I would love to be able to set variables for font sizes.
That way i could define the reduction amount for the mobile versions of our designs.
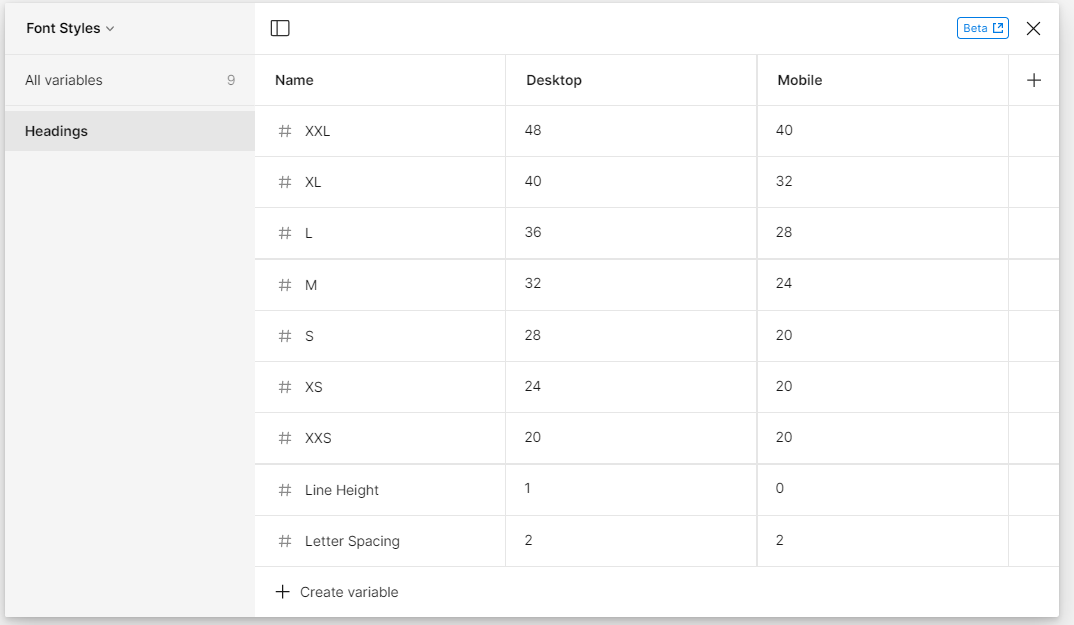
Set a vaiable of 40px and a mode “mobile” with the value 32.
This would make this kind of conversions a breeze: If a text looks to big, opt for its mobile version. done.