Hi all,
I have recently embeded a figma prototype onto a web page for demonstration purposes. However, my users reported that they are facing 2 issues when viewing on their mobile browsers. Please note that these issues seems to only happen on certain devices as I can’t replicate them from my end.
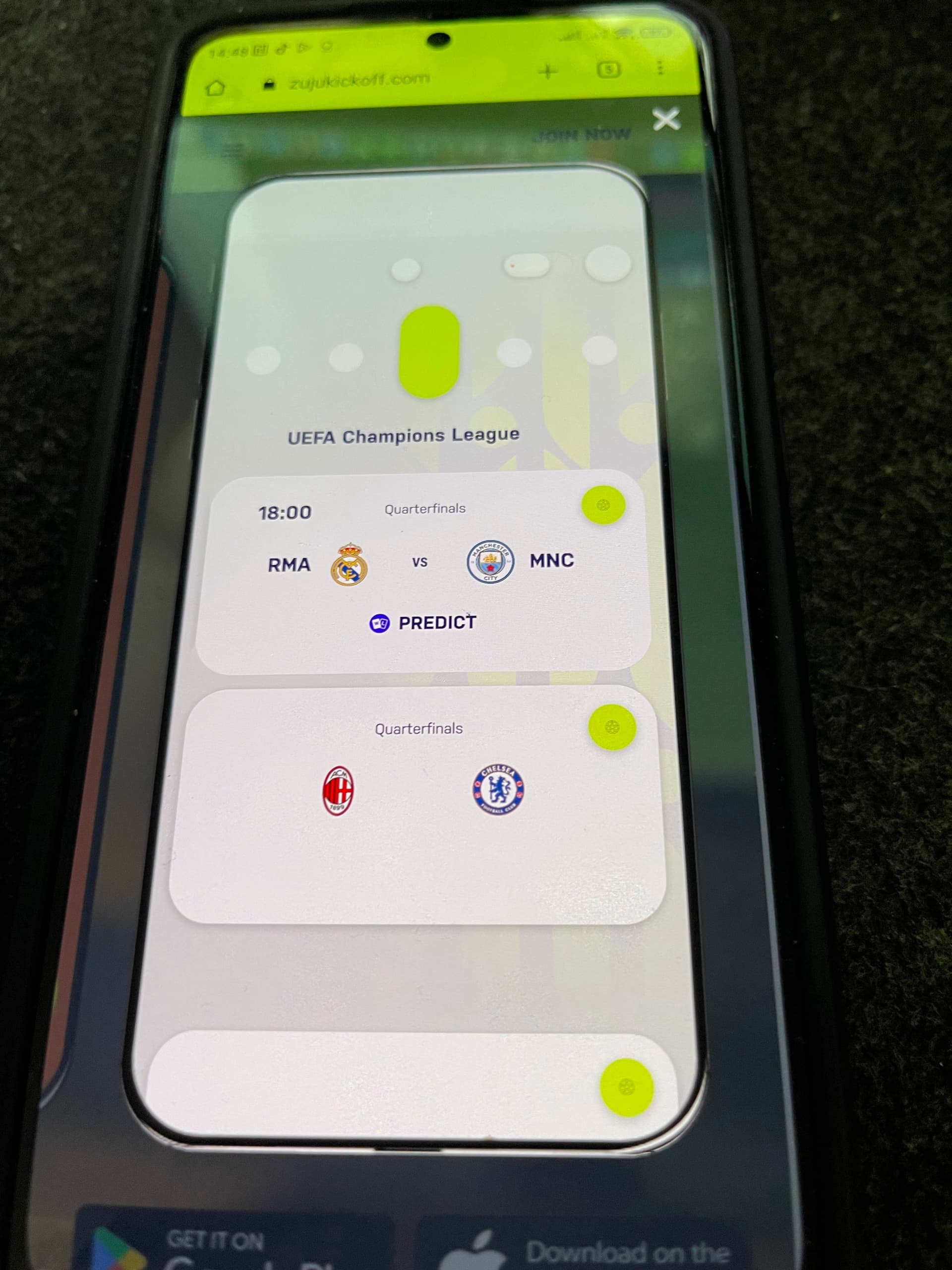
Firstly, an android chrome user reported that certain elements of the prototype weren’t loaded (eg. some text and icons are missing). The user was using Xiaomi 12T Pro with Android 14.
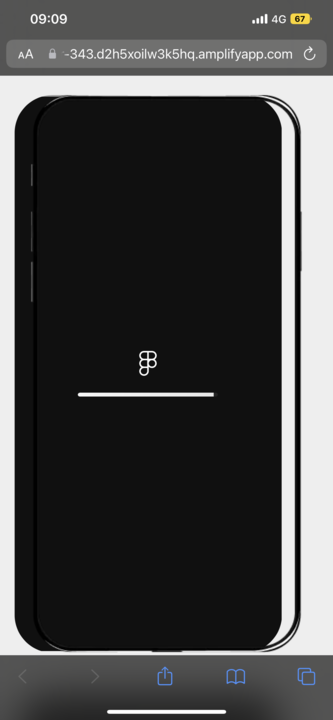
Secondly, an iOS user reported that their browser stuck at the figma loading screen. The user was using iPhone 12 Pro Max with iOS 16.
For the second issue, I tried the solution from an earlier topic but it didn’t work.
Has anyone here encounter a similar situation? Any suggestion or direction will be appreciated!