Hello Figma Forum,
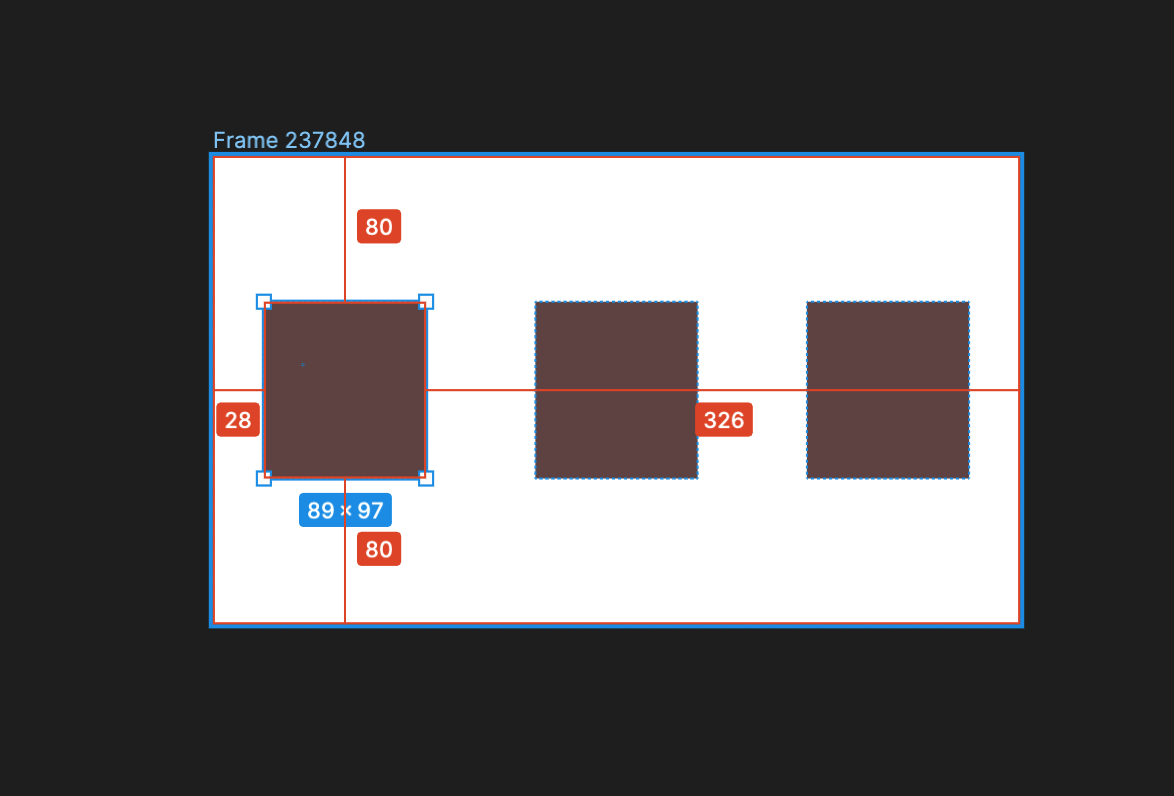
Our team has been encountering an issue with inconsistent spacing while working on designs using Auto Layout recently. Despite setting the same spacing, it appears differently on devices belonging to different team members. While the spacing looks normal on my computer, it inconsistently either narrows or widens on other team members’ devices. Although double-clicking often rectifies this, it could lead to misunderstandings for those encountering it for the first time.
Could you please share insights into the cause and possible solutions for this problem? Specifically, we’re interested to know if similar cases have been reported and what might be causing it.
Thank you.