Hi all,
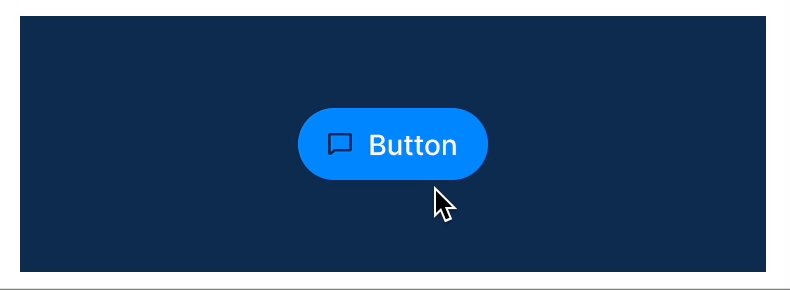
I have come across some unexpected behaviour when I am trying to use an instance of my Button component inside another component. My Button component consists of an Icon Wrapper to adjust the size of the icon as suggested by @Ridd in the past. When I change the icon using the Swap Icon property and try to hover over the button, the icon seems to not preserve the color. I have kept the nomenclature the same for all icons.
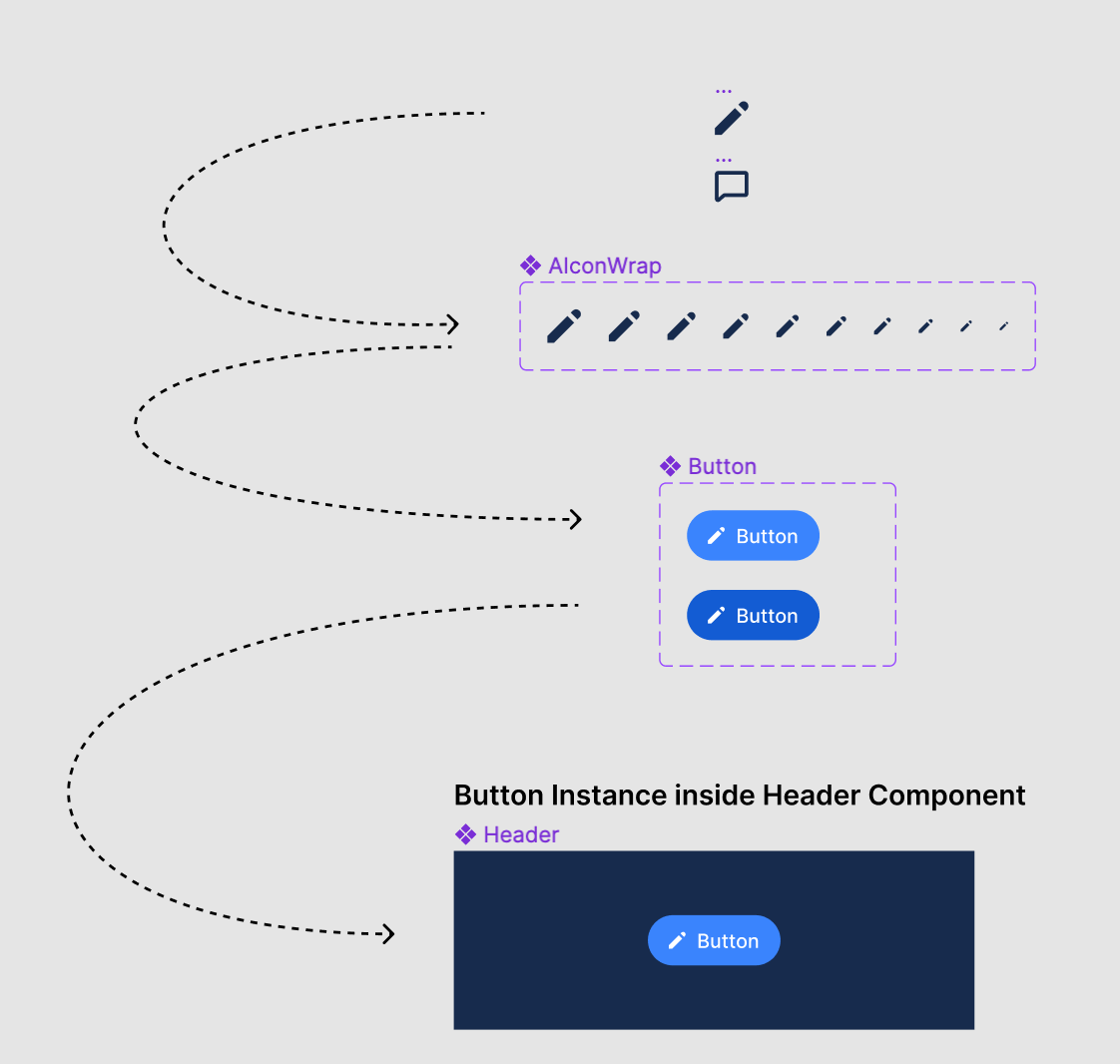
This is the structure I am following -
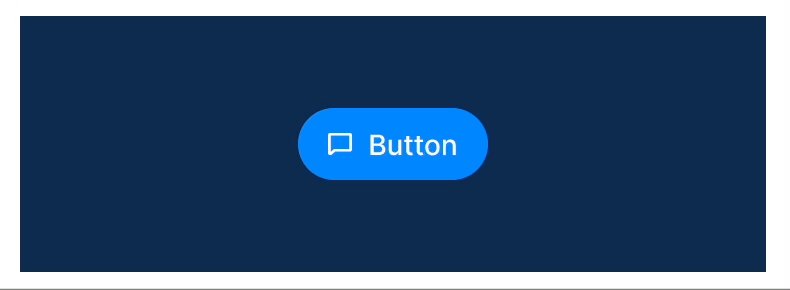
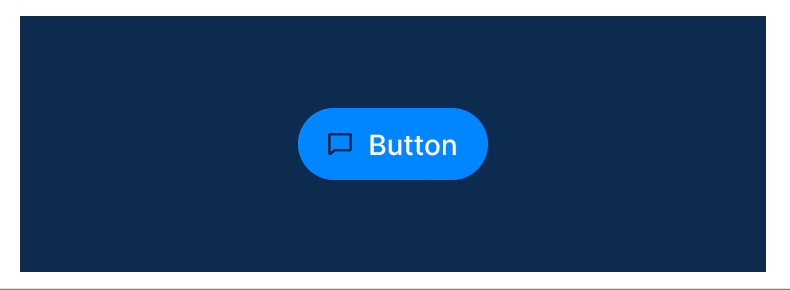
Please check the GIF below to understand the issue better -

I am scratching my head for the past couple of days over this issue, but can’t seem to understand the problem. I have created a Figma file as a sample and would really appreciate any help on this -
Figma – 28 Mar 23Thanks in advance!