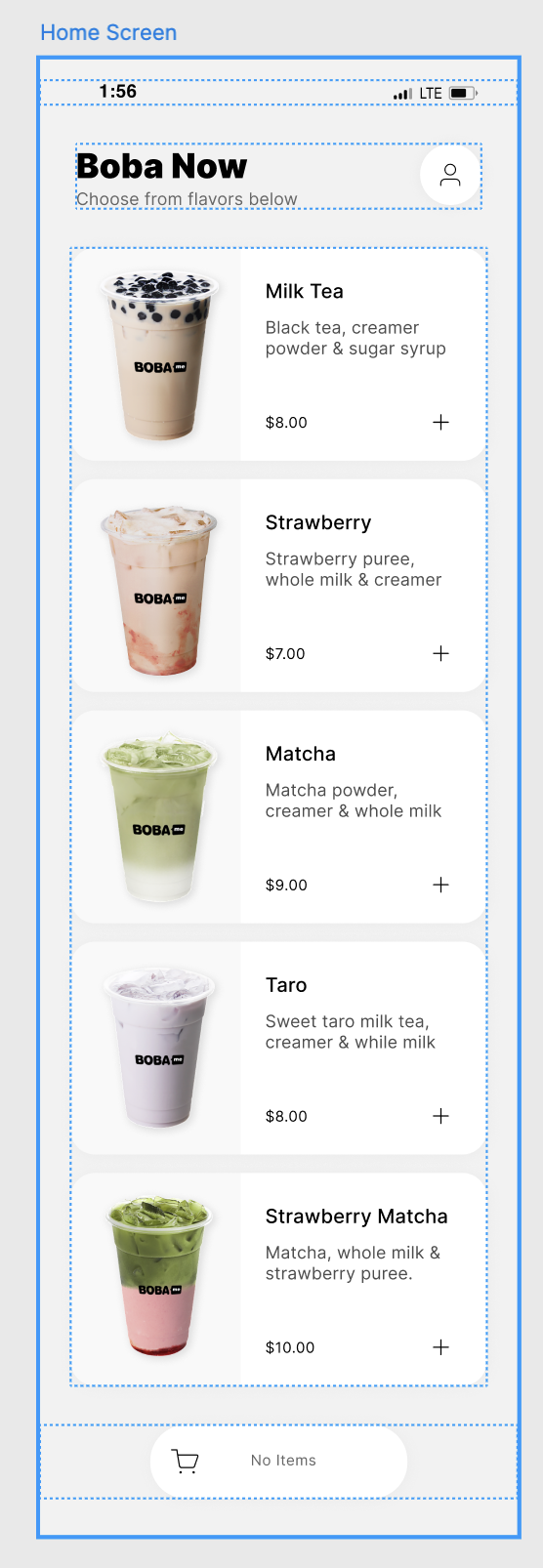
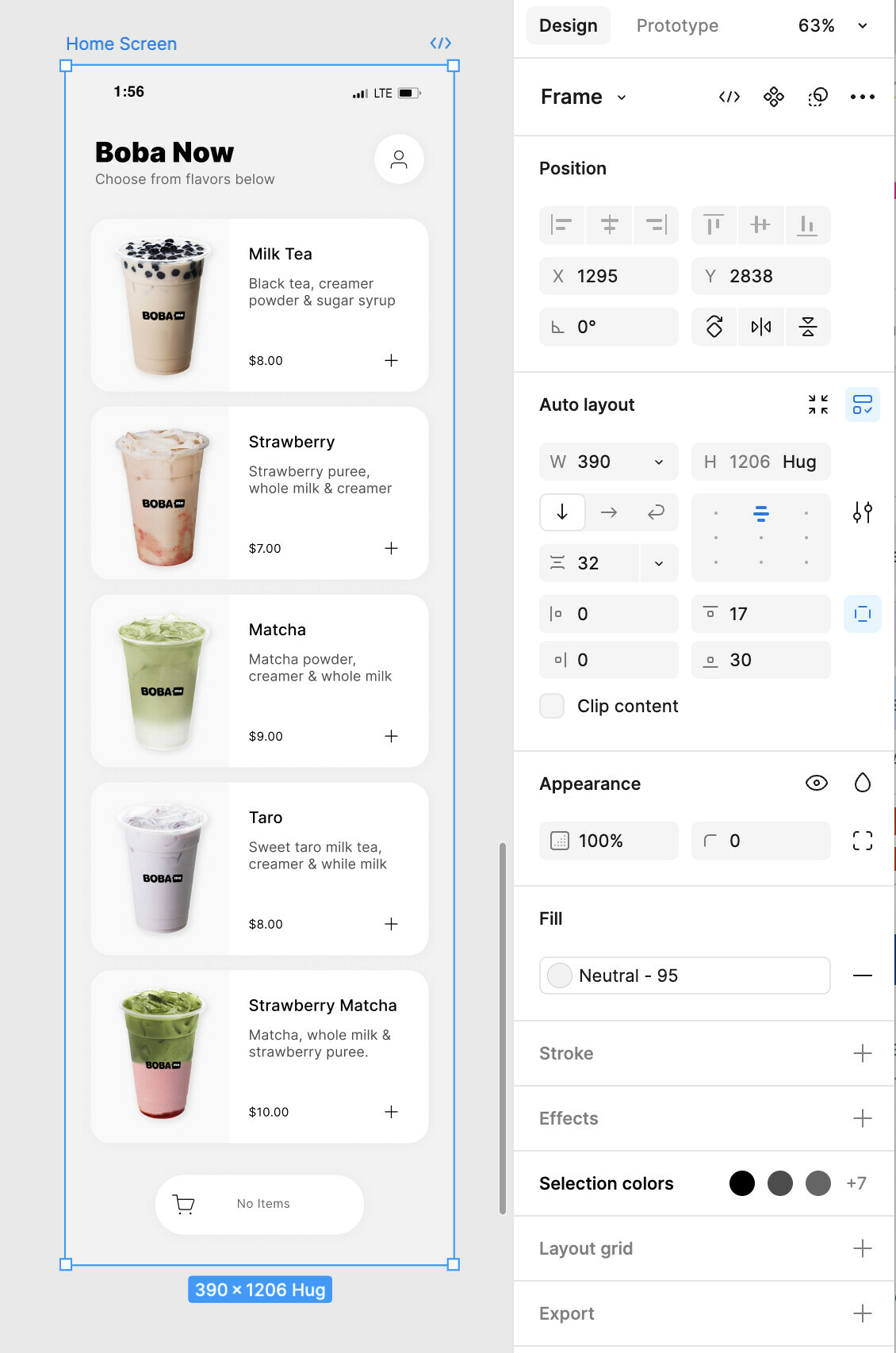
I have a canvas set at auto-layout with Hug Content (this makes it easy to add elements without re adjusting the canvas height) but I cannot set fixed scrolling within the child elements ex: status bar and fixed buttons.
Is this something not yet available in Figma — I don’t want to set child elements to absolute positioning because it will lose the structure I have set at the “Canvas/Artboard” level…