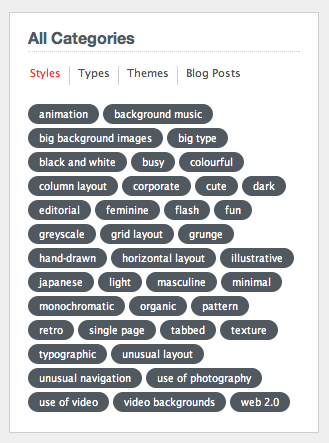
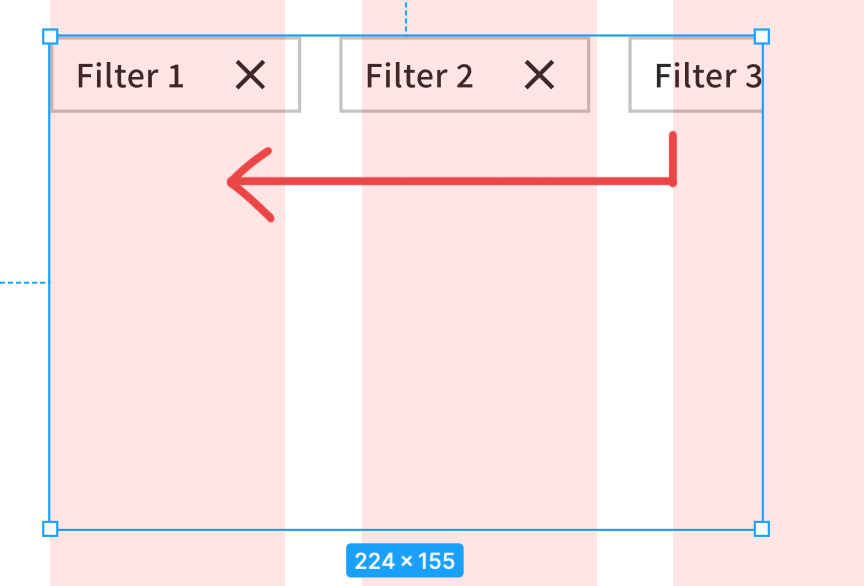
I’m currently designing a part of the sidebar filter where the filtering options that users select are displayed. The frame that contains the options has Auto Layout on, and each option is created with Auto Layout as well. I don’t have much front-end knowledge, but the behavior I’m expecting here is that the options that overflow because of the text length or the number of boxes automatically wrap around and go to the second row (image1), just like how a tag cloud(image2) works.
Is it possible to make a dynamic layout like this in Figma?