Ok, sorry for the long title but let’s try to be straight to the point:
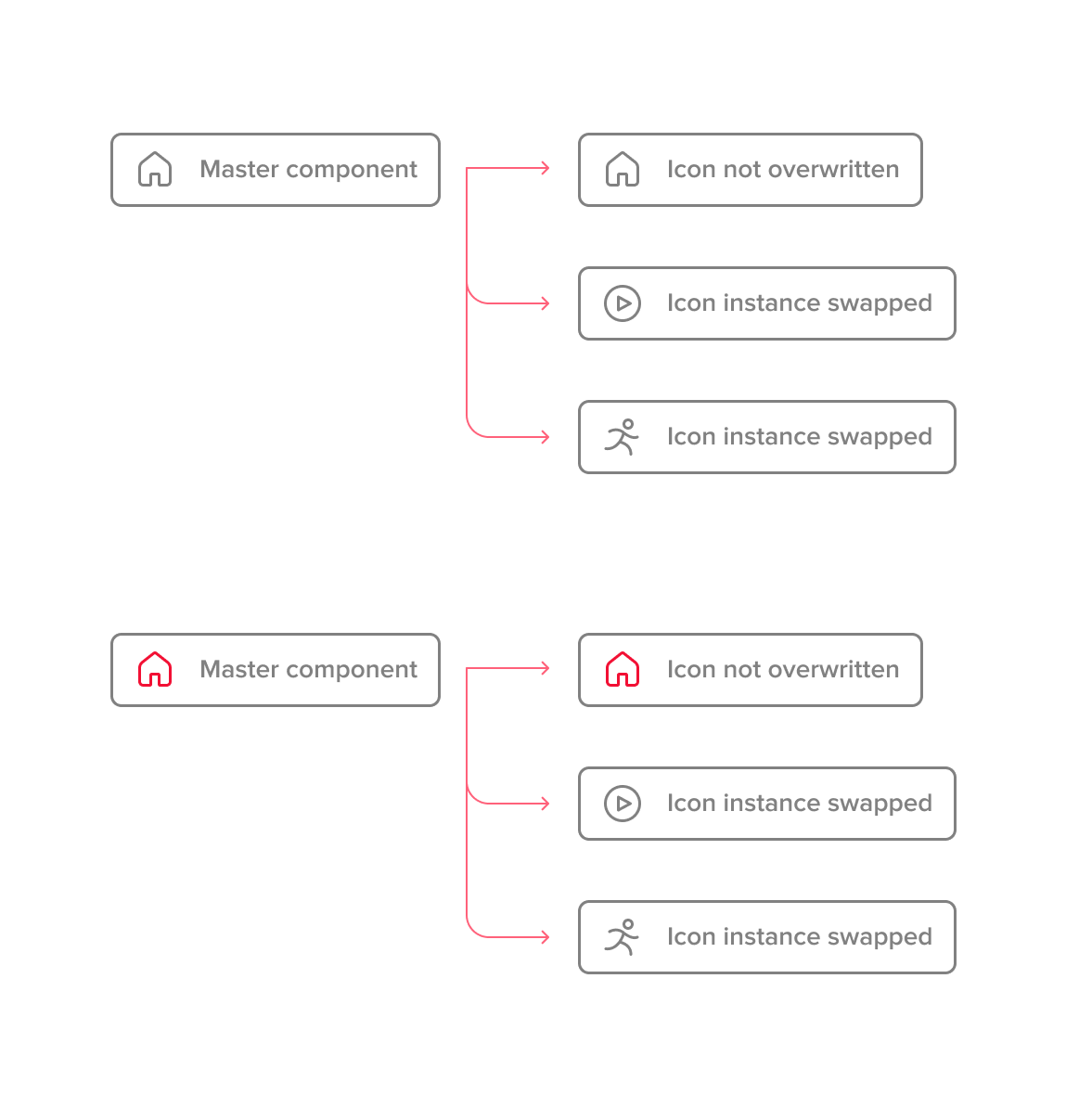
At the right-hand side you guys see instances that had its icons swapped. All the icons are also components.
Is there a way to change the icon color on the master in a way that propagates to all the instances including the ones that had its icons swapped?
Note that this is not the same issue addressed by Rogie here. It is kind of the other way around.
Thanks guys!