Here is the idea… Hoping I can explain myself in a clear and understandable way:
Context:
With the last update, we are now offered with a great solution to adjust the different sub-components of a nested component without having to shift+click till we reach the above mentioned sub-component.
Problem & potential solution:
Unless I’m doing it wrong or I couldn’t find the option for it, this doesn’t work to switch from a variant to another.
Let’s take the following example:
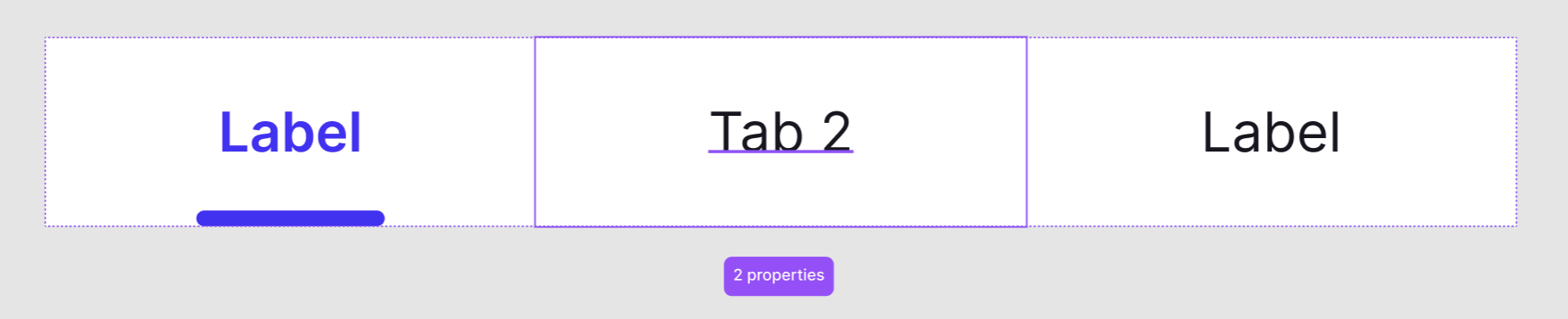
I have a TAB component with 2 states : Active True / False (boolean)
I have a TAB BAR (nested) component made of a certain amount of TAB components. Let’s say 3.
When I’m adding the TAB BAR to my design, I still need to shift click to reach each tab to change their state. This has always been the case, but I believe that in order to bring a similar level of experience we got with the new update for instance switches, we should also be able to add a “variant switcher” property to the nested components.
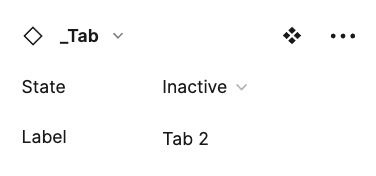
As a result, when selecting the TAB BAR component instance in my design, I would see 3 (boolean) properties in the right panel :
TAB 1 : Active : True
TAB 2 : Active : False
TAB 3 : Active : False
This would then allow me to play with the variants from the sub-components without having to reach them one by one.
Today, this can be achieved by creating 2 different component instances of the TAB, but I don’t believe this is a clean approach (you create new instances just for it to work, which is a bit overkill)
Let’s take another example :
I have a LIST ITEM (nested) with a PRIMARY BUTTON (instance) on the right of it.
I would like to be able to switch from a PRIMARY BUTTON to a SECONDARY BUTTON → Amazing, that is now possible with the new Figma update! Thanks guys!
Now, what about changing the state of that new SECONDARY BUTTON i’ve just selected?
In order to do this, I need to shift+click that button and then select the variant of that button.
What if that was possible directly from the right panel when selecting the LIST ITEM component. We would see all the instances and their variants so we can compose without having to Shift+click anything.
Disclaimer:
I might not be considering all the use cases (e.g. nested of nested …) but I thought about this this morning while sipping a coffee and considered it was worth sharing. Hopefully it will resonate with other users, if not, at least I tried.