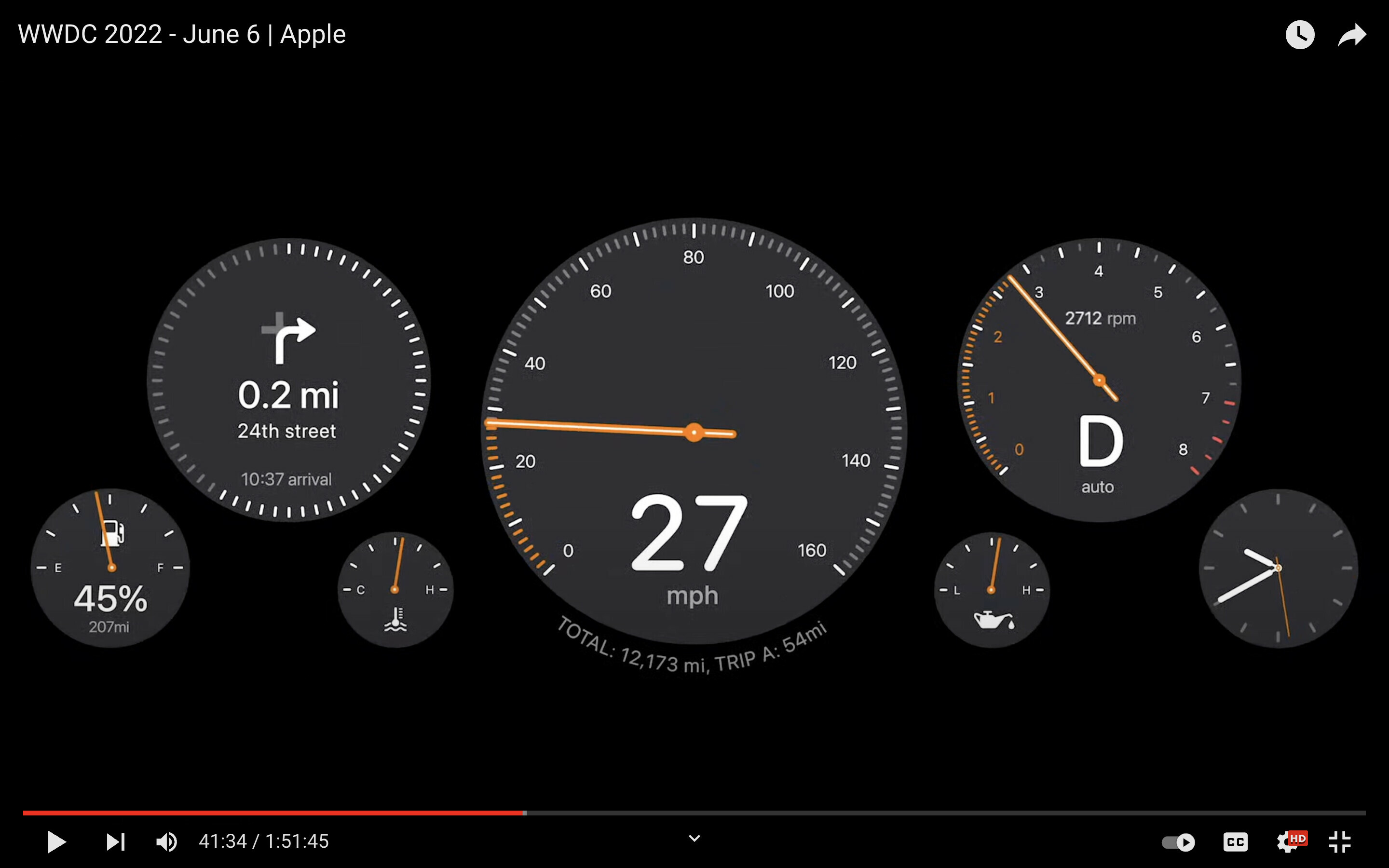
I’m trying to create the text effect in this image. The odometer’s text wraps around the circle very nicely.
Right now I have to use a plugin, but I lose the ability to edit the text afterwards and there is no preview so I have to try a few times to get the text to wrap nicely.
Sketch had a feature where if you dragged a text on top of a path it would snap to it and would follow the path. A similar feature (perhaps with a better implementation) would be very welcome on Figma.