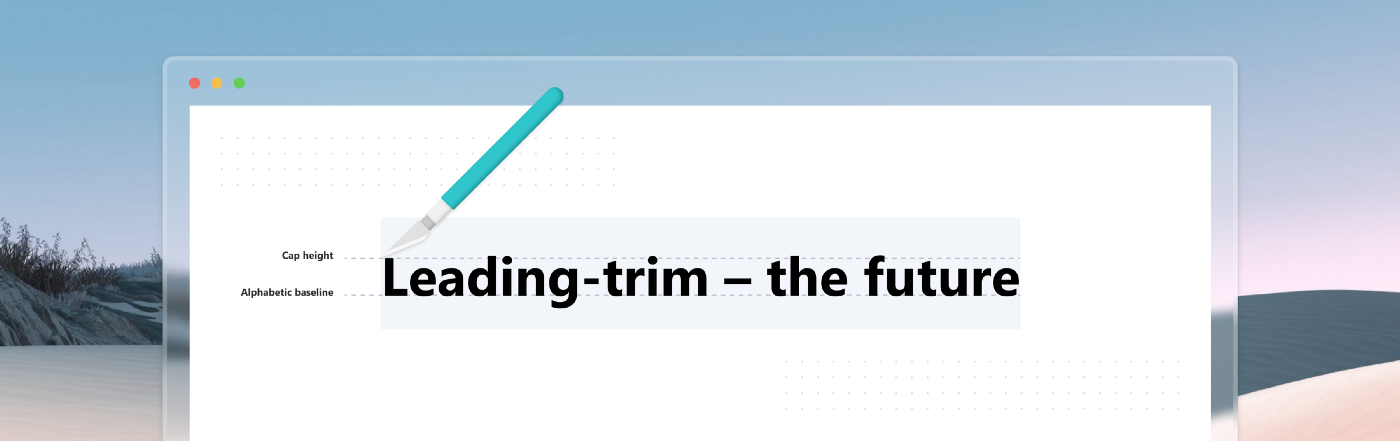
There should be a way to automatically crop the text-box to the typeface Capheight and Baseline.
See: https://medium.com/microsoft-design/leading-trim-the-future-of-digital-typesetting-d082d84b202
Once I started manually adjusting my type boxes, I could space them out more efficiently. I found the overall design looked better as well, without me having to resize, add negative spacing in auto-layout, or manually resize text-boxes vertically. Having an option to automatically convert text-boxes to a capheight and baseline would be invaluable, imho.
The article details how developers are given arbitrary numbers for vertical spacing since text-boxes add arbitrary space. Let me know what you think.
Sincerely,
Zach