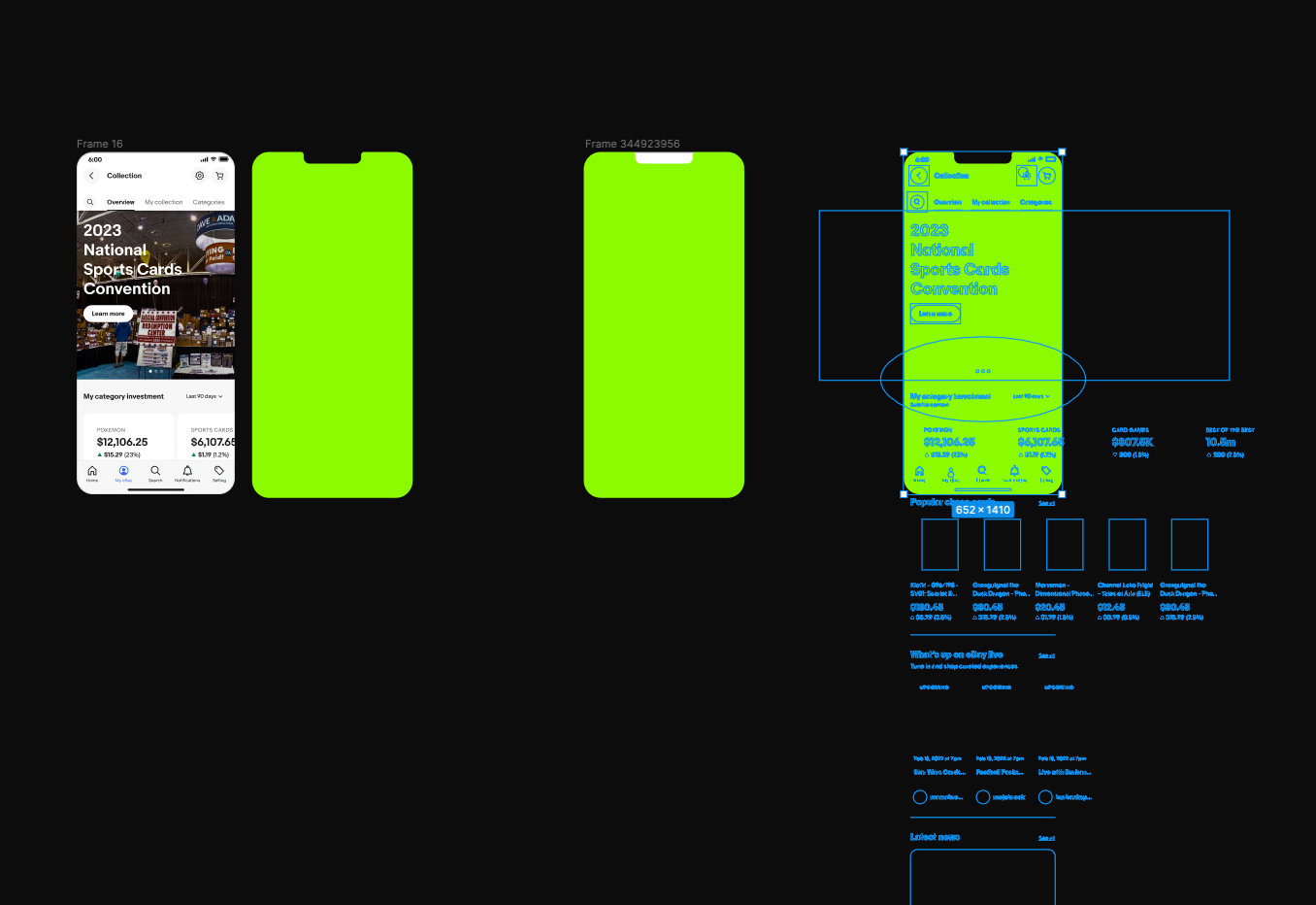
I’m trying to mask a frame with a vector shape (the shape of an iphone).
I put the shape on top of my frame, then select both layers and click on mask icon on top nav.
The result is the shape, becomes a fill on top of my frame, where I want the shape to be subtracted from my frame!
I’m very frustrated and don’t know what to do. Please help.