I created a rectangle, with the following attributes:
top: 100
left: 100
width: 100
height: 100
Then, I copy-pasted the rectangle and changed the rotation value of the copy to 45.
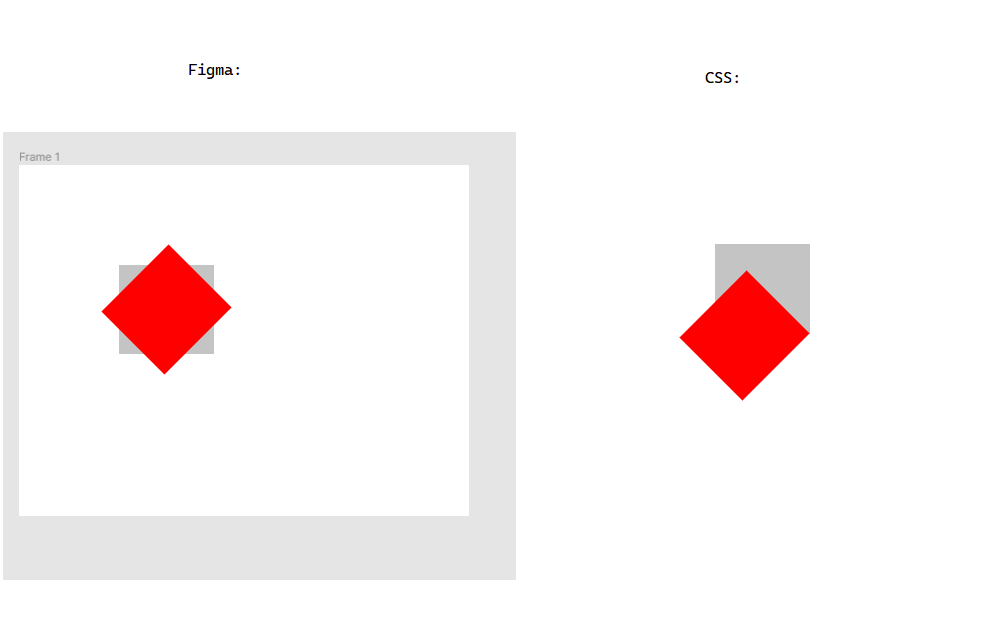
Then I created a new html file with two divs and applied the generated css code to both of them. Here’s the comparison of figma vs html/css:
Isn’t generated css supposed to look the same?
It seems to me figma rotated the rectangle around its center, but the css rotated it around the bottom right corner.