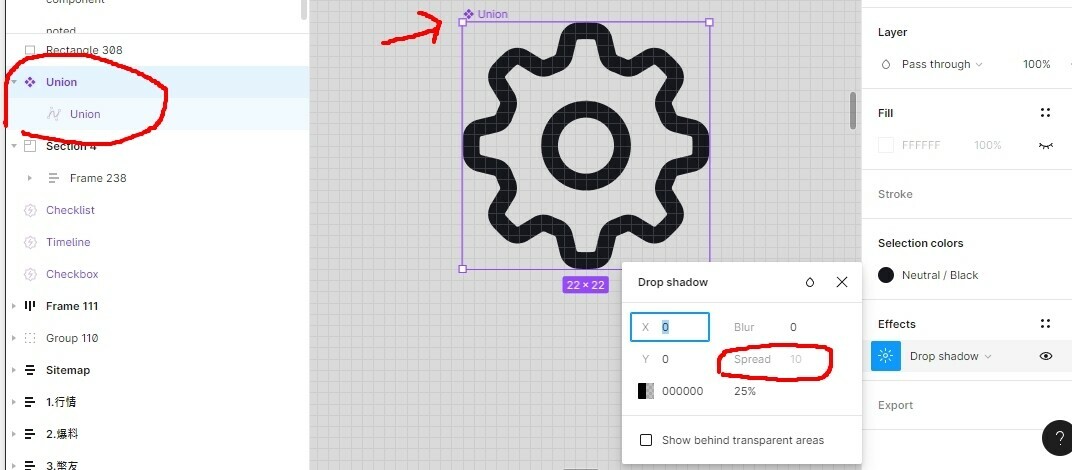
When I flatten a vector, the “Spread” option under drop shadow will be disabled.
Is there any other way to hack or enable this option under drop-shadow?
Solved
Is there any way to enable “Spread” option under drop shadow for a flatten vector?
Best answer by AlicePackard
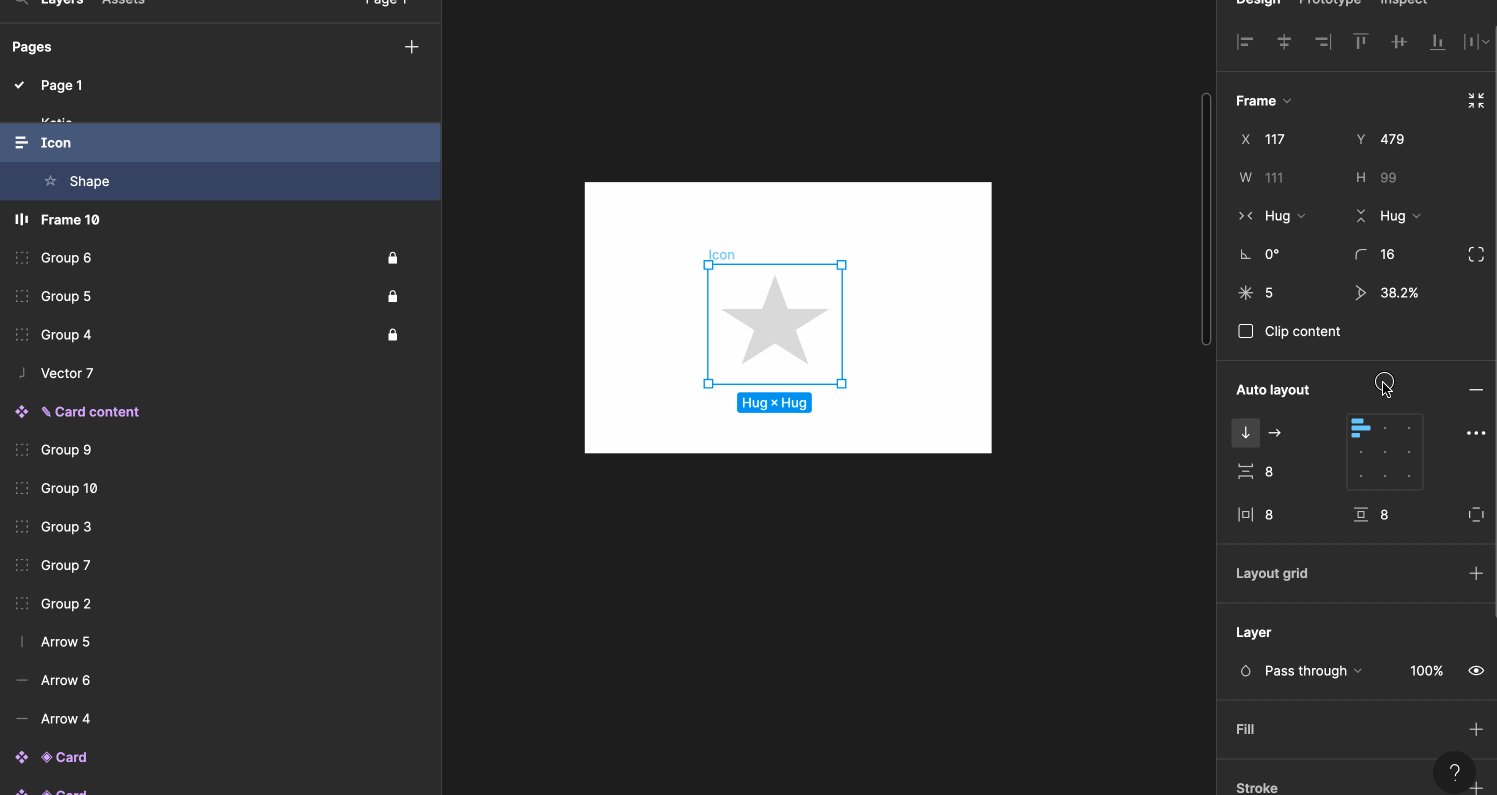
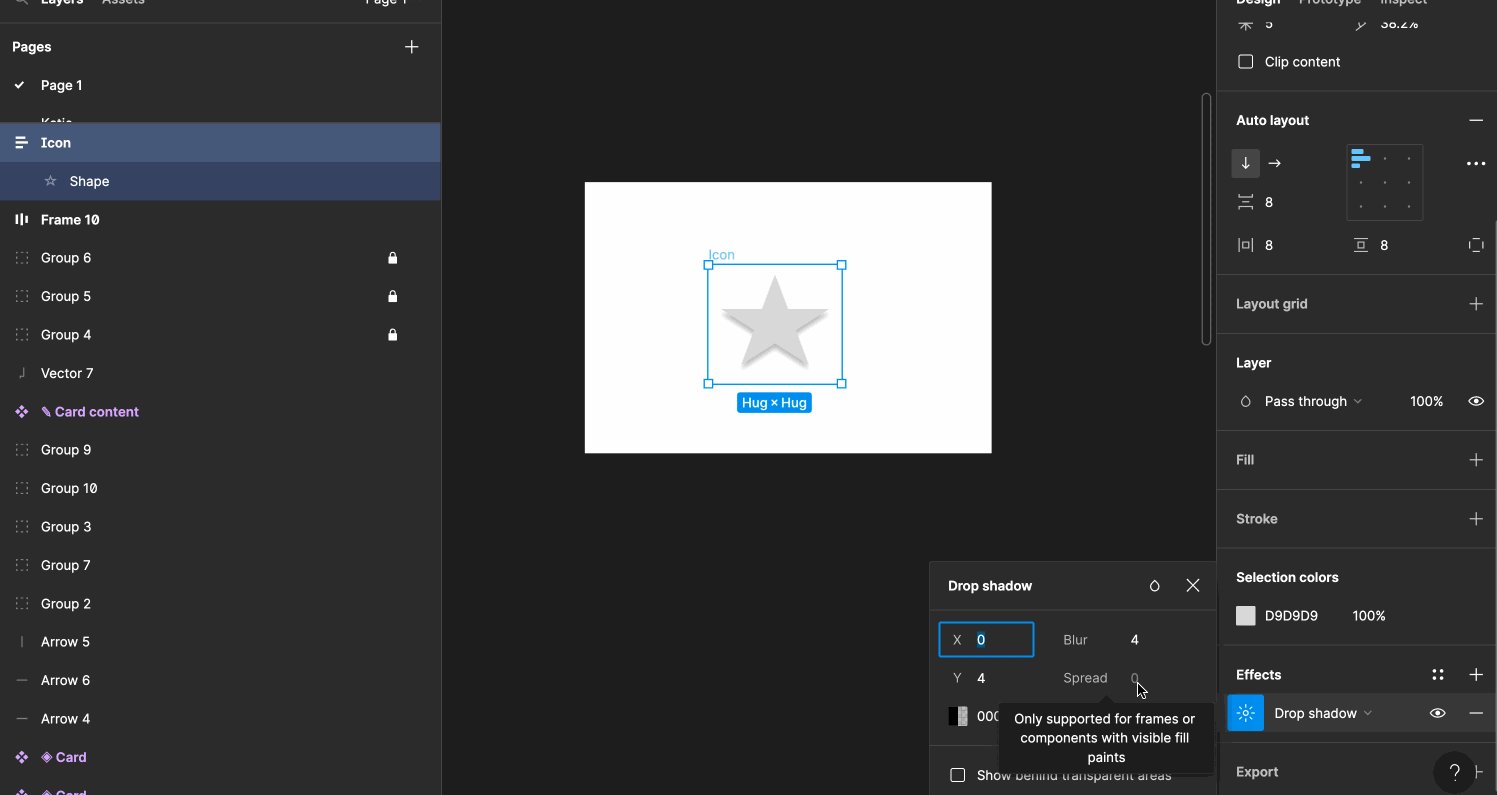
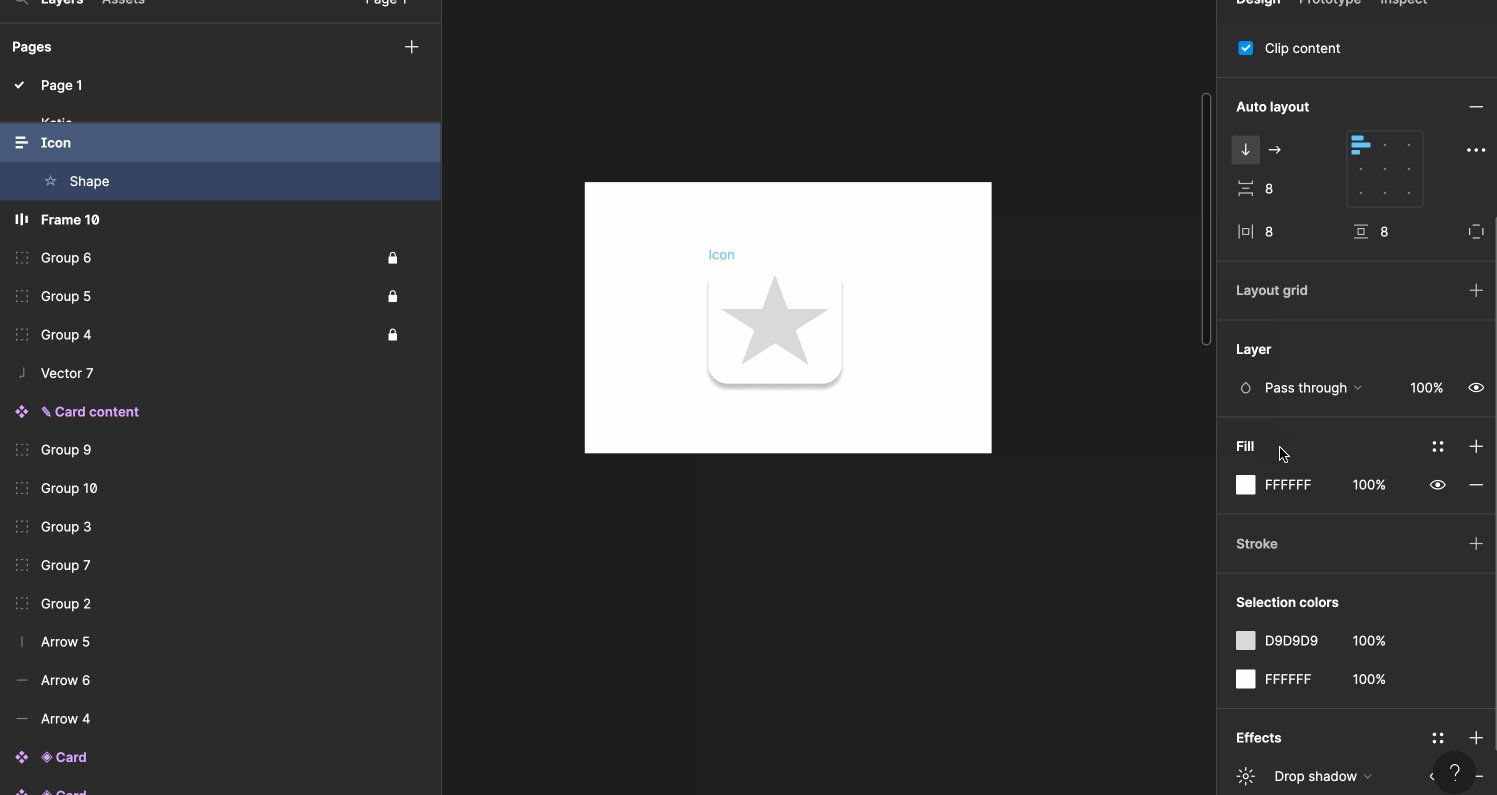
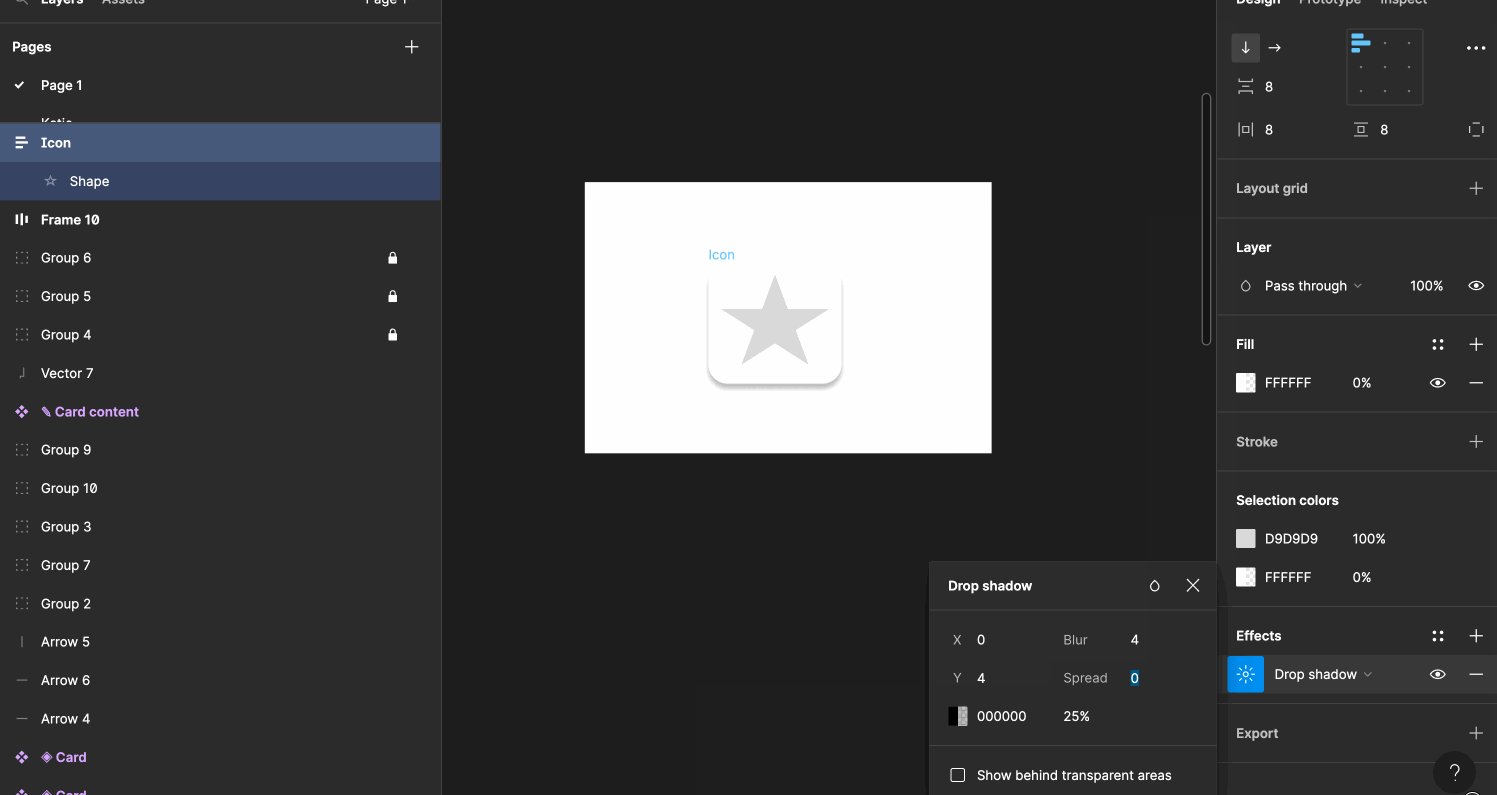
@daken spread for shadows can only be edited when the frame you’re working with has a fill. I’ve found success applying a fill and setting the opacity of the fill to 0.0001 (which will register as 0 in the input, and effectively invisible on the canvas). You also must make sure “clip contents” is turned on.
Here is a GIF demoing how to do this in Figma:

This topic has been closed for replies.
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.