I’m building a design system.
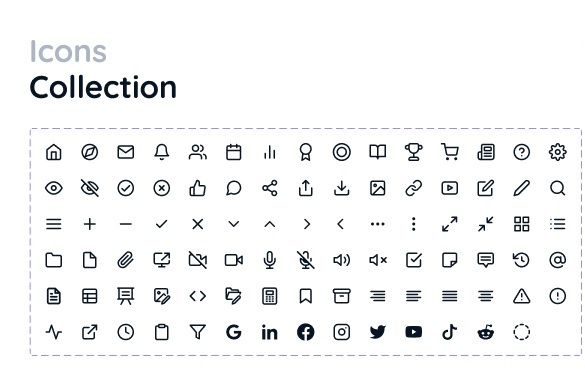
For the Atoms, I have these icons that are just colored black so I have no other versions in a different color. There’s one component and the different icons are the variants (search icon, menu icon, etc.)

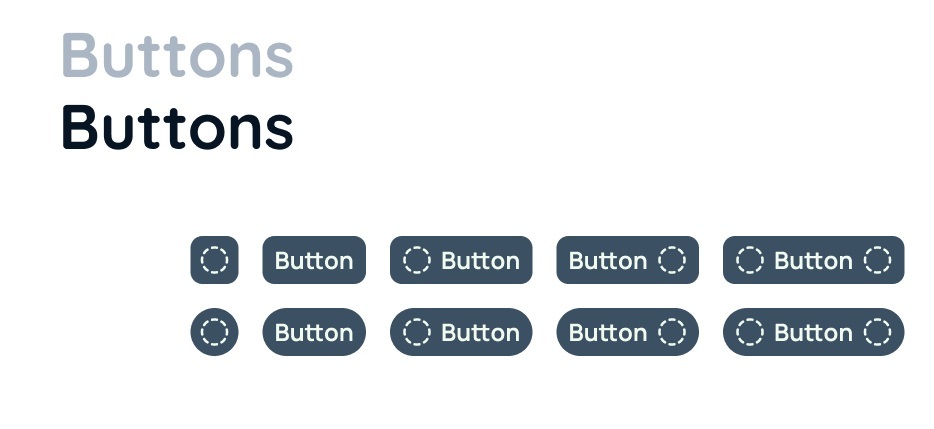
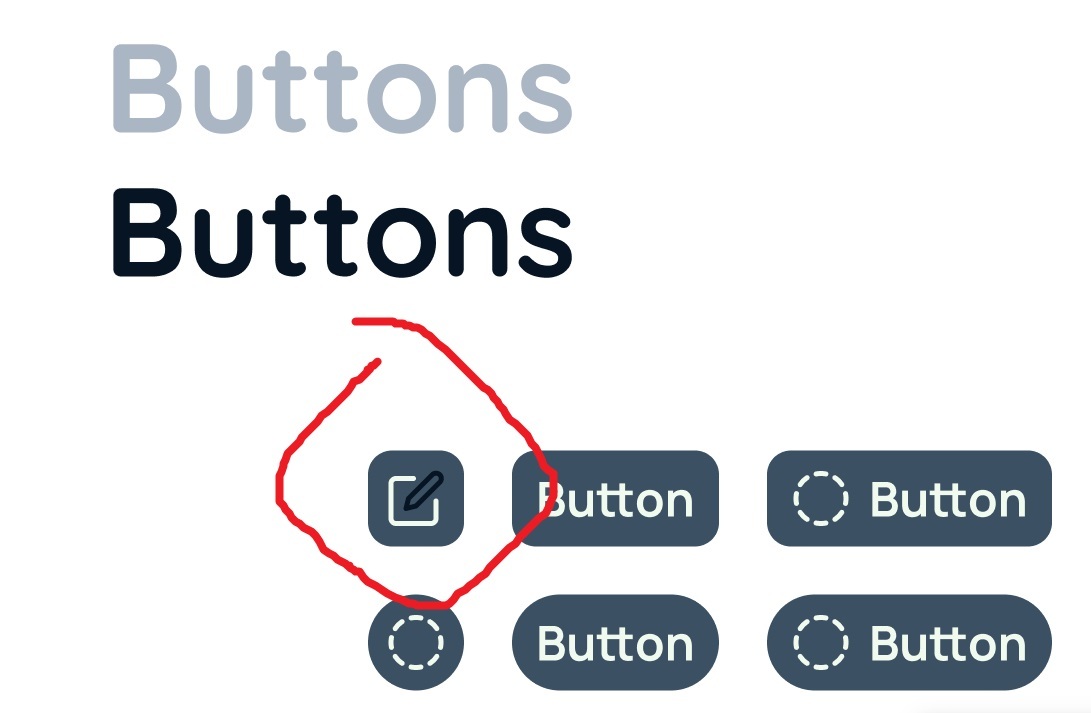
And then I made a button and used the icon component (see the dashed circle on the screenshot below). And since the button has a dark background I colored the icon into white (on the button itself not affecting the master icon component).
But when I try my other icons the lines are not affected with the white coloring. (See screenshot)
Why does this happen? I’m considering of creating another component with the light icons but it kinda defeats the purpose of having one component and just multiple variants.