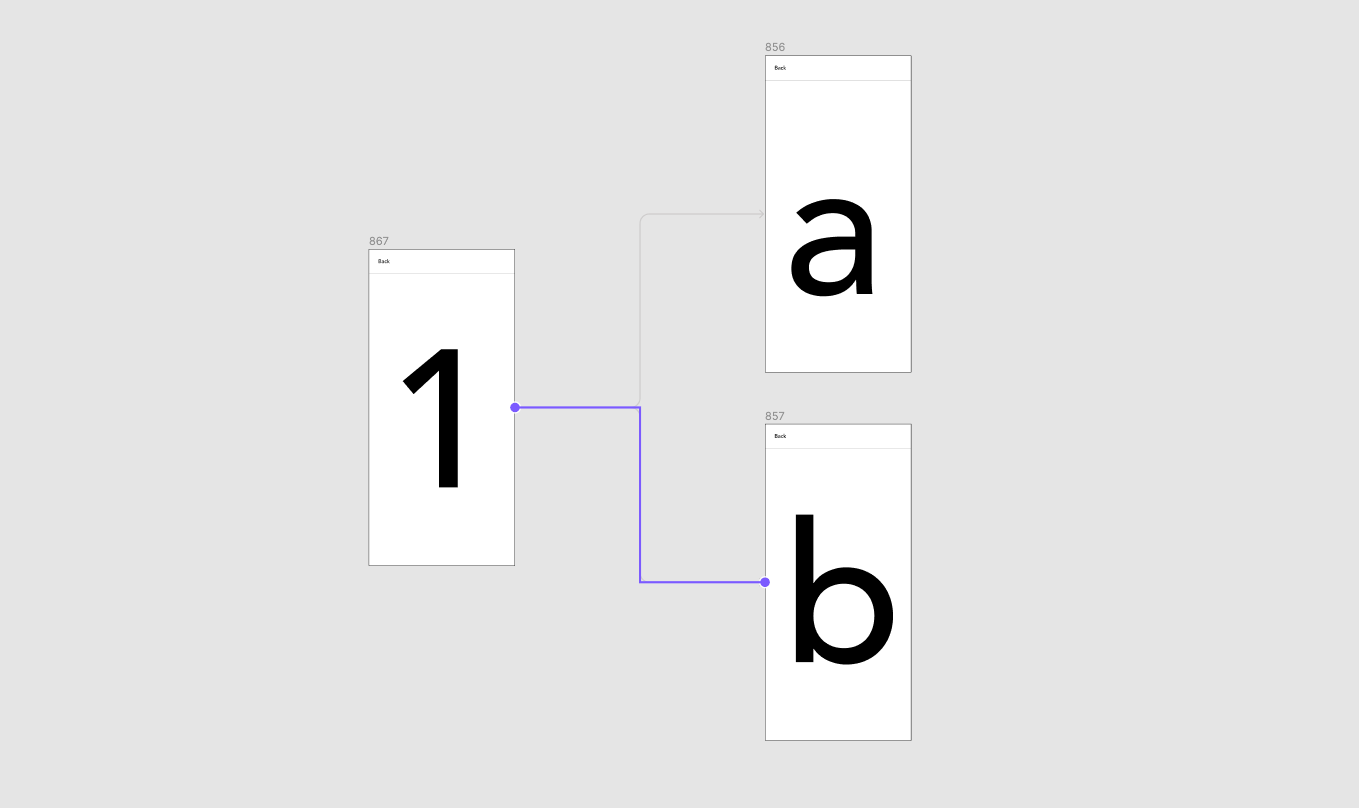
I’d like to use elbow connector(which were made possible in FigJam) in my figma design file. Does anyone know how to bring them in? And connect screens with them?
Enter your E-mail address. We'll send you an e-mail with instructions to reset your password.