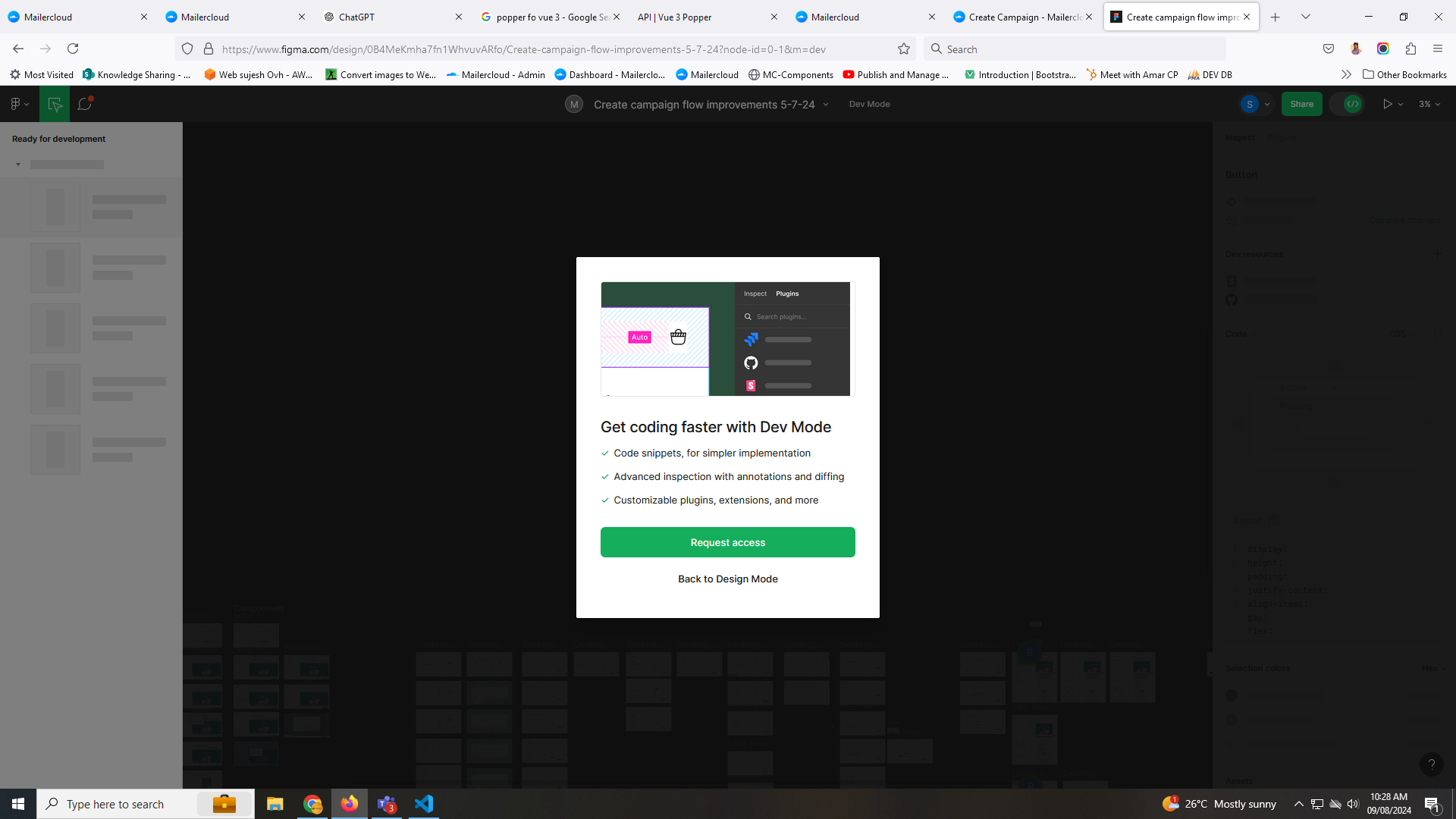
Our team is currently experiencing an issue with accessing Figma’s Dev Mode. We have a situation where our frontend team needs to check design properties such as padding, margin, and spacing. However, they are encountering a restriction that requires full permissions for Dev Mode access, even though they only need to view these properties and not make any edits.
Given that we are on a $15 plan, we expected that our frontend team could access Dev Mode for property inspection without requiring additional permissions. Could anyone provide guidance on:
- Why Dev Mode access is restricted to users with full permissions, even for property checking?
- If there is an alternative way for our frontend team to view these design properties without needing full edit permissions?
- Are there any settings or adjustments we can make to facilitate this process?
Your assistance and insights on this matter would be greatly appreciated.