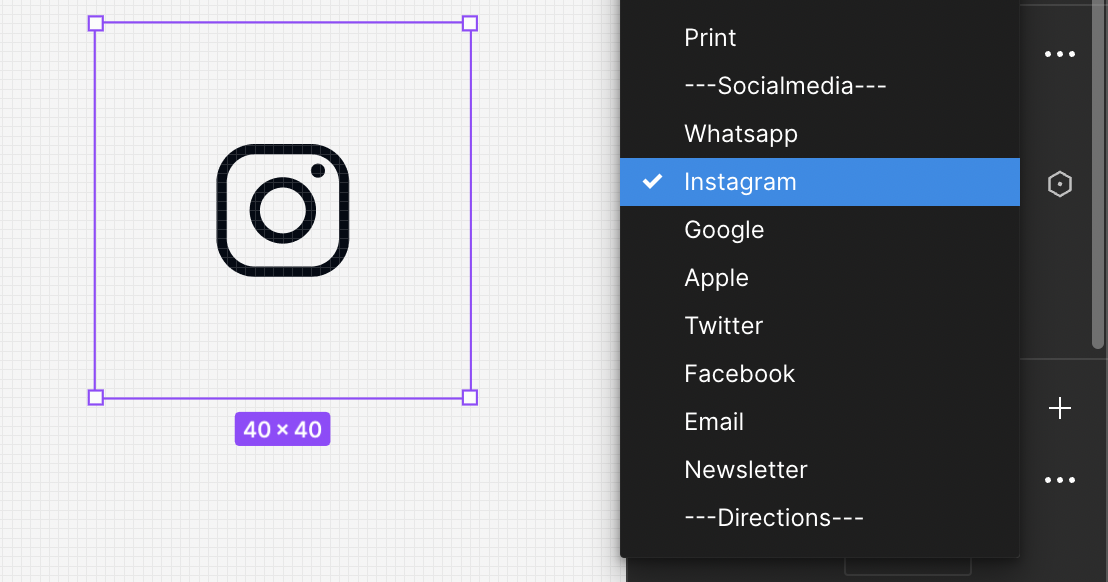
I’m having trouble managing a collection of icons within a component set. When we use multiple icons as variants, it becomes necessary to categorize them in order to quickly find icons for specific purposes. I attempted to categorize the icons using a single variant as a spacer, which I named the category, such as “Socialmedia.” This method works well if we know the order of the categories before setting up the variants within the component. However, the problem arises when we add a new category after setting up the variants. The idea doesn’t work as intended because the order is not editable.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.